ajax
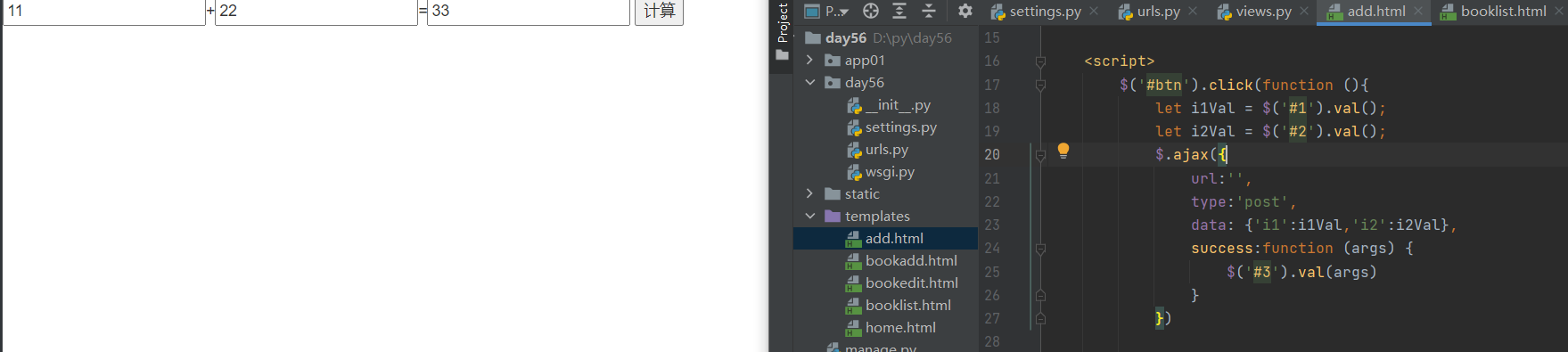
页面不刷新的情况下可以与后端进行数据交互 异步提交 局部刷新 eg:码云用户注册 无需点击按钮内部也可完成数据交互 ajax不是一门全新知识 本质就是一些js代码 我们学习ajax直接使用jQuery封装之后的版本(语法更加简单) 使用ajax的前提必须要引入jQuery文件 # 前戏 学习ajax一定要能够发现与form表单提交数据的区别 ajax提交数据页面不用刷新 原始数据还在 处理数据的过程中不影响页面其他操作 form表单提交数据页面刷新 原始数据不在 并且处理数据的过程中无法做其他操作 页面上有三个input框和一个提交按钮 前两个框输入数字 点击按钮 最后一个框里面展示数字的和 并且页面不能刷新 $('#btn').click(function () { // 获取两个框里面的数据 let i1Val = $('#i1').val(); let i2Val = $('#i2').val(); // 发送ajax请求传输数据 $.ajax({ url:'', // 不写默认就是当前页面所在的地址 type:'post', // 指定当前请求方式 data:{'i1':i1Val,'i2':i2Val}, // 请求携带的数据 success:function (args) { // 异步回调函数 后端有回复自动触发 $('#i3').val(args) } }) })
def add(request):
if request.is_ajax():
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
res = int(i1) + int(i2)
return HttpResponse(res)
return render(request, 'add.html')

# form表单是无法发送json格式数据的!!! ajax发送的数据类型一定要跟数据的编码格式一致 不能骗人家: 编码格式是urlencoded 数据格式就应该是username=jason&password=123 但是你却发送了json格式数据 """ django后端真多json格式的数据不会做任何的处理 就在request.body内 需要我们自行处理 """ $('#d1').click(function () { $.ajax({ url:'', type:'post', // 不写默认也是get请求 contentType:'application/json', // 不写默认是urlencoded编码 data:JSON.stringify({'name':'jason','pwd':123}), // 序列化方法 success:function (args) { } }) })
$("#d1").click(function () { // 需要利用内置js内置对象FormData let myFormData = new FormData(); // 对象添加普通数据 myFormData.append('username',$('#name').val()) myFormData.append('password',$('#pwd').val()) // 对象添加文件数据 myFormData.append('my_file',$('#file')[0].files[0]) // 发送ajax请求 $.ajax({ url:'', type:'post', data:myFormData, // 携带文件必须要指定的两个参数 contentType:false, processData:false, success:function (args) { // 处理异步回调返回的结果 } }) })
分类:
django





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人