django
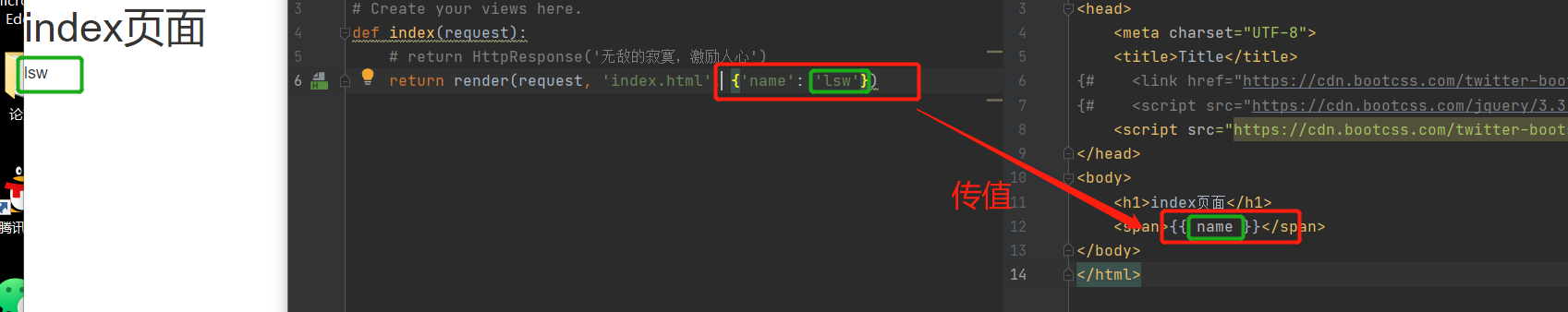
# 启动django项目之后 如何添加更多的功能 回想自己编写的web框架 如果要添加功能 就去urls.py和views.py # django自带重启功能 当识别到项目中代码有变化之后 隔段时间会自动重启 但是有时候较慢 # 与浏览器打交道的视图函数都应该有返回值 常见的就是下列三个 HttpResponse 主要用于返回字符串类型的数据 render 主要用于返回html文件 并且支持模板语法(diango自己写的) redirect 主要用于重定向 括号内可以其他网站的全称 也可以自己网站的后缀

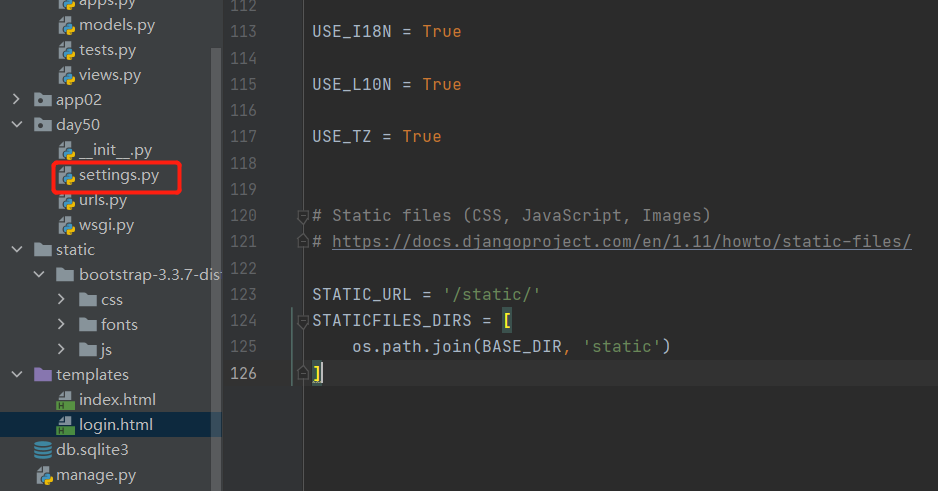
''' 我们之所以可以在浏览器地址中输入不同的资源是因为我们在后端中开设了相应的接口所以用户才能访问 没有接口就不能访问 ''' # 1.开设接口返回登录界面 # 2.登录界面需要使用bootstrap并且还需要自己编写css和js 静态文件 # 3.页面需要获取前端用户数据并且传递给后端 form表单 action参数:控制数据的提交地址 method参数:控制请求的提交方式 # 4.访问登录页面 静态文件全部显示资源不存在 http://127.0.0.1:8000/static/bootstrap-3.3.7-dist/css/bootstrap.min.css 因为我们并没有开设静态资源访问的接口 # 5.开设静态资源的访问接口 理论上应该自己去路由层开设接口资源 但是由于静态文件资源使用频率很高 只要是一个web项目都肯定需要 所以django为了避免开发者繁琐 提供了静态资源的配置文件 只需要填写固定的配置即可开设资源接口 settings.py # 静态文件资源访问接口固定配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ] # html页面路径 /static/mycss.css # 6.配置文件中的两点疑惑 STATIC_URL = '/static/' # 作用是什么 STATICFILES_DIRS = [] # 为什么是列表(用来存储多个元素的)
"""
以该地址为例:/static/bootstrap-3.3.7-dist/css/bootstrap.min.css
/static/是接口前缀 表示具备访问静态文件资源的权限
具备了权限之后会拿着接口前缀后面的文件路径去列表中每个文件夹中查找
bootstrap-3.3.7-dist/css/bootstrap.min.css
找到一个就结束
比如 static和static1里面都有a.txt 那么只会拿到static中的
"""
# 7.接口前缀动态绑定
如果templates中有很多html文件并且都需要引入静态资源
现在把接口前缀修改了 那么会造成什么结果???>>>:页面无法加载资源
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static\bootstrap-3.3.7-dist/css/bootstrap.min.css"> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> </head> <body> <div class="container"> <div class="row"> <h1 class="text-center">登录页面</h1> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username: <input type="text" class="form-control" name="username"></p> <p>password: <input type="text"class="form-control" name="password"></p> <p>hobby: <input type="checkbox" name="hobby" value="111">篮球 <input type="checkbox" name="hobby" value="111">足球 <input type="checkbox" name="hobby" value="111">排球 </p> <input type="submit" value="登录" class="btn btn-success btn-block"> </form> </div> </div> </div> </body> </html>

# 编写完成后不会经常被修改的与html页面相关的文件 css文件、js文件、图片文件、第三方框架文件(bootstrap) 上述文件都可以称之为是'静态文件' 在django中静态文件单独开设一个文件夹存储 默认叫static文件夹 在该文件夹内还可以根据功能的不同继续划分不同的文件 css文件夹 js文件 img文件夹 others文件夹
""" 提交post请求 默认会报403 前期不需要过多考虑 直接去配置文件中注释一行即可 MIDDLEWARE = [ # 'django.middleware.csrf.CsrfViewMiddleware', ] """ 1.get请求和post请求都会触发同一个视图函数login的运行 如何针对不同的请求执行不同的代码 get请求返回一个登录页面 post请求获取用户数据并校验 2.