11.17

<template>
<div>
<el-card class="box-card">
<div slot="header" class="clearfix">
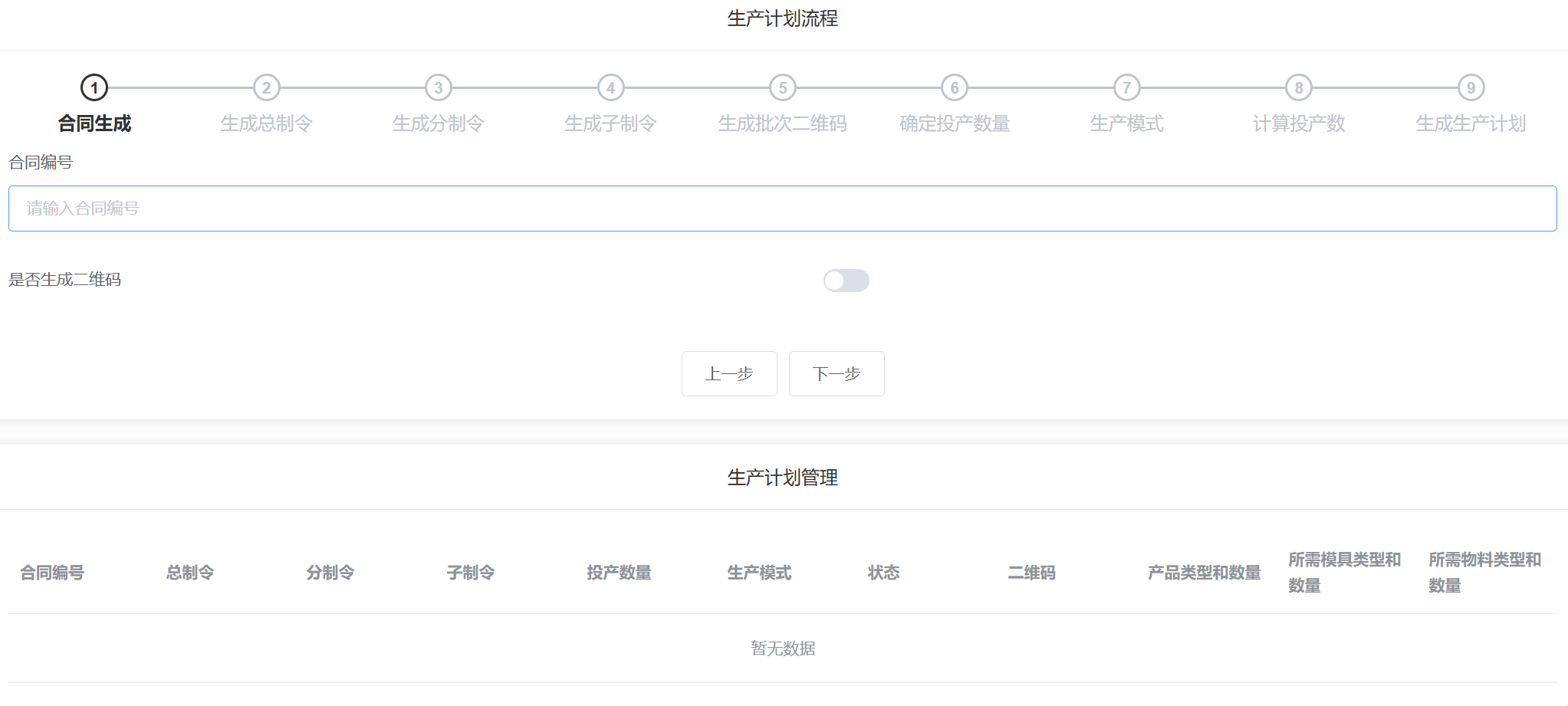
<span>生产计划流程</span>
</div>
<el-steps :active="activeStep" finish-status="success" align-center>
<el-step title="合同生成"></el-step>
<el-step title="生成总制令"></el-step>
<el-step title="生成分制令"></el-step>
<el-step title="生成子制令"></el-step>
<el-step title="生成批次二维码"></el-step>
<el-step title="确定投产数量"></el-step>
<el-step title="生产模式"></el-step>
<el-step title="计算投产数"></el-step>
<el-step title="生成生产计划"></el-step>
</el-steps>
<template v-if="activeStep <= 8">
<el-form v-if="activeStep === 0">
<el-form-item label="合同编号">
<el-input v-model="formData.contractNumber" placeholder="请输入合同编号"></el-input>
</el-form-item>
<el-form-item label="是否生成二维码">
<el-switch v-model="formData.generateQRCode"></el-switch>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 1">
<el-form-item label="总制令">
<el-input v-model="formData.totalOrder" disabled></el-input>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 2">
<el-form-item label="分制令">
<el-input v-model="formData.subOrder" disabled></el-input>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 3">
<el-form-item label="子制令">
<el-input v-model="formData.childOrder" disabled></el-input>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 4">
<el-form-item label="生成批次二维码">
<el-input v-model="formData.batchQRCode" disabled></el-input>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 5">
<el-form-item label="产品类型和数量">
<el-table :data="formData.productTypes" style="width: 100%">
<el-table-column label="产品类型">
<template slot-scope="scope">
<el-select v-model="scope.row.type" placeholder="请选择产品类型">
<el-option
v-for="item in productOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="数量">
<template slot-scope="scope">
<el-input-number v-model="scope.row.quantity" :min="1"></el-input-number>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="removeProductType(scope.$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-button type="primary" size="mini" @click="addProductType">添加产品类型</el-button>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 6">
<el-form-item label="生产模式">
<el-radio-group v-model="formData.productionMode">
<el-radio label="order">订单式</el-radio>
<el-radio label="consignment">寄售式</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 7">
<el-form-item label="产品类型和数量">
<el-table :data="formData.productTypes" style="width: 100%">
<el-table-column prop="type" label="产品类型"></el-table-column>
<el-table-column prop="quantity" label="数量"></el-table-column>
</el-table>
</el-form-item>
<el-form-item label="所需模具类型和数量">
<el-table :data="productionMaterials.moldTypes" style="width: 100%">
<el-table-column prop="type" label="模具类型"></el-table-column>
