前端学习openLayers配合vue3(修改地图样式)
这一块的东西非常简单,基于上一步的继续操作
关键代码,当然对应的对象需要进行相关的引入,为了方便理解,把背景色和边框放在了一起
//填充颜色 style:new Style({ fill:new Fill({ color: "rgba(255, 0, 0, 0.5)", }) })
//边框
stroke: new Stroke({ color: "black", width: 1, })
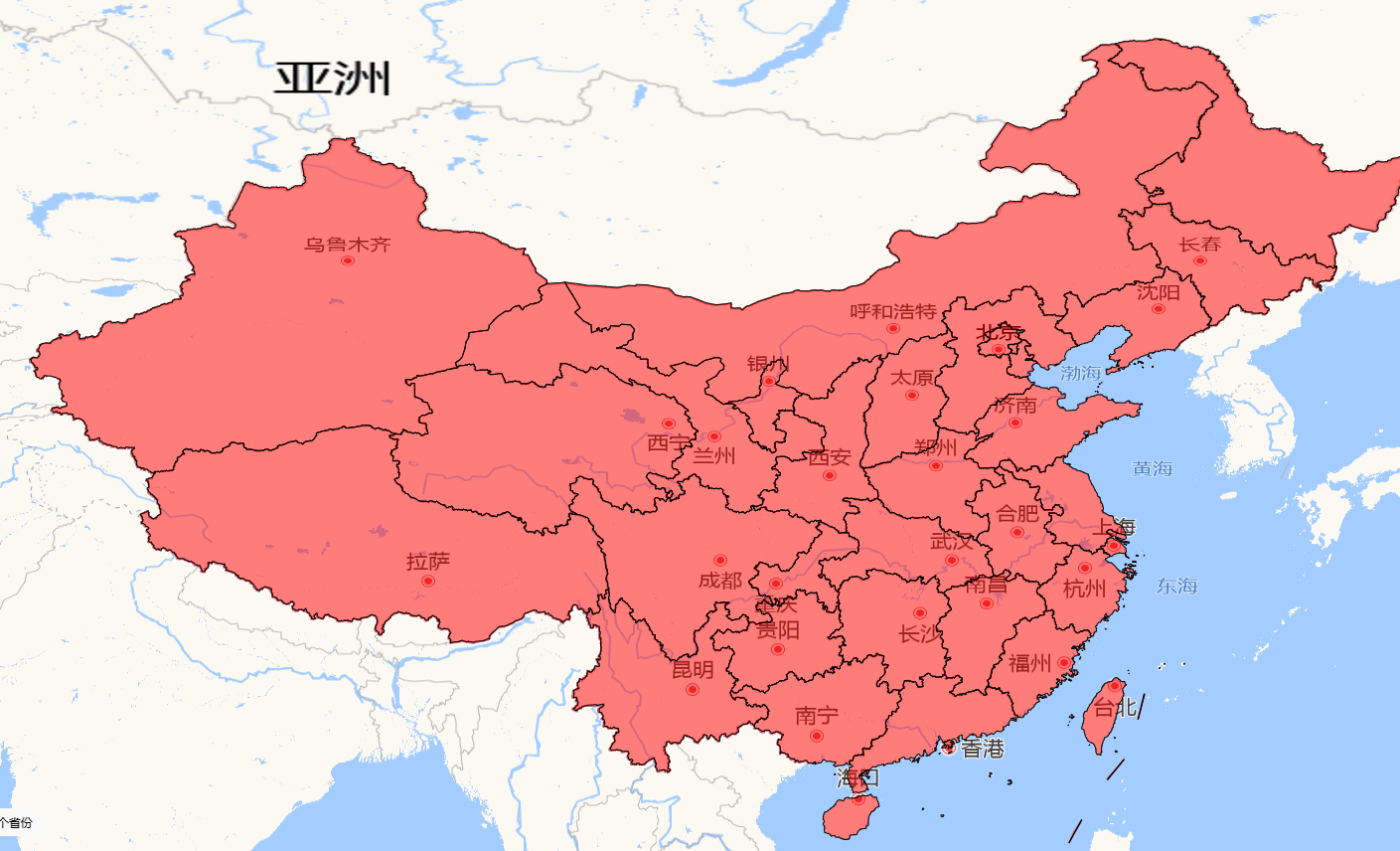
效果


完整代码
<script setup>
import { onMounted, reactive, ref } from "vue";
import { Map, View } from "ol";
import TileLayer from "ol/layer/Tile";
import { OSM, XYZ } from "ol/source";
import { fromLonLat } from "ol/proj";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import GeoJSON from "ol/format/GeoJSON";
import Style from "ol/style/Style";
import Fill from "ol/style/Fill";
import Stroke from "ol/style/Stroke";
defineProps({
msg: String,
});
let map = reactive("");
let view = reactive("");
let count=ref(0)
onMounted(() => {
initMap();
});
let initMap = () => {
(view = new View({
center: [114.305469, 30.592876],
zoom: 5,
projection: "EPSG:4326",
})),
(map = new Map({
target: "map", //挂载视图的容器
layers: [
//瓦片图层source第三方,或者自带的,地图的底层
new TileLayer({
// source: new OSM(),//内置的国外地址,需要代理
source: new XYZ({
url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7",
}), //国内第三方数据源
}),
// 矢量图层
new VectorLayer({
source: new VectorSource({
url: "https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",
format: new GeoJSON(),
}),
//填充颜色
style: new Style({
fill: new Fill({
color: "rgba(255, 0, 0, 0.5)",
}),
stroke: new Stroke({
color: "black",
width: 1,
})
}),
}),
],
//视图
view: view,
}));
map
.getLayers()//获取所有图层
.item(1)//获取矢量图层
.getSource()
.on("change", function () {
// 获取图层的 features
count=this.getFeatures().length
});
};
let move = () => {
// 设置北京的经纬度
const beijing = [116.46, 39.92];
const view = map.getView();
view.animate({
center: beijing,
zoom: 10,
projection: "EPSG:4356",
});
};
</script>
<template>
<div id="map">
<div class="btns">
<button @click="move">中国有{{ count }}个省份</button>
</div>
</div>
</template>
<style scoped>
.btns {
display: flex;
position: fixed;
left: 20px;
bottom: 20px;
z-index: 999;
}
.btns div {
width: 100px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.read-the-docs {
color: #888;
}
#map {
margin: 0;
width: 100vw;
height: 100vh;
}
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!