【原创】微信最新表情js代码
最近在做仿微信聊天表情发送功能,所以需要展示常用的105个表情。
因为对接微信公众号的时候,用户聊天过程中发送的表情,微信服务器会转成对应的代码传给我们的服务器,类似如下:
:/::)/::~/::B/::|/:8-)/::</::$/::X/::Z/::'(/::-|/::@/::P/::D/::O/::(/::+[囧]/::Q/::T/:,@P/:,@-D/::d/:,@o/::g/:|-)/::!/::L/::>/::,@/:,@f/::-S/:?/:,@x/:,
@@/::8/:,@!/:!!!/:xx/:bye/:wipe/:dig/:handclap/:&-(/:B-)/:<@/:@>/::-O/:>-|/:P-(/::'|/:X-)/::*/:@x/:8*/:pd/:<W>/:beer/:basketb/:oo/:coffee/:eat
/:pig/:rose/:fade/:showlove/:heart/:break/:cake/:li/:bome/:kn/:footb/:ladybug/:shit/:moon/:sun/:gift/:hug/:strong/:weak/:share/:v/:@)/:jj/:@@
/:bad/:lvu/:no/:ok/:love/:<L>/:jump/:shake/:<O>/:circle/:kotow/:turn/:skip/:&>/:#-0/:hiphot/:kiss/:<&/:oY
所以我们需要转换成对应的表情文本
[:1:][:2:][:3:][:4:][:52:][:5:][:6:][:7:][:8:][:9:][:10:][:11:][:12:][:13:][:14:][:15:][:53:][:16:][:17:][:18:][:19:][:20:][:21:][:22:][:23:][:24:][:25:] [:26:][:27:][:28:][:29:][:30:][:31:][:32:][:33:][:34:][:35:][:59:][:36:][:37:][:38:][:39:][:54:][:40:][:41:][:42:][:43:][:44:][:45:][:46:][:47:][:48:] [:49:][:50:][:51:][:60:][:62:][:81:][:82:][:83:][:63:][:64:][:61:][:79:][:80:][:78:][:65:][:66:][:84:][:85:][:58:][:87:][:86:][:89:][:88:][:56:][:57:] [:90:][:55:][:67:][:68:][:69:][:70:][:71:][:72:][:75:][:76:][:77:][:74:][:73:][:104:][:105:][:91:][:92:][:93:][:94:][:95:][:96:][:97:][:98:][:99:] [:100:][:101:][:102:][:103:]
以上文本对应的中文含义如下:
[:1:][:2:][:3:][:4:][:52:][:5:][:6:][:7:][:8:][:9:][:10:][:11:][:12:][:13:][:14:] [:15:][:53:][:16:][:17:][:18:][:19:][:20:][:21:][:22:][:23:][:24:][:25:][:26:][:27:][:28:] [:29:][:30:][:31:][:32:][:33:][:34:][:35:][:59:][:36:][:37:][:38:][:39:][:54:][:40:][:41:] [:42:][:43:][:44:][:45:][:46:][:47:][:48:][:49:][:50:][:51:][:60:][:62:][:81:][:82:][:83:] [:63:][:64:][:61:][:79:][:80:][:78:][:65:][:66:][:84:][:85:][:58:][:87:][:86:][:89:][:88:] [:56:][:57:][:90:][:55:][:67:][:68:][:69:][:70:][:71:][:72:][:75:][:76:][:77:][:74:][:73:] [:104:][:105:][:91:][:92:][:93:][:94:][:95:][:96:][:97:][:98:][:99:][:100:][:101:][:102:][:103:] [微笑][撇嘴][色][发呆][得意][流泪][害羞][闭嘴][睡][大哭][尴尬][发怒][调皮][呲牙][惊讶] [难过][酷][囧][抓狂][吐][偷笑][愉快][白眼][傲慢][饥饿][困][惊恐][流汗][憨笑][悠闲] [奋斗][咒骂][疑问][嘘][晕][疯了][衰][骷髅][敲打][再见][擦汗][抠鼻][鼓掌][糗大了][坏笑] [左哼哼][右哼哼][哈欠][鄙视][委屈][快哭了][阴险][亲亲][吓][可怜][菜刀][西瓜][啤酒][篮球][乒乓] [咖啡][饭][猪头][玫瑰][凋谢][嘴唇][爱心][心碎][蛋糕][闪电][炸弹][刀][足球][瓢虫][便便] [月亮][太阳][礼物][拥抱][强][弱][握手][胜利][抱拳][勾引][拳头][差劲][爱你][NO][OK] [爱情][飞吻][跳跳][发抖][怄火][转圈][磕头][回头][跳绳][右太极][激动][乱舞][献吻][左太极][投降]
整理成js代码转换如下
rs.message = rs.message
.replace(/\[\:1\:\]/g, "[微笑]")
.replace(/\[\:2\:\]/g, "[撇嘴]")
.replace(/\[\:3\:\]/g, "[色]")
.replace(/\[\:4\:\]/g, "[发呆]")
.replace(/\[\:5\:\]/g, "[流泪]")
.replace(/\[\:6\:\]/g, "[害羞]")
.replace(/\[\:7\:\]/g, "[闭嘴]")
.replace(/\[\:8\:\]/g, "[睡]")
.replace(/\[\:9\:\]/g, "[大哭]")