<el-table-column prop="quantity" label="模具数量"></el-table-column>
</el-table>
</el-form-item>
<el-form-item label="所需物料类型和数量">
<el-table :data="productionMaterials.materialTypes" style="width: 100%">
<el-table-column prop="type" label="物料类型"></el-table-column>
<el-table-column prop="quantity" label="物料数量"></el-table-column>
</el-table>
</el-form-item>
</el-form>
<el-form v-if="activeStep === 8">
<el-form-item label="合同编号">
<el-input v-model="formData.contractNumber" disabled></el-input>
</el-form-item>
<el-form-item label="产品信息">
<el-input v-model="formData.productInfo" disabled></el-input>
</el-form-item>
<el-form-item label="总制令">
<el-input v-model="formData.totalOrder" disabled></el-input>
</el-form-item>
<el-form-item label="分制令">
<el-input v-model="formData.subOrder" disabled></el-input>
</el-form-item>
<el-form-item label="子制令">
<el-input v-model="formData.childOrder" disabled></el-input>
</el-form-item>
<el-form-item label="投产数量">
<el-input-number v-model="formData.productionQuantity" disabled></el-input-number>
</el-form-item>
<el-form-item label="生产模式">
<el-input v-model="formData.productionMode" disabled></el-input>
</el-form-item>
<el-form-item label="产品类型和数量">
<el-table :data="formData.productTypes" style="width: 100%">
<el-table-column prop="type" label="产品类型"></el-table-column>
<el-table-column prop="quantity" label="数量"></el-table-column>
</el-table>
</el-form-item>
<el-form-item label="所需模具类型和数量">
<el-table :data="productionMaterials.moldTypes" style="width: 100%">
<el-table-column prop="type" label="模具类型"></el-table-column>
<el-table-column prop="quantity" label="模具数量"></el-table-column>
</el-table>
</el-form-item>
<el-form-item label="所需物料类型和数量">
<el-table :data="productionMaterials.materialTypes" style="width: 100%">
<el-table-column prop="type" label="物料类型"></el-table-column>
<el-table-column prop="quantity" label="物料数量"></el-table-column>
</el-table>
</el-form-item>
<el-form-item>
<el-button style="margin-top: 20px;" @click="Submit">下达生产计划</el-button>
</el-form-item>
</el-form>
</template>
<el-button style="margin-top: 20px;" @click="prevStep">上一步</el-button>
<el-button style="margin-top: 20px;" @click="nextStep">下一步</el-button>
</el-card>
<el-card class="box-card" style="margin-top: 20px;">
<div slot="header" class="clearfix">
<span>生产计划管理</span>
</div>
<el-table :data="productionPlans" style="width: 100%">
<el-table-column prop="contractNumber" label="合同编号" />
<el-table-column prop="totalOrder" label="总制令" />
<el-table-column prop="subOrder" label="分制令" />
<el-table-column prop="childOrder" label="子制令" />
<el-table-column prop="productionQuantity" label="投产数量" />
<el-table-column prop="productionMode" label="生产模式" />
<el-table-column prop="status" label="状态" />
