el-select 选项值动态更新的问题
> FLowUs邀请链接:https://flowus.cn/login?code=AXNU63
> FlowUs邀请码:AXNU63
---
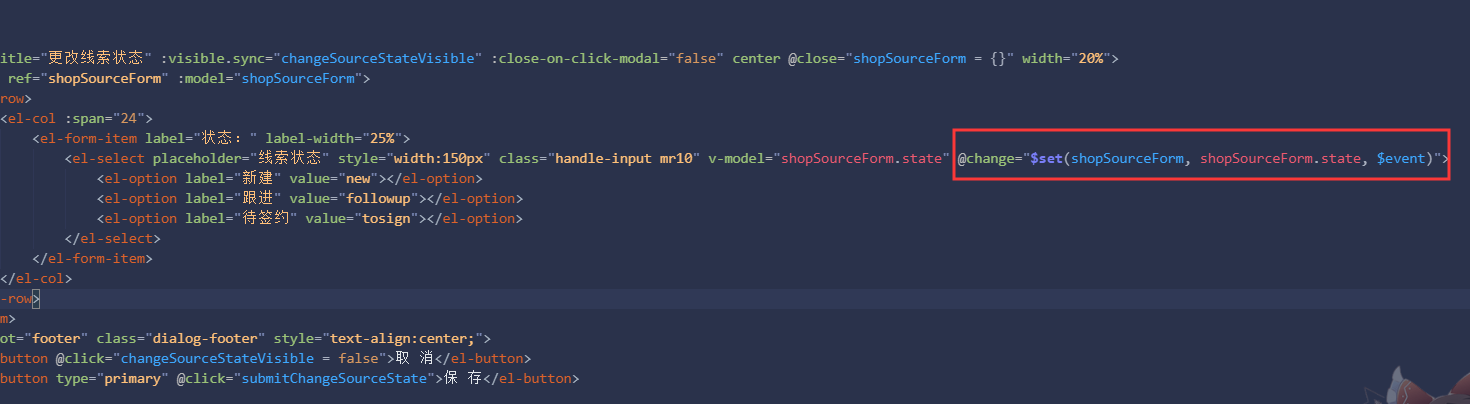
如果 类似 el-select 等表单元素绑定了 类似 a.b 之类的属性,而不是直接的一级属性的话,当这个属性发生更改的时候,它的显示效果可能不会动态地进行更新,这个时候需要使用 Vue.$set 来进行更改

如果是在别的方法里修改的数值,也是使用 $set 进行修改即可:
$set(属性, 属性, 值)
在methods等中使用别忘了加 this 或者 Vue
this.$set(属性, 属性, 值)
Vue.$set(属性, 属性, 值)
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">