.replace(/\[\:10\:\]/g, "[尴尬]")
.replace(/\[\:11\:\]/g, "[发怒]")
.replace(/\[\:12\:\]/g, "[调皮]")
.replace(/\[\:13\:\]/g, "[呲牙]")
.replace(/\[\:14\:\]/g, "[惊讶]")
.replace(/\[\:15\:\]/g, "[难过]")
.replace(/\[\:16\:\]/g, "[囧]")
.replace(/\[\:17\:\]/g, "[抓狂]")
.replace(/\[\:18\:\]/g, "[吐]")
.replace(/\[\:19\:\]/g, "[偷笑]")
.replace(/\[\:20\:\]/g, "[愉快]")
.replace(/\[\:21\:\]/g, "[白眼]")
.replace(/\[\:22\:\]/g, "[傲慢]")
.replace(/\[\:23\:\]/g, "[饥饿]")
.replace(/\[\:24\:\]/g, "[困]")
.replace(/\[\:25\:\]/g, "[惊恐]")
.replace(/\[\:26\:\]/g, "[流汗]")
.replace(/\[\:27\:\]/g, "[憨笑]")
.replace(/\[\:28\:\]/g, "[悠闲]")
.replace(/\[\:29\:\]/g, "[奋斗]")
.replace(/\[\:30\:\]/g, "[咒骂]")
.replace(/\[\:31\:\]/g, "[疑问]")
.replace(/\[\:32\:\]/g, "[嘘]")
.replace(/\[\:33\:\]/g, "[晕]")
.replace(/\[\:34\:\]/g, "[疯了]")
.replace(/\[\:35\:\]/g, "[衰]")
.replace(/\[\:36\:\]/g, "[敲打]")
.replace(/\[\:37\:\]/g, "[再见]")
.replace(/\[\:38\:\]/g, "[擦汗]")
.replace(/\[\:39\:\]/g, "[抠鼻]")
.replace(/\[\:40\:\]/g, "[糗大了]")
.replace(/\[\:41\:\]/g, "[坏笑]")
.replace(/\[\:42\:\]/g, "[左哼哼]")
.replace(/\[\:43\:\]/g, "[右哼哼]")
.replace(/\[\:44\:\]/g, "[哈欠]")
.replace(/\[\:45\:\]/g, "[鄙视]")
.replace(/\[\:46\:\]/g, "[委屈]")
.replace(/\[\:47\:\]/g, "[快哭了]")
.replace(/\[\:48\:\]/g, "[阴险]")
.replace(/\[\:49\:\]/g, "[亲亲]")
.replace(/\[\:50\:\]/g, "[吓]")
.replace(/\[\:51\:\]/g, "[可怜]")
.replace(/\[\:52\:\]/g, "[得意]")
.replace(/\[\:53\:\]/g, "[酷]")
.replace(/\[\:54\:\]/g, "[鼓掌]")
.replace(/\[\:55\:\]/g, "[拥抱]")
.replace(/\[\:56\:\]/g, "[月亮]")
.replace(/\[\:57\:\]/g, "[太阳]")
.replace(/\[\:58\:\]/g, "[炸弹]")
.replace(/\[\:59\:\]/g, "[骷髅]")
.replace(/\[\:60\:\]/g, "[菜刀]")
.replace(/\[\:61\:\]/g, "[猪头]")
.replace(/\[\:62\:\]/g, "[西瓜]")
.replace(/\[\:63\:\]/g, "[咖啡]")
.replace(/\[\:64\:\]/g, "[饭]")
.replace(/\[\:65\:\]/g, "[爱心]")
.replace(/\[\:66\:\]/g, "[心碎]")
.replace(/\[\:67\:\]/g, "[强]")
.replace(/\[\:68\:\]/g, "[弱]")
.replace(/\[\:69\:\]/g, "[握手]")
.replace(/\[\:70\:\]/g, "[胜利]")
.replace(/\[\:71\:\]/g, "[抱拳]")
.replace(/\[\:72\:\]/g, "[勾引]")
.replace(/\[\:73\:\]/g, "[OK]")
.replace(/\[\:74\:\]/g, "[NO]")
.replace(/\[\:75\:\]/g, "[拳头]")
.replace(/\[\:76\:\]/g, "[差劲]")
.replace(/\[\:77\:\]/g, "[爱你]")
.replace(/\[\:78\:\]/g, "[嘴唇]")
.replace(/\[\:79\:\]/g, "[玫瑰]")
.replace(/\[\:80\:\]/g, "[凋谢]")
.replace(/\[\:81\:\]/g, "[啤酒]")
.replace(/\[\:82\:\]/g, "[篮球]")
.replace(/\[\:83\:\]/g, "[乒乓]")
.replace(/\[\:84\:\]/g, "[蛋糕]")
.replace(/\[\:85\:\]/g, "[闪电]")
.replace(/\[\:86\:\]/g, "[足球]")
.replace(/\[\:87\:\]/g, "[刀]")
.replace(/\[\:88\:\]/g, "[便便]")
.replace(/\[\:89\:\]/g, "[瓢虫]")
.replace(/\[\:90\:\]/g, "[礼物]")
.replace(/\[\:91\:\]/g, "[跳跳]")
.replace(/\[\:92\:\]/g, "[发抖]")
.replace(/\[\:93\:\]/g, "[怄火]")
