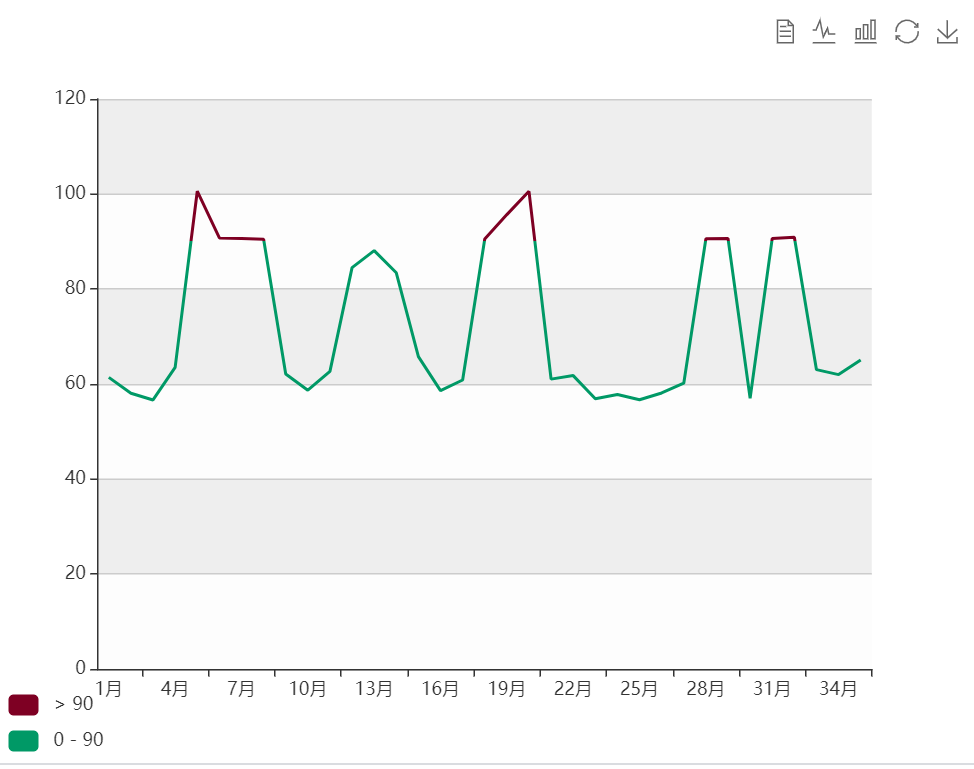
echarts 折线图 折现分段变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!--Step:1 Prepare a dom for ECharts which (must) has size (width & hight)-->
<!--Step:1 为ECharts准备一个具备大小(宽高)的Dom-->
<div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<!--Step:2 Import echarts-all.js-->
<!--Step:2 引入echarts-all.js-->
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
<script type="text/javascript">
// Step:3 echarts & zrender as a Global Interface by the echarts-plain.js.
// Step:3 echarts和zrender被echarts-plain.js写入为全局接口
var myChart = echarts.init(document.getElementById('main'));
var arr = ['61.4', '58.06', '56.64', '63.51', '100.59', '90.76', '90.62', '90.48', '62.1', '58.69', '62.65', '84.49', '88.08', '83.41', '65.75', '58.61', '60.84', '90.54', '95.66', '100.56', '61.03', '61.77', '56.9', '57.78', '56.68', '58.11', '60.16', '90.56', '90.65', '56.99', '90.65', '90.9', '63.02', '61.98', '65.07'];
var arr01 = [];
var arr02 = [];
var arr03 = arr;
for(let i = 0; i < arr.length; i++) {
if(parseInt(arr[i]) < 90) {
arr01.push(arr[i]);
arr02.push('-');
} else {
arr02.push(arr[i]);
arr01.push('-');
}
}
console.log(arr01, arr02);
for(let j = 0; j < arr01.length; j++) {
if(arr01[j] == '-' && ((parseInt(arr01[j - 1]) < 90 && arr01[j - 1] != '-') || (parseInt(arr01[j + 1]) < 90 && arr01[j + 1] != '-'))) {
arr01[j] = arr02[j];
}
}
console.log(arr01, arr02);
myChart.setOption({
tooltip: {
trigger: 'axis'
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月', '13月', '14月', '15月', '16月', '17月', '18月', '19月', '20月', '21月', '22月', '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月', '13月']
}],
yAxis: [{
type: 'value',
splitArea: {
show: true
}
}],
visualMap: {
pieces: [{
gt: 0,
lte: 90,
color: '#096'
}, {
gt: 90,
color: '#7e0023'
}],
},
series: [{
type: 'line',
symbol: 'none', //取消折点圆圈
data: arr.map(function(item) {
return item;
}),
}]
});
arr02
var now = +new Date(1997, 9, 3);
var oneMinutes = 60 * 1000 * 15;
var value = Math.random() * 1000;
</script>
</body>
</html