vue+vant+js实现购物车原理小demo(高级版选择与反选)
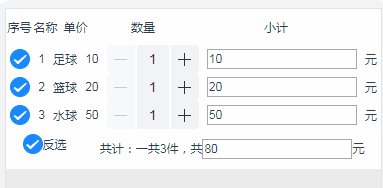
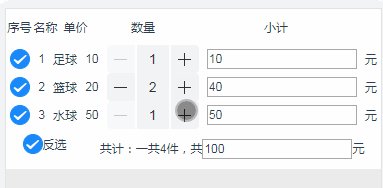
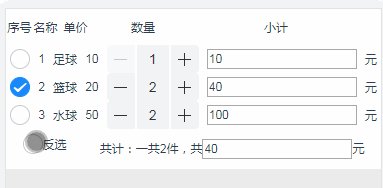
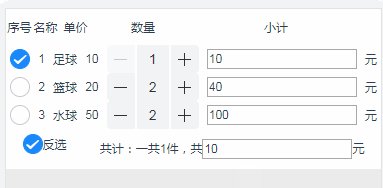
新增反选功能。上图(这个系列系利用前端框架的原创):

main.js:
Vue.use(Stepper);
Vue.use(Checkbox);
Vue.use(CheckboxGroup);
.vue文件:
<template> <div class="box"> <div class="flex-left tit"> <span v-for="(i,inx) in tit" :key="inx" class="flex-around">{{i}}</span> </div> <div v-for="(item,s) in arr" :key="s" class="flex-around"> <van-checkbox v-model="item.checked" @change='changeBox(item.checked,s)'></van-checkbox> <span>{{item.id}}</span> <span>{{item.name}}</span> <span>{{item.price}}</span> <van-stepper v-model="item.value" @change='change(item.value,s)'/> <input type="text" v-model='item.smallCount'>元 </div> <div class="bot flex-around"> <div class="flex-around"> <van-checkbox v-model="AllChecked" @change='changeAllBox()'></van-checkbox>反选 </div> <p>共计:一共{{allValue}}件,共<input type="text" v-model="allCount">元</p> </div> </div> </template> <script> export default { name: "push", data(){ return{ tit:['序号','名称','单价','数量','小计'], arr:[], //购物车 allCount:0, //价格总计 allValue:0, //数量总计 AllChecked:true } }, components:{ }, created:function(){ this.jsfun() }, methods:{ jsfun(){ let arr = [] let obj1={ id:1, name:'足球', price:10, value:1, checked:true } let obj2={ id:2, name:'篮球', price:20, value:1, checked:true } let obj3={ id:3, name:'水球', price:50, value:1, checked:true } arr.push(obj1) arr.push(obj2) arr.push(obj3) arr.forEach(element => { element.smallCount = element.price*element.value this.allCount += element.smallCount }); console.log(arr) this.arr = arr //先在页面加载时生成两条购物车数据 this.allValue = this.arr.length //先在页面加载时生成购物车内商品数量 }, change(value,s){ console.log(value,s) //value是当前购物车已选择的值,s是当前购物车下标 let arr = this.arr let allCount = 0 let allValue = 0 for(let i=0;i<arr.length;i++){ arr[s].smallCount = arr[s].price*arr[s].value if(arr[i].checked){ allCount += arr[i].smallCount allValue += arr[i].value } } this.allCount = allCount this.allValue = allValue }, changeBox(val,s){ // 选择 console.log(val,s) let arr = this.arr let allCount = 0 let allValue = 0 for(let i=0;i<arr.length;i++){ if(arr[i].checked){ allValue+= arr[i].value allCount+= arr[i].smallCount } this.allValue = allValue this.allCount = allCount } }, changeAllBox(){ //反选 let arr = this.arr for(let i=0;i<arr.length;i++){ arr[i].checked=!arr[i].checked } } } } </script> <style lang="less" scoped> .box{ font-size: 12px; background: white; padding: 10px 0; p{ margin-top: 10px; } } .tit{ margin-bottom: 10px; :nth-child(1){ width: 7%; } :nth-child(2){ width: 7%; } :nth-child(3){ width: 9%; } :nth-child(4){ width: 27%; } :nth-child(5){ width: 44%; } } .van-stepper { font-size: 0; user-select: none; display: flex; } </style>