.replace(/\[\:94\:\]/g, "[转圈]")
.replace(/\[\:95\:\]/g, "[磕头]")
.replace(/\[\:96\:\]/g, "[回头]")
.replace(/\[\:97\:\]/g, "[跳绳]")
.replace(/\[\:98\:\]/g, "[右太极]")
.replace(/\[\:99\:\]/g, "[激动]")
.replace(/\[\:100\:\]/g, "[乱舞]")
.replace(/\[\:101\:\]/g, "[献吻]")
.replace(/\[\:102\:\]/g, "[左太极]")
.replace(/\[\:103\:\]/g, "[投降]")
.replace(/\[\:104\:\]/g, "[爱情]")
.replace(/\[\:105\:\]/g, "[飞吻]")
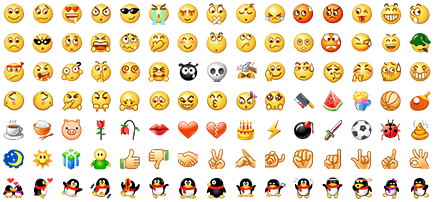
转换成功后需要展示出来啊,所以需要一张QQ表情图片,根据css取对应表情的位置,图片如下

对应的css代码如下:
.qqface {
width: 28px;
height: 28px;
font-size: 0;
text-indent: -999em;
background: url('../image/qqface.png') 0 0 no-repeat;
}
.qqface.small {
vertical-align: middle;
height: 24px !important;
width: 24px;
transform: scale(0.82);
margin-top: -5px;
margin-left: -3px;
}
.qqface.qqface0 {
background-position: 0 0;
}
.qqface.qqface1 {
background-position: -29px 0;
}
.qqface.qqface2 {
background-position: -58px 0;
}
.qqface.qqface3 {
background-position: -87px 0;
}
.qqface.qqface4 {
background-position: -116px 0;
}
.qqface.qqface5 {
background-position: -145px 0;
}
.qqface.qqface6 {
background-position: -174px 0;
}
.qqface.qqface7 {
background-position: -203px 0;
}
.qqface.qqface8 {
background-position: -232px 0;
}
.qqface.qqface9 {
background-position: -261px 0;
}
.qqface.qqface10 {
background-position: -290px 0;
}
.qqface.qqface11 {
background-position: -319px 0;
}
.qqface.qqface12 {
background-position: -348px 0;
}
.qqface.qqface13 {
background-position: -377px 0;
}
.qqface.qqface14 {
background-position: -406px 0;
}
.qqface.qqface15 {
background-position: 0 -29px;
}
.qqface.qqface16 {
background-position: -29px -29px;
}
.qqface.qqface17 {
background-position: -58px -29px;
}
.qqface.qqface18 {
background-position: -87px -29px;
}
.qqface.qqface19 {
background-position: -116px -29px;
}
.qqface.qqface20 {
background-position: -145px -29px;
}
.qqface.qqface21 {
background-position: -174px -29px;
}
.qqface.qqface22 {
background-position: -203px -29px;
}
.qqface.qqface23 {
background-position: -232px -29px;
}
.qqface.qqface24 {
background-position: -261px -29px;
}
.qqface.qqface25 {
background-position: -290px -29px;
}
.qqface.qqface26 {
background-position: -319px -29px;
}
.qqface.qqface27 {
background-position: -348px -29px;
}
.qqface.qqface28 {
background-position: -377px -29px;
}
.qqface.qqface29 {
background-position: -406px -29px;
}
.qqface.qqface30 {
background-position: 0 -58px;
}
.qqface.qqface31 {
background-position: -29px -58px;
}
.qqface.qqface32 {
background-position: -58px -58px;
}
.qqface.qqface33 {
background-position: -87px -58px;
}
.qqface.qqface34 {
background-position: -116px -58px;
}
.qqface.qqface35 {
background-position: -145px -58px;
}
