11.15

<template>
<el-container>
<el-header>
<el-page-header @back="goBack" class="white-header" />
</el-header>
<el-main>
<el-row :gutter="20">
<el-col :span="12">
<el-card>
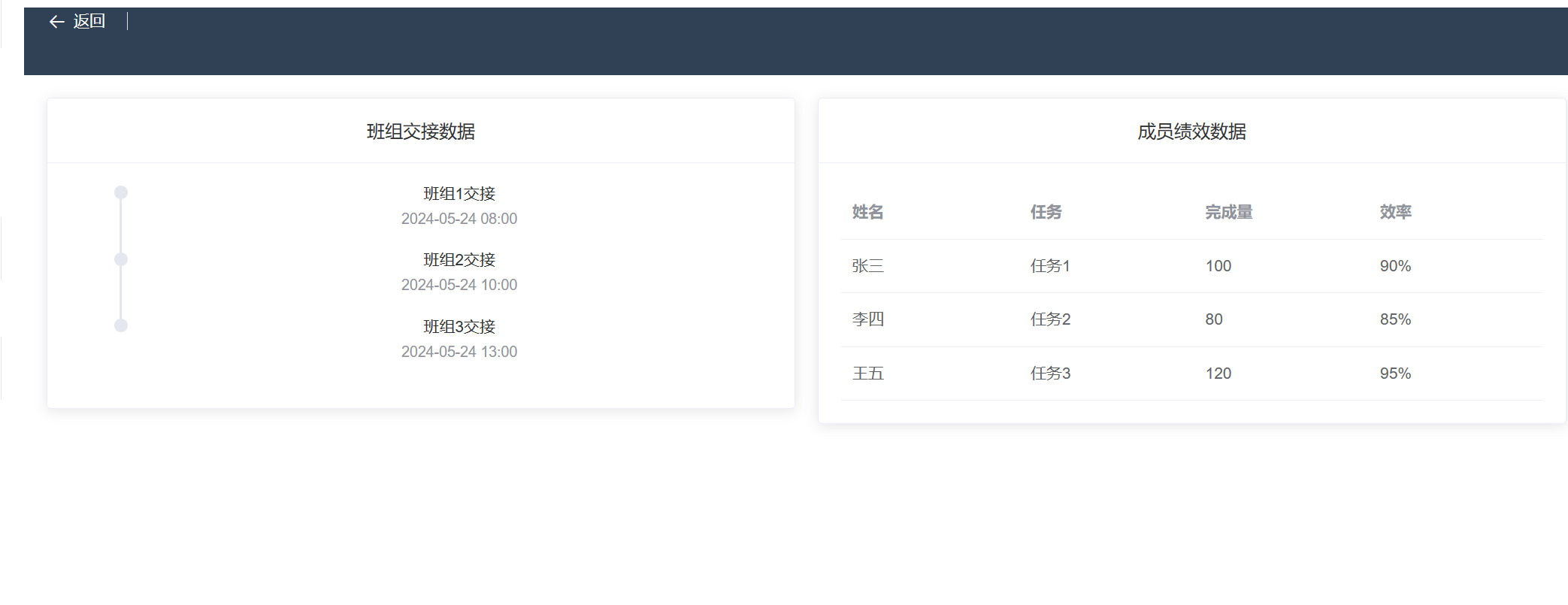
<div slot="header" class="">班组交接数据</div>
<el-timeline>
<el-timeline-item
v-for="event in handoverEvents"
:key="event.id"
:timestamp="event.time"
>
{{ event.status }}
</el-timeline-item>
</el-timeline>
</el-card>
</el-col>
<el-col :span="12">
<el-card>
<div slot="header">成员绩效数据</div>
<el-table :data="performanceData" style="width: 100%">
<el-table-column prop="name" label="姓名" />
<el-table-column prop="task" label="任务" />
<el-table-column prop="completed" label="完成量" />
<el-table-column prop="efficiency" label="效率" />
</el-table>
</el-card>
</el-col>
</el-row>
</el-main>
</el-container>
</template>
<script>
export default {
data() {
return {
handoverEvents: [
{ id: 1, time: "2024-05-24 08:00", status: "班组1交接" },
{ id: 2, time: "2024-05-24 10:00", status: "班组2交接" },
{ id: 3, time: "2024-05-24 13:00", status: "班组3交接" },
],
performanceData: [
{ name: "张三", task: "任务1", completed: 100, efficiency: "90%" },
{ name: "李四", task: "任务2", completed: 80, efficiency: "85%" },
{ name: "王五", task: "任务3", completed: 120, efficiency: "95%" },
],
};
},
methods: {
goBack() {
this.$router.go(-1);
},
},
};
</script>
<style scoped>
.white-header {
color: white;
}
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义