<el-table-column label="二维码">
<template slot-scope="scope">
<el-link v-if="scope.row.batchQRCode" :href="scope.row.batchQRCode" download>下载二维码</el-link>
<span v-else>无二维码</span>
</template>
</el-table-column>
<el-table-column label="产品类型和数量">
<template slot-scope="scope">
<div v-for="product in scope.row.productTypes" :key="product.type">
{{ product.type }} - {{ product.quantity }}
</div>
</template>
</el-table-column>
<el-table-column label="所需模具类型和数量">
<template slot-scope="scope">
<div v-for="mold in scope.row.productionMaterials.moldTypes" :key="mold.type">
{{ mold.type }} - {{ mold.quantity }}
</div>
</template>
</el-table-column>
<el-table-column label="所需物料类型和数量">
<template slot-scope="scope">
<div v-for="material in scope.row.productionMaterials.materialTypes" :key="material.type">
{{ material.type }} - {{ material.quantity }}
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
activeStep: 0,
formData: {
contractNumber: '',
generateQRCode: false,
totalOrder: 'ZL-20231001',
subOrder: 'FZL-20231001',
childOrder: 'ZZL-20231001',
batchQRCode: null,
productTypes: [{ type: '', quantity: 1 }],
productionMode: 'order',
productionQuantity: 0,
},
productionMaterials: {
moldTypes: [],
materialTypes: [],
},
productionPlans: [], // 保存生产计划的数据
productOptions: [
{ value: 'V6发动机缸体蜡模', label: 'V6发动机缸体蜡模' },
{ value: '涡轮叶片蜡模', label: '涡轮叶片蜡模' },
// 可以继续添加其他选项
],
};
},
methods: {
nextStep() {
if (this.activeStep < 8) this.activeStep++;
if (this.activeStep === 7) this.calculateProductionMaterials();
},
prevStep() {
if (this.activeStep > 0) this.activeStep--;
},
addProductType() {
this.formData.productTypes.push({ type: '', quantity: 1 });
},
removeProductType(index) {
this.formData.productTypes.splice(index, 1);
},
calculateProductionMaterials() {
this.productionMaterials.moldTypes = this.formData.productTypes.map((product) => ({
type: `${product.type}模具`,
quantity: Math.ceil(product.quantity / 10),
}));
this.productionMaterials.materialTypes = this.formData.productTypes.map((product) => ({
type: `${product.type}材料`,
quantity: product.quantity * 2,
}));
},
Submit() {
const newPlan = {
...this.formData,
productionMaterials: { ...this.productionMaterials },
status: '已生成',
};
this.productionPlans.push(newPlan);
this.activeStep = 0;
this.resetForm();
},
resetForm() {
this.formData = {
contractNumber: '',
generateQRCode: false,
totalOrder: 'ZL-20231001',
subOrder: 'FZL-20231001',
childOrder: 'ZZL-20231001',
batchQRCode: null,
productTypes: [{ type: '', quantity: 1 }],
productionMode: 'order',
productionQuantity: 0,
};
this.productionMaterials = {
moldTypes: [],
materialTypes: [],
};
},
},
};
</script>
<style scoped>
.box-card {
margin-bottom: 20px;
}
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义