响应式布局设计
响应式布局设计
一、布局不变
1、布局不变,模块中内容挤压、拉缩(流式布局)

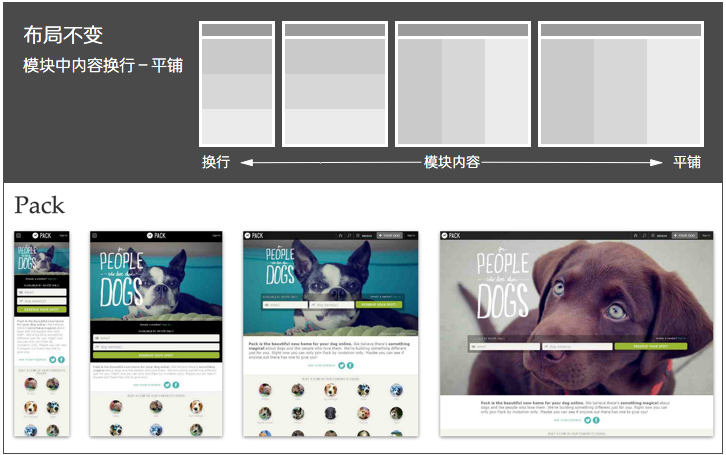
2、布局不变,模块中内容换行平铺

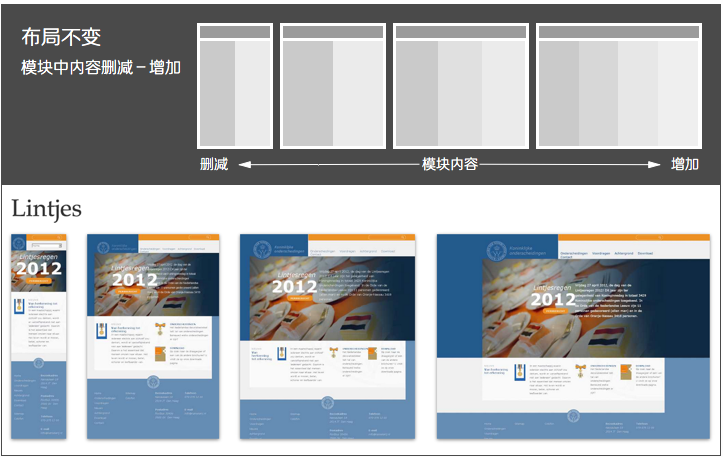
3、布局不变,模块中内容删除、增加。

二、布局改变
1、布局改变,模块位置改变。

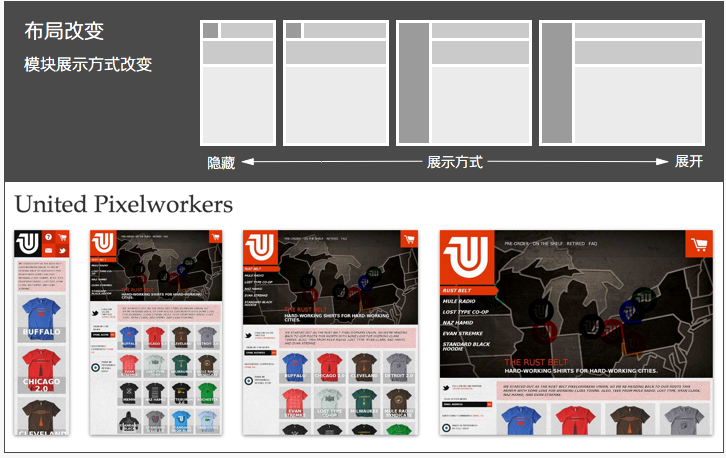
2、布局改变,模块展现方式改变。

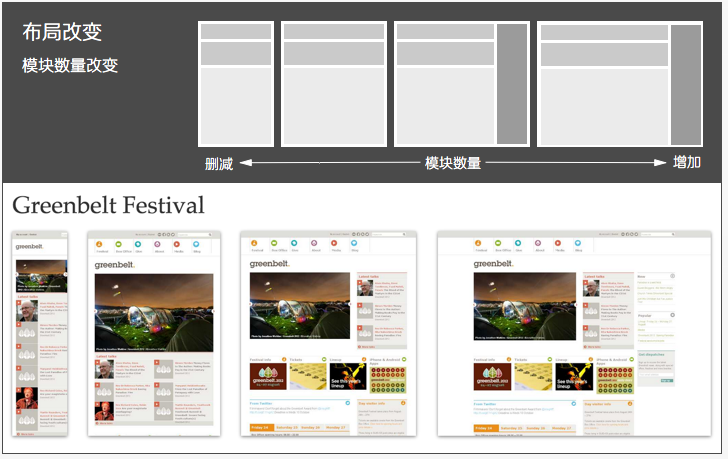
3、布局改变,模块数量改变。

很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
海阔天空 在勇敢以后
要拿执着 把命运的锁打破
冷漠的人 谢谢你们曾经看轻我
让我不低头 更精彩的活
海阔天空 狂风暴雨以后
转过头 对旧心酸一笑而过
最懂我的人 谢谢一路默默的陪我
让我拥有 好故事可以说
看未来 一步步来了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号