记录一下关于谷歌浏览器的开发者插件之vue-devtools
在做vue进行开发的时候增加一个浏览器的插件进行开发可以做到游鱼得水,更加的舒适
在这里我留下一个git地址用来下载插件包
https://gitee.com/zhang_banglong/vue-devtools.git
首先在自己喜欢的位置创建一个新的文件夹,起一个自己喜欢的文件夹名字

然后在文件夹里打开cmd小黑窗,输入
git clone https://gitee.com/zhang_banglong/vue-devtools.git
下载到包后,然后点进文件夹里下载依赖,npm install,下载后如下面这个样子

最后在cmd进行,npm run build

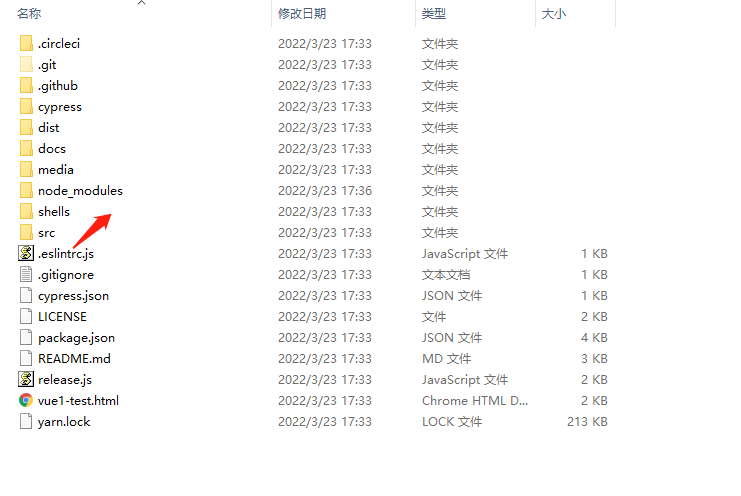
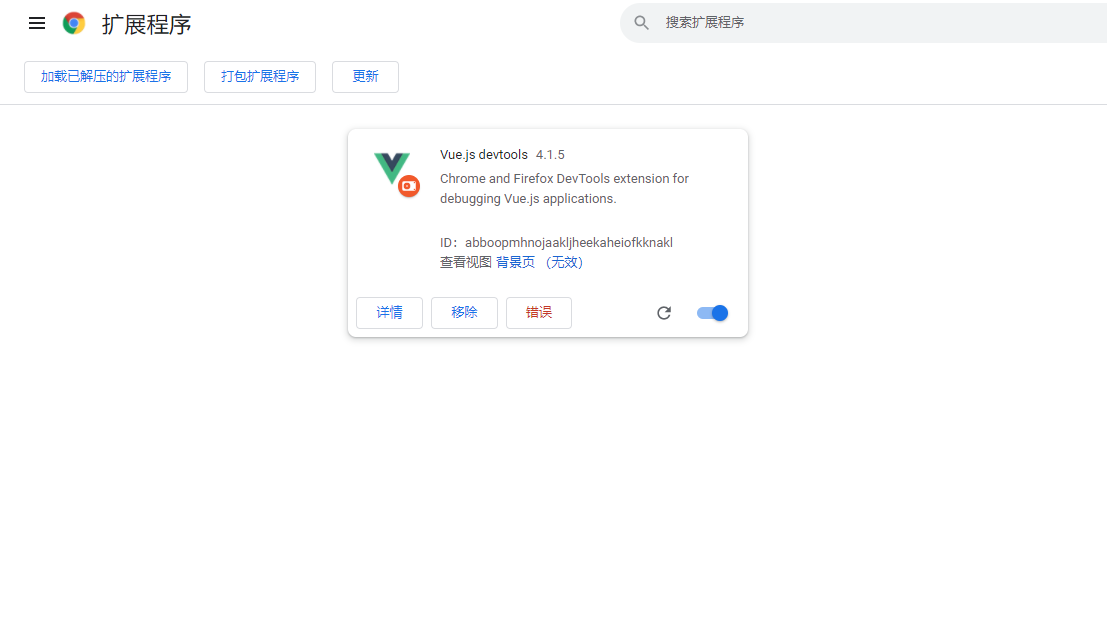
然后点进去shells文件夹中,找到chrome文件夹,打开谷歌的开发者扩展程序,把chrome文件夹拖到里面就可以了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理