今天记录一下uniapp制作小程序时包过大的解决方法
在开发小程序的时候,如果业务过于复杂就会使得包太大无法上线,在这我总结了几个解决包过大的方法,避免无法上线
1.静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地资源,相对来说这个不大
2.除了navBar的页面,其他的页面进行分包处理,保证主包的大小,因为在编译后那些静态js和组件也会放入主包中,分包方式官网有详细解释。地址uni-app官网 (dcloud.io)
3.最后还有一种就是在接手别人项目后,然后主包刚好接近2M,但是想接入第三方sdk,比如IM,把对应的js放到对应的分包下,下面写一下解决方法
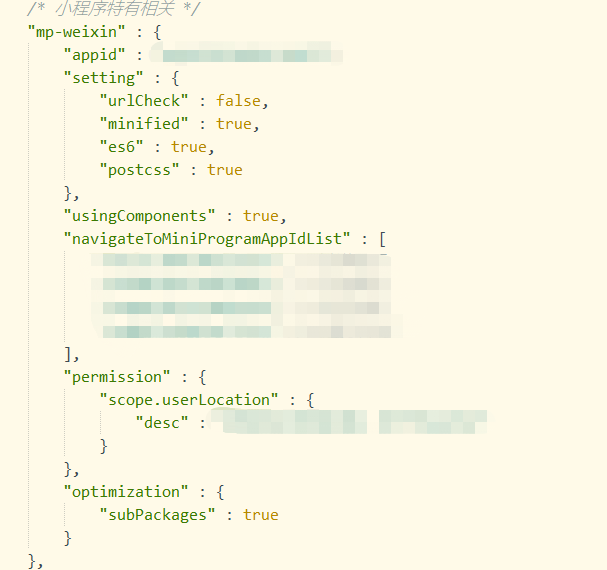
首先打开项目的manifest.json的源码视图,找到小程序的相关配置

增加下面的配置,我已经放在下面,然后重新运行就好了,他会建议你把一些部分分包使用的组件放到对应的分包中,这样编译后分包的资源就会放到分包中,那些js啥的都会加载到对应的分包中
"optimization" : { "subPackages" : true }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!