前端 Validform.js属性,用法及Ajax提交简介
下载与引用Validform.js及其css
链接:https://pan.baidu.com/s/1GFg79JuIDoSdeoO8HjKFhA
提取码:bxtc
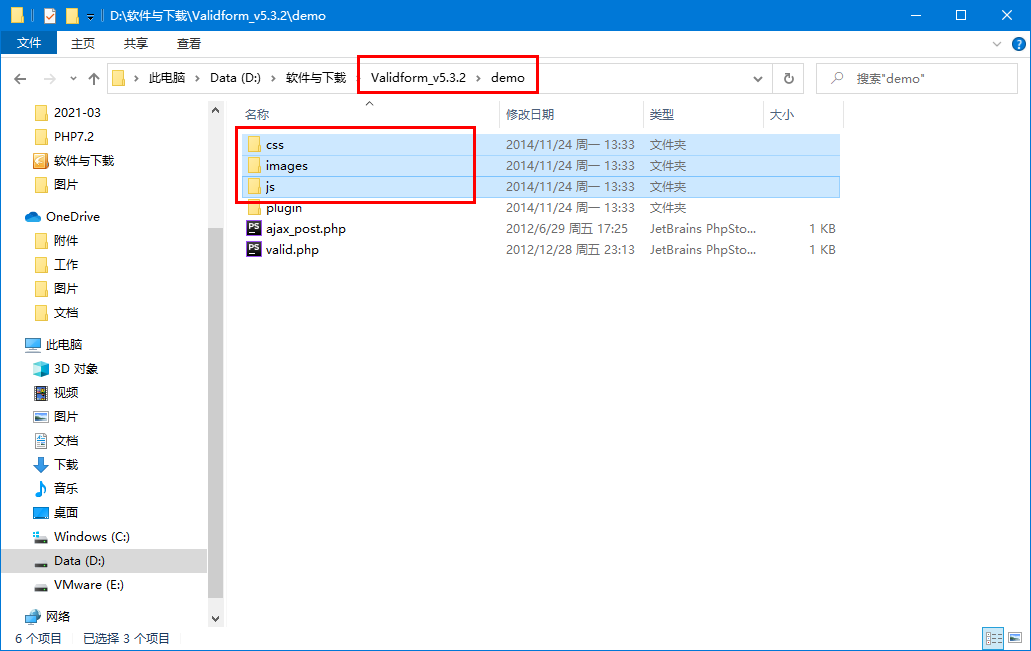
将下载的文件夹中的三个静态文件(如图)放入你自己指定目录下。

由于Validfrom基于jQuery,所以需要先引入jQuery。
<script type="text/javascript" src="/validform_v5.3.2/js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="/validform_v5.3.2/js/Validform_v5.3.2_min.js" ></script>
还要引用Validform自带的css
<link rel="stylesheet" href="/validform_v5.3.2/css/style.css" />
请查看下载文件中的style.css,把里面Validform必须部分除外的全部注释掉(文件里这个注释 "/*==========以下部分是Validform必须的===========*/" 之后的部分是必须的)。之前发现有部分网友把整个style.css都引用在了页面里,然后发现样式冲突了。
属性绑定
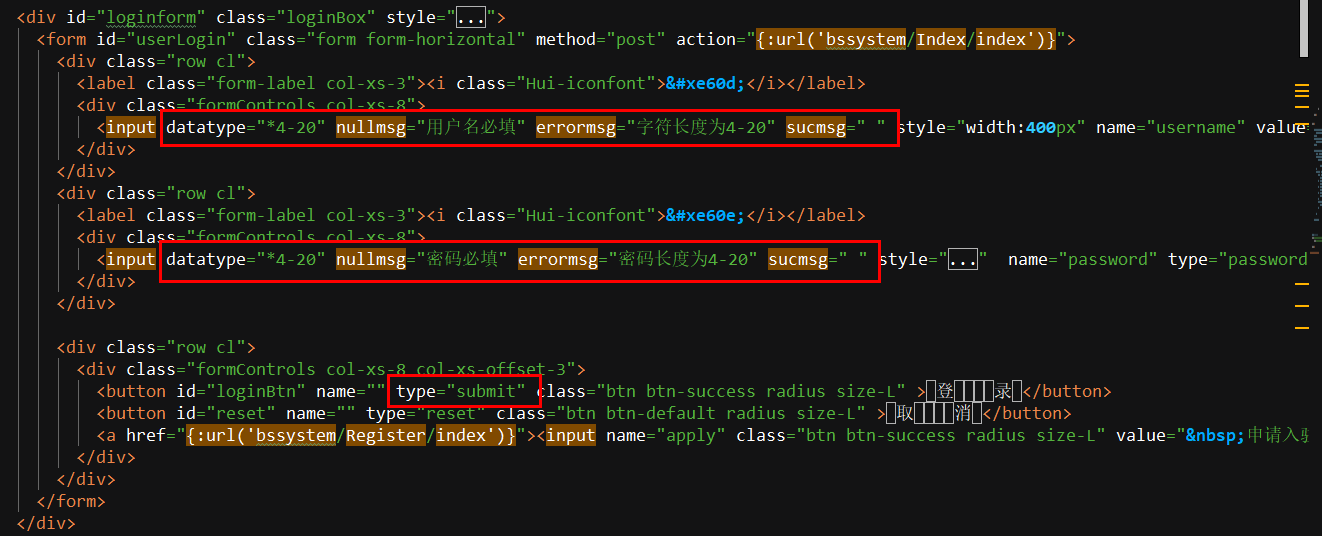
红框中是用于Validform验证的HTML元素属性。

