HTML&CSS
HTML
xml (标签名)可扩展标记语言
<Stu>
</Stu>
Html 超文本标记语言(文本,图片,链接) <> </>
Internet网上编写页面(H5版本:支持多种标签特性)
规范,通过标记符号标识要显示的页面的各个部分
html页面不要求标签完整性,按照标记符进行解析,对书写出错的标识符不指出其错误,且不停止其解释执行过程
页面 页面结构(html)+ 样式 页面表现(css) + 页面动作 灵活数据(js)
基本语法
文件后缀名:.htm .html
注释<!-- 注释 -->
标签<>
成对标签,单标签
元素
属性 id class style title
(元素,属性名均不区分大小写)
文档结构
meta 定义文档元数据
颜色 R G B 0-255 #000000
大小 font-size
标签
块级标签
p 段落 独占一行 上下文之间有距离
h1-h6 标题
div 独占一行
ul li
dl dt dd
行内(内联)标签
span
a 超链接
  空格
table标签
table tbody tr th td
thead tfoot
图片
<img src="" alt="">
表单
form
前后台数据交互
收集来自用户的信息,发送给服务器端进行处理
<form></form>
action method(get,post)
input
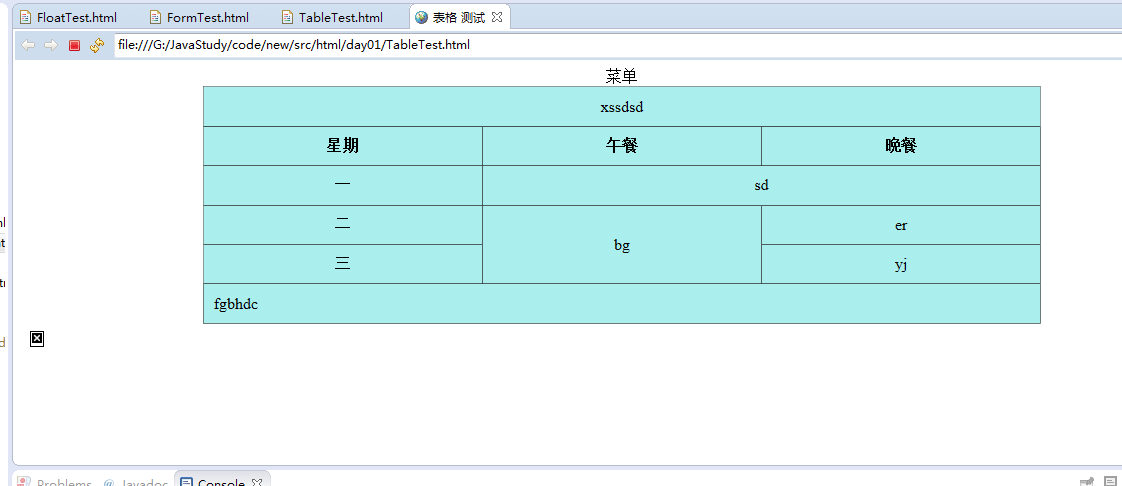
table测试
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表格 测试</title>
</head>
<body>
<!-- 表格测试 -->
<table border="1" bgcolor="#aaeeee"
cellspacing="10" cellpadding="10"
frame="box" rules="all"
bordercolor="#aaaaaa" align="center"
width="70%">
<caption>菜单</caption>
<tbody align="center">
<tr>
<th>星期</th><!-- th代表表头信息 -->
<th>午餐</th>
<th>晚餐</th>
</tr>
<tr>
<td>一</td>
<td colspan="2">sd</td>
<!-- <td>gf</td> -->
</tr>
<tr>
<td>二</td>
<td rowspan="2">bg</td>
<td>er</td>
</tr>
<tr>
<td>三</td>
<!-- <td>th</td> -->
<td>yj</td>
</tr>
</tbody>
<thead align="center">
<tr>
<td colspan="3">xssdsd</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">fgbhdc</td>
</tr>
</tfoot>
</table>
<img src="02.jpg" alt="">
</body>
</html>

