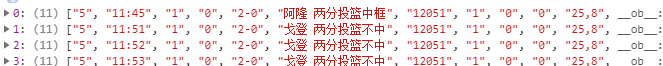
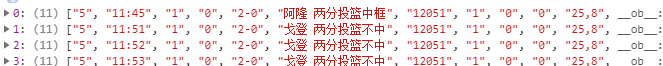
foreach更改element内容后this到data不生效导致页面数据无变化
list.forEach(element => {
element = element.split('^')
console.log(element)
})


数据已经被更改,但在外部this给data时没有生效,页面渲染的字段也是原始数据
解决:
for(let i in list){
list[i] = list[i].split('^')
} //打印和页面渲染正常