启动验证
直接调用Validform()方法。
$('#userLogin').Validform({tiptype: 3}) // #userLogin是form表单id
ajax提交实例
$('#userLogin').Validform({
tiptype: 3,
beforeSubmit: function (form) {
let postData = $('#userLogin').serializeArray();
let loginUrl = $('#userLogin').attr('action');
let indexUrl = SCOPE.indexUrl;
$.ajax({
url: '/public/bssystem/Login/login', //url直接写明确,也可以是框架解析的url
data: postData,
type: 'post',
timeout: 1000,
cache: false,
success: function (result) {
// console.log(result);
if(result.code===1){
layer.alert('登录成功,正在进入...', {title: '提示', time: 2000, btn: '', end: function () {
location.assign('/public/bssystem/Index/index'); //url直接写明确,也可以是框架解析的url
}});
}else {
if (result.code === -10) {
layer.alert(result.msg, {title: '警告'});
} else if (result.code === -20) {
layer.alert(result.msg, {title: '警告'});
} else if (result.code === -30) {
layer.alert(result.msg, {title: '警告'});
} else if (result.code === -40) {
layer.alert(result.msg, {title: '警告'});
}
else {
layer.alert('未知错误', {title: '错误'});
}
}
},
beforeSend: function (xhr) {
$('#loginBtn').html(' 正 在 登 录 . . .');
},
complete: function (xhr) {
$('#loginBtn').html(' 登 录 ');
},
error: function (xhr) {
// console.log(xhr);
if(xhr.status==0){
layer.alert('系统繁忙,稍后再试~~');
return;
}
layer.alert(xhr.status+': '+xhr.statusText);
}
});
return false; //返回false则不自动提交表单
}
});
常用HTML属性
以下是用于Validform验证的常用属性,绑定在需要验证的HTML属性上。
1.datatype: 数据类型 *:检测是否有输入,可以输入任何字符,不留空即可通过验证; *6-16:检测是否为6到16位任意字符; n:数字类型; n6-16:6到16位数字; s:字符串类型,字母、数字、下划线; s6-18:6到18位字符串; p:验证是否为邮政编码; m:手机号码格式; e:email格式; url:验证字符串是否为网址;
自定义: datatype支持直接js正则表达式,如datatype="/\w{6,}/i"表示至少6位字符且忽略大小写。 2.nullmsg: 当表单元素值为空时的提示信息,不绑定,默认提示"请填入信息!" 3.sucmsg: 成功提示,若要不提示内容请赋值' '空格 4.errormsg: 错误信息 5.ignore: 没有输入内容不验证 7.recheck="password1",检查当前元素的值跟是否跟该表单下name为"password1"的元素值相同 8.ajaxurl: 指定ajax实时验证的后台文件的地址
常用方法属性
以下是用于Validform({ })方法里的常用属性与方法,以对象的形式传入。
1).btnSubmit 指定当前表单下的哪一个按钮触发表单提交事件,如果表单下有submit按钮时可以省略该参数。 2).btnReset 绑定点击重置表单事件的按钮; 3).tiptype 可用的值有:1、2、3、4和function函数,默认为1。 3、4是5.2.1版本新增 1=> 自定义弹出框提示; 2=> 侧边提示(会在当前元素的父级的next对象的子级查找显示提示信息的对象,表单以ajax提交时会弹出自定义提示框显示表单提交状态); 3=> 侧边提示(会在当前元素的siblings对象中查找显示提示信息的对象,表单以ajax提交时会弹出自定义提示框显示表单提交状态); 4=> 侧边提示(会在当前元素的父级的next对象下查找显示提示信息的对象,表单以ajax提交时不显示表单的提交状态); 5).beforeCheck function(curform){} 在表单提交执行验证之前执行的函数,curform参数获取到的是当前表单对象。 函数return false的话将不会继续执行验证操作; 6).beforeSubmit function(curform){} 在表单验证通过,提交表单数据之前执行的函数,data参数是当前表单对象。 函数return false的话表单将不会提交; 7).callback function(data){} 在使用ajax提交表单数据时,数据提交后的回调函数。返回数据data是Json对象: 函数return false的话表单将不会提交;
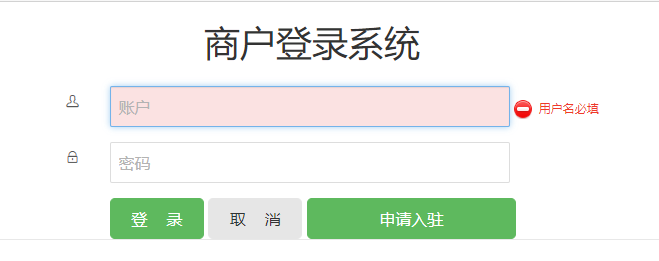
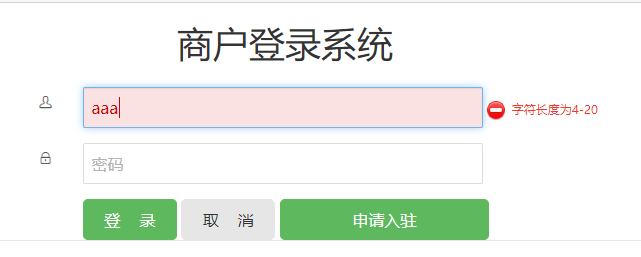
效果截图



至此。转载请注明出处,记得扫码打赏支持哦,谢谢!




