DOM节点操作
1、DOM结构及节点

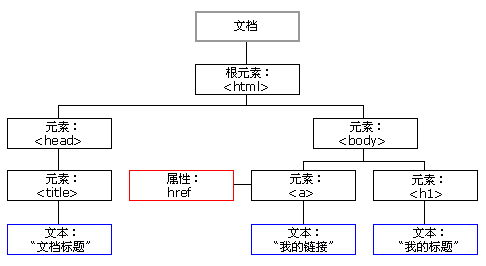
整个HTML的结构都可以由类似上图的树结构表示,整个树结构由节点组成
-
document对象指代整个文档节点, 它是文档内其他节点的访问入口,提供了操作其他节点的方法
-
节点可以分为元素节点、文本节点和属性节点
-
节点之间有层级关系,父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点,同级的子节点被称为同胞(兄弟或姐妹)
2、常用节点获取方法和属性
要进行DOM操作,首先要获取到需要操作的节点或节点集合,接下来以下面的示例代码为基础,介绍常用的DOM获取方法和属性。
<div class="box" id="container">
<p class="item" title="111">项目1</p>
<p class="item">项目2</p>
<p>项目3</p>
<input type="text" value="123">
</div>
注:复制示例代码到HTML文件中,并在浏览器内打开这个HTML文件。

| 名称 | 描述 |
|---|---|
getElementById() | 获取带有指定id的节点 |
getElementsByTagName() | 获取带有指定标签名的节点集合 |
querySelector() | 获取指定选择器或选择器组匹配的第一个节点 |
querySelectorAll() | 获取指定选择器或选择器组匹配的所有节点集合,获取结果为节点集合,集合索引从0开始,依次增加 |
上表介绍了获取元素节点方法的基本定义,接下来我们使用具体示例介绍这些方法的具体使用方式。
2.1 getElementById()代码示例
-
获取id为container的节点
document.getElementById('container')

2.2 getElementsByTagName()代码示例
-
获取所有p元素节点
document.getElementsByTagName('p')

这里获取到的是一个节点集合,节点集合无法直接用于DOM操作。可以使用索引获取节点集合中的某个元素节点(后续的节点集合也可使用这种方法)
document.getElementsByTagName('p')[0]

2.3 querySelector()代码示例
-
获取被选择器
.box .item匹配的第一个节点
document.querySelector('.box .item')

除了函数方法,我们还可以使用属性来获取节点信息,下表介绍了一些获取元素节点信息常用的属性。
| 名称 | 描述 |
|---|---|
| innerHTML | 返回元素内包含的所有HTML内容(文本和标签),类型为字符串 |
| parentNode | 返回指定节点的父节点 |
| children | 返回指定元素的子元素节点集合 |
| firstElementChild | 返回指定元素的第一个子元素节点 |
| lastElementChild | 返回指定元素的最后一个子元素节点 |
2.4 innerHTML代码示例
-
获取第一个类名为
item的元素内容
document.querySelector('.box .item').innerHTML

2.5 parentNode代码示例
-
获取
input元素节点的父节点
document.querySelector('input').parentNode

2.6 children代码示例
-
获取类名为
box的元素的子节点集合
document.querySelector('.box').children

3、常用的节点属性获取方式
| 名称 | 描述 |
|---|---|
getAttribute() | 返回元素一个指定的属性值 |
| 直接使用属性名称获取 | 适用于部分属性(如:title,value,href) |
方式1 getAttribute()代码示例
-
获取input元素的value属性值
document.querySelector('input').getAttribute('value')
方式2 某些元素的属性值可以直接使用属性名获取
-
获取input元素的value属性值
document.querySelector('input').value
两种方式区别
-
方式1获取结果类型为String,方式2获取结果可以为不同类型
-
获取到的结果未必相同,如:a元素的href属性
-
属性有默认值时,方式1只能获取到初始默认值,方式2可以获取到实时更新的值,如:input元素的value属性
4、DOM修改
| 名称 | 描述 |
|---|---|
innerHTML | innerHTML除了获取元素内容,也可通过赋值用于修改元素中内容。如果修改内容中包含html字符串会被解析成html元素 |
setAttribute(name,value) | 设置指定元素上的某个属性值。如果属性已经存在,则更新该值;否则,使用指定的名称和值添加一个新的属性 |
| 通过属性名更改属性 | 对元素属性重新赋值可更改对应属性值 |
5、DOM添加
| 名称 | 描述 |
|---|---|
createElement(tagName) | 创建一个由标签名称tagName指定的HTML元素 |
appendChild(node) | 将一个节点插入到指定父节点的子节点列表的末尾处 |
insertAdjacentHTML(position, text) | 将指定文本解析为HTML字符串,插入到指定位置(IE不友好) |
6、DOM删除
| 名称 | 描述 |
|---|---|
removeChild(child) | 删除选定的子节点,需要指定其父元素 |
remove() | 删除选定节点(IE不友好) |
7、DOM控制CSS样式
1、通过style属性控制样式
style属性可以设置或返回元素的内联样式
-
语法:element.style.property = value
-
property为CSS属性名,如:color,margin。如果属性名原来包含“-”,则需转换为小驼峰形式,如:backgroundColor,marginLeft。
var box = document.querySelector('div')
box.style.color = "#fff" // 将元素中文字设置为白色
box.style.marginLeft = "100px" // 将元素左外边距设置为100px
注意:原背景颜色属性名为background-color,使用style属性更改样式时,如果原CSS属性包含“-”,则需转换命名形式,此处应为修改命名形式后的背景颜色属性名。
2、通过classList控制样式
classList属性返回一个元素类属性集合(这里可以简单理解为类名的集合),通过使用classList中的方法可以方便的访问和控制元素类名,达到控制样式的目的
classList常用方法介绍
| 名称 | 描述 |
|---|---|
add(class1, class2, …) | 添加一个或多个类名 |
remove(class1, class2, …) | 移除一个或多个类名 |
replace(oldClass, newClass) | 替换类名 |
contains(class) | 判定类名是否存在,返回布尔值 |
|
| 如果类名存在,则移除它,否则添加它,第二个参数代表无论类名是否存在,强制添加(true)或删除(false) |
注意:对于更改同一个元素的同一种样式,style属性的优先级要高于classList




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理