记录以下uniapp写小程序然后进行图片上传压缩
今天记录一下uniapp写小程序上传图片压缩的功能
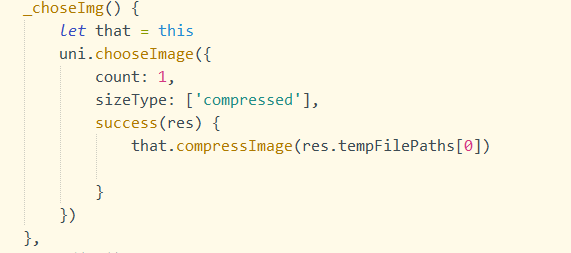
首先定义上传图片的方法

然后res.tempFilePath[0]就是图片的临时路径
其次定义压缩图片然后获取压缩后图片大小的方法,方法使用canvas
首先咱们写一个canvas的标签

在data里定义宽和高首先先为0

最后定义压缩图片的方法,这个我直接放代码,方便各位小伙伴复制
// 图片压缩 compressImage(src) { let that = this uni.getImageInfo({ src, success(res) { var ratio = 2; var canvasWidth = res.width //图片原始长宽 var canvasHeight = res.height while (canvasWidth > 400 || canvasHeight > 400) { // 保证宽高在400以内 canvasWidth = Math.trunc(res.width / ratio) canvasHeight = Math.trunc(res.height / ratio) ratio++; } that.cWidth = canvasWidth that.cHeight = canvasHeight var ctx = uni.createCanvasContext('canvas') ctx.drawImage(res.path, 0, 0, canvasWidth, canvasHeight) ctx.draw(false, setTimeout(() => { uni.canvasToTempFilePath({ canvasId: 'canvas', destWidth: canvasWidth, destHeight: canvasHeight, fileType: 'jpg', quality: 0.4, success: function(res1) { uni.getFileInfo({ filePath: res1.tempFilePath, success(ress) { console.log(ress) } }) }, fail: function(res) { console.log(res.errMsg) } }) }, 100)) //留一定的时间绘制canvas }, fail(err) { console.log(err.errMsg) } }) },
最后压缩后的图片大小就在ress里面了,图片临时路径是在res1中
今天的记录就到此了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!