获取当前请求方式 request.method 返回的是纯大写的请求方法字符串 """由于get请求更加常见 post请求次之 所以还可以按照下列方式简写""" if request.method == 'POST': return HttpResponse('默默的奋斗才是王道 有了成就才有发言权') """默认让视图函数处理get请求""" return render(request, 'login.html') 3.获取post请求提交的普通数据 request.POST 结果是一个QueryDict 可以看成字典处理 request.POST.get('username') request.POST.getlist('hobby') """ get方法会拿到值列表中最后一个元素 而不是整个列表 getlist方法会直接拿到整个值列表 """ 4.如何获取url后面携带的数据 request.GET 结果是一个QueryDict 可以看成字典处理 request.GET.get('info') request.GET.getlist('cityList') """ 特征与上述request.POST一致 使用场景也很多 https://www.lagou.com/wn/jobs?kd=python&isSchoolJob=1&city=%E4%B8%8A%E6%B5%B7&pn=1 """
"""其实pycharm也可以充当很多数据库软件的客户端"""
1.pycharm右上方侧边 database
2.python左下角 database
3.没有的话 就要下载插件
pycharm>settings>pligins>搜素database下载apple即可
# 链接数据库
1.选择数据库
2.首次链接需要下载驱动
download driver...
3.测试链接如果不通过 则需要换驱动重新下载使用
Driver:MySQl MySQL for 5.1
""" django默认自带一个sqlite3数据库 但是功能很少 仅用于本地测试 """
1.默认配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
2.修改配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'py04',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': 'admin',
}
}
出现:Error loading MySQLdb module: No module named 'MySQLdb'.报错
解决:
3.指定模块
在项目同名的文件内的__init__.py
或者在应用的文件内的__init__.py
添加一行固定代码
import pymysql
pymysql.install_as_MySQLdb()
ORM:对象关系映射
# 特点
能够让不会写SQL的python程序员使用python语法就可以直接操作MySQL
优点:提升开发效率
缺点:封装了SQL语句 有时候可能效率不高 还需要人为编写SQl
# 概念
表 类
一行行数据 类产生一个个对象
数据字段 对象的一个个属性
# 如果需要使用ORM 需要去应用下的models.py中编写代码
# 如果需要使用ORM 需要去应用下的models.py中编写代码
1.编写类代码
class Users(models.Model):
uid = models.AutoField(primary_key=True) # 等价于uid int primary key auto_increment
name = models.CharField(max_length=32) # 等价于name varchar(32)
pwd = models.IntegerField() # 等价于pwd int
2.执行数据库迁移命令
python3 manage.py makemigrations # 记录操作
python3 manage.py migrate # 将操作迁移到数据库
"""
首次执行迁移命令 django还会自动创建一些默认需要使用到的表
"""
3.表名的特征
Users app01_users
由于django支持多个应用 为了区分不同应用下可能会出现相同的表名
所以自动加上了应用的前缀 因为同一个应用下不可能出现相同的表名(只要你是个正常的程序员都不会犯这样的错误)
4.扩展
1.表的主键可以不写 orm会自动帮你写一个名为id的主键
2.每次修改了跟数据库相关的python代码 都需要重新执行迁移命令
针对两个迁移命令 可以采用pycharm提示功能编写
tools
run manage.py task
# 1.增 user_obj = models.Users.objects.create(name='lisongwen',pwd='123') print(user_obj) print(user_obj.uid) print(user_obj.name) print(user_obj.pwd)
# 2.查
res = models.Users.objects.filter(name='lsw')
print(res[0])
print(res[0].uid)
print(res[0].name)
print(res[0].pwd)
# 3.改
models.Users.objects.filter(uid=1).update(name='wql')
# 4.删
models.Users.objects.filter(uid=3).delete()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人