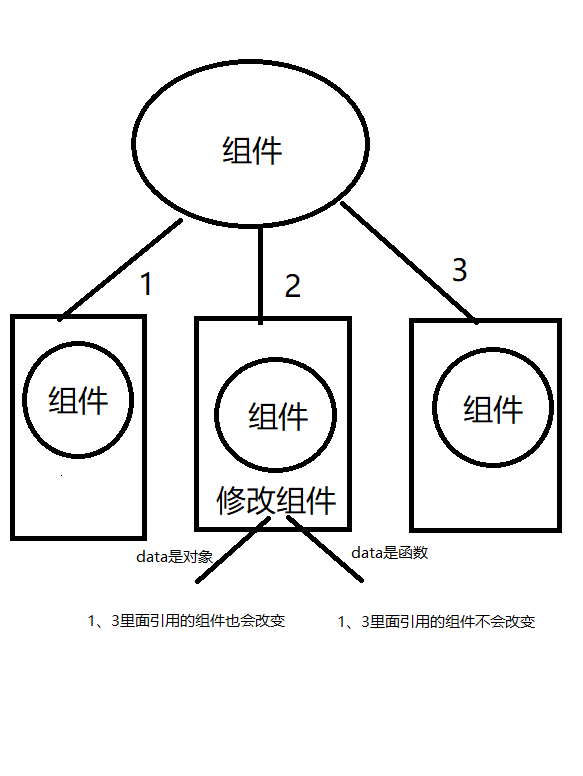
vue组件中data是个函数
当我们const vm = new Vue({
el : '#app',
data : {
msg:‘hello World’
}
})用习惯了,data是一个对象,可到了vue组件
Vue.component('cp',{
template : `<div>
<span>{{ info }}</span>
</div>`,
data (){
return {
info : 'hello Vue'
}
}
})
因为Vue.component是一个构造函数,data数据是放在Vue.component.prototype里的所以如果是个对象,并且data改变,组件实例共用了一份data数据,组件复用的时候只要一个组件改了,其他组件数据全部改了,这样不行。
而函数不一样函数每次返回都是一样的数据,但是后续修改就不影响下一次复用的数据。
得寸进尺一点,来看看new Vue()里的data为什么是属性
new Vue()里的实例可以理解为根元素,在一定程度上可以理解为父元素,既然父元素的数据改变那么子元素引用父元素的那部分数据自然也要跟着变,用函数不太合适

你的努力有资格到拼天赋的程度吗?



