HTTP 协议常见首部字段
首部字段
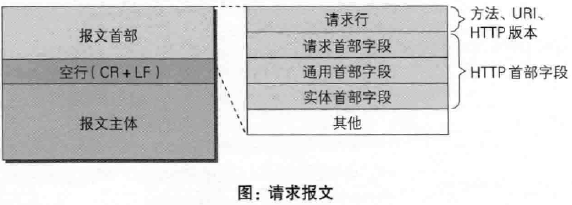
1、HTTP协议的请求和响应报文中必定包含HTTP首部。首部内容为客户端和服务器处理请求和响应提供了所必须的信息。


2、HTTP首部字段是由首部字段名和字段值构成,中间用冒号“:”隔开。字段值对应单个首部字段可以有多个值,用逗号“,”隔开。
3、根据实际用途,分为四种类型。
通用首部字段:请求报文和响应报文两方都会使用的首部。
请求首部字段:从客户端向服务器发送请求报文时使用的首部。
响应首部字段:从服务器向客户端返回响应报文时使用的首部。
实体首部字段:针对请求报文和响应报文的实体部分使用的首部。
4、HTTP/1.1协议定义了47种首部字段。
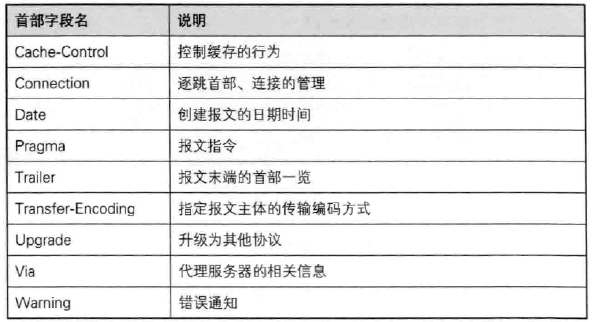
通用首部字段9种

请求首部字段19种

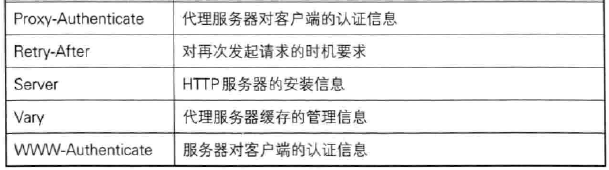
响应首部字段9种


实体首部字段10种

5、在HTTP协议通信交互中使用到的首部字段不限于RFC2616中定义的上面的47种,还有一些非正式的首部字段,比如Cookie、Set-Cookie和Content-Disposition等,统一归纳在RFC4229 HTTP Header Field Registrations中。
6、HTTP首部字段根据定义缓存代理和非缓存代理的行为分为两种类型:
端到端首部(End-to-end Header)
此类别中的首部会转发给请求/响应对应的最终接受目标,而且必须保存在由缓存生成的响应中,另外规定它必须被转发。
逐跳首部(Hop-by-hop Header)
此类别中的首部只对单次转发有效,会因通过缓存或代理而不再转发;http1.1和之后的版本,如要使用该首部,需提供Connection首部字段。
下面列举下HTTP/1.1中的逐跳首部字段,除了这8个,其他所有字段都属于端到端首部。
Connection、Keep-Alive、Proxy-Authenticate、Proxy-Authorization、Trailer、TE、Transfer-Encoding、Upgrade。
常见首部字段
虽然首部字段很多,但是常用的却没有那么多,这里列举下常用的首部字段,随时补充:
(1)User-Agent
属于请求首部字段,HTTP客户端程序的信息。
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:13.0) Gecko/20100101 Firefox/13.0.1
User-Agent: Fiddler
首部字段 User-Agent 会将创建请求的浏览器和用户代理名称等信息传达给服务器。
由网络爬虫发起请求时,有可能会在字段内添加爬虫作者的电子邮件地址。此外,如果请求经过代理,那么中间也很可能被添加上代理服务器的名称。
(2)Content-Length
Content-Length: 15000
首部字段 Content-Length 表明了实体主体部分的大小(单位是字节)。对实体主体进行内容编码传输时,不能再使用 Content-Length 首部字段。
(3)Content-Type
Content-Type: text/html; charset=utf-8
Content-Type: application/json; charset=utf-8
Content-Type: application/octet-stream
首部字段 Content-Type 说明了实体主体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值。
参数 charset 使用 ISO-8859-1 或 euc-jp 等字符集进行赋值。
下面是导出Excel需要使用的头部设置:
Content-Type: application/vnd.ms-excel; charset=utf-8
Content-disposition:attachment; filename=xxxx.xls
form 表单的 enctype 属性和这个请求头 Content-Type 有关系。
(1)enctype属性可能的值:application/x-www-form-urlencoded | multipart/form-data | text/plain。属性默认值是:application/x-www-form-urlencoded。
application/x-www-form-urlencoded:表示普通的form表单元素提交,在发送前编码所有字符,提交的参数格式遵循:name=value&name=value&name=value...。
multipart/form-data:表示不对字符编码。直接提交二进制文件流。在使用包含文件上传控件的form表单时,必须使用该值。
text/plain:表示空格转换为 "+" 加号,但不对特殊字符编码。
(2)当我们使用form表单上传文件时post请求的时候,需要在form表单中添加enctype="multipart/form-data"属性。
请求头中有一个Content-type字段,会声明数据编码格式。浏览器会自动添加 Content-Type:multipart/form-data。
如果form中没有指定enctype,浏览器会自动添加默认的 Content-Type:application/x-www-form-urlencoded;charset=utf-8。