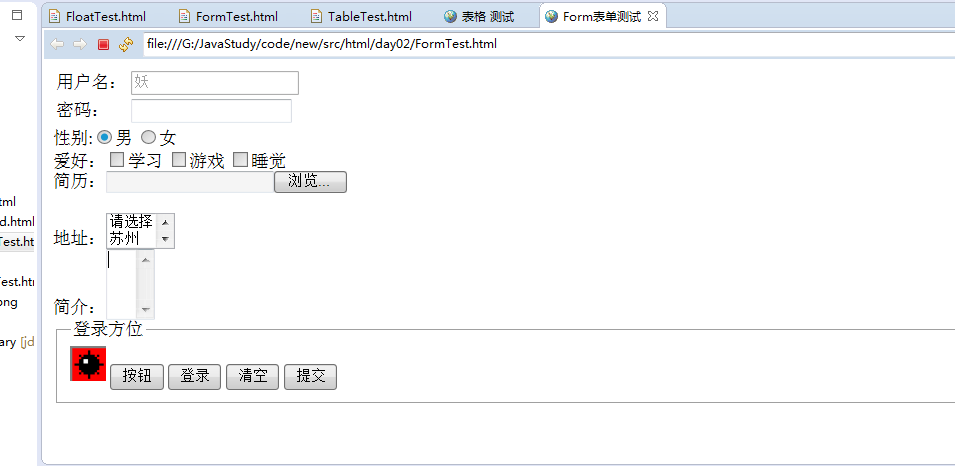
form表单测试
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Form表单测试</title>
</head>
<body>
<table>
<form action="#" method="get">
<tr>
<td>用户名:</td>
<td><input type = "text" name="username"
value="妖" size="" disabled="disabled"></td><!-- 禁用的值不会随表单提交
-->
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"
maxlength="6" size="" readonly="readonly"></td><!--
readonly的值可以随表单被提交 -->
</tr>
</form>
</table>
<form method="get">
性别:<input type="radio" name="gender" value="male" checked="checked">男
<input type="radio" name="gender" value="female">女
<br>
爱好:<input type="checkbox" name="like" value="study">学习
<input type="checkbox" name="like" value="game">游戏
<input type="checkbox" name="like" value="Zzzz">睡觉
<br>
简历:<input type="file" name="file">
<br>
<input type="hidden" name="level" value="100">
<br>
地址:<select name="address",id="" size="2" multiple="multiple">
<option value="">请选择</option>
<option value="SZ">苏州</option>
<option value="TY">太原</option>
<option value="SH">上海</option>
<option value="XA">西安</option>
</select>
<br>
简介:<textarea cols="3" rows="4" name="" warp></textarea>
<br>
<fieldset>
<legend>登录方位</legend>
<input type="image" src="mine.png">
<input type="button" value="按钮" onclick="">
<input type="submit" value="登录">
<input type="reset" value="清空">
<button>提交</button>
</fieldset>
</form>
</body>
</html>

CSS
CSS
描述文档的呈现形式
属性和值用冒号分割
属性间用分号分割
多个值 空格
内嵌式:style="css“
嵌入式
外部引用式
盒模型
测试1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>CSS</title>
<!-- 引用式 -->
<linkd rel="stylesheet" href="CsTest.css">
<!-- 嵌入式 -->
<style type="text/css">
/* @import url("") */
/*标签选择器*/
div{
background-color: #dff0ff;
width:300px; height:30px;
margin-bottom: 10px;
}
p{
font-size;10px;
color:#ffffff;
}
/*类选择器*/
.two{
background-color: #356766;
width:200px; height:30px;
margin-top:10px;
font-szie:50px;
}
/*id选择器*/
#t{
background-color: #634142 ;
width:300px; height:30px;
margin-bottom: 10px;
font-size:20px; color:#421411;
}
</style>
</head>
<body>
<!-- 内嵌式 -->
<div style="width:100px;height:30px;margin-bottom:10px ">one</div>
<div class="two">two</div>
<div id="t">three</div>
</body>
</html>
测试1.2
@CHARSET "UTF-8";
/* @import url("其他CSS") */
body{
margin:0px;
padding:0px;
}

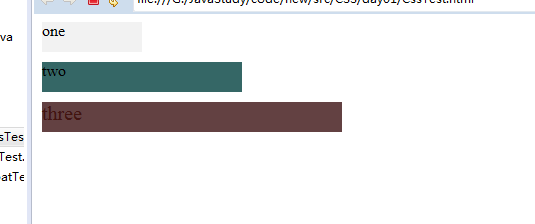
测试2
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Float</title>
<style type="text/css">
body{
margin:0px;
}
div{
font-size:30px;
color:#ffffff;
}
#one{
background-color: #006666;
width:100px; height:100px;
float: left;
margin-right: 10px;
}
.two{
background-color: #ff6600;
width:200px; height:50px;
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div id="one">one</div>
<div class="two">two</div>
<div class="two">two</div>
<div class="two">two</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号