.qqface.qqface36 {
background-position: -174px -58px;
}
.qqface.qqface37 {
background-position: -203px -58px;
}
.qqface.qqface38 {
background-position: -232px -58px;
}
.qqface.qqface39 {
background-position: -261px -58px;
}
.qqface.qqface40 {
background-position: -290px -58px;
}
.qqface.qqface41 {
background-position: -319px -58px;
}
.qqface.qqface42 {
background-position: -348px -58px;
}
.qqface.qqface43 {
background-position: -377px -58px;
}
.qqface.qqface44 {
background-position: -406px -58px;
}
.qqface.qqface45 {
background-position: 0 -87px;
}
.qqface.qqface46 {
background-position: -29px -87px;
}
.qqface.qqface47 {
background-position: -58px -87px;
}
.qqface.qqface48 {
background-position: -87px -87px;
}
.qqface.qqface49 {
background-position: -116px -87px;
}
.qqface.qqface50 {
background-position: -145px -87px;
}
.qqface.qqface51 {
background-position: -174px -87px;
}
.qqface.qqface52 {
background-position: -203px -87px;
}
.qqface.qqface53 {
background-position: -232px -87px;
}
.qqface.qqface54 {
background-position: -261px -87px;
}
.qqface.qqface55 {
background-position: -290px -87px;
}
.qqface.qqface56 {
background-position: -319px -87px;
}
.qqface.qqface57 {
background-position: -348px -87px;
}
.qqface.qqface58 {
background-position: -377px -87px;
}
.qqface.qqface59 {
background-position: -406px -87px;
}
.qqface.qqface60 {
background-position: 0 -116px;
}
.qqface.qqface61 {
background-position: -29px -116px;
}
.qqface.qqface62 {
background-position: -58px -116px;
}
.qqface.qqface63 {
background-position: -87px -116px;
}
.qqface.qqface64 {
background-position: -116px -116px;
}
.qqface.qqface65 {
background-position: -145px -116px;
}
.qqface.qqface66 {
background-position: -174px -116px;
}
.qqface.qqface67 {
background-position: -203px -116px;
}
.qqface.qqface68 {
background-position: -232px -116px;
}
.qqface.qqface69 {
background-position: -261px -116px;
}
.qqface.qqface70 {
background-position: -290px -116px;
}
.qqface.qqface71 {
background-position: -319px -116px;
}
.qqface.qqface72 {
background-position: -348px -116px;
}
.qqface.qqface73 {
background-position: -377px -116px;
}
.qqface.qqface74 {
background-position: -406px -116px;
}
.qqface.qqface75 {
background-position: 0 -145px;
}
.qqface.qqface76 {
background-position: -29px -145px;
}
.qqface.qqface77 {
background-position: -58px -145px;
}
.qqface.qqface78 {
background-position: -87px -145px;
}
.qqface.qqface79 {
background-position: -116px -145px;
}
.qqface.qqface80 {
background-position: -145px -145px;
}
.qqface.qqface81 {
background-position: -174px -145px;
}
.qqface.qqface82 {
background-position: -203px -145px;
}
.qqface.qqface83 {
background-position: -232px -145px;
}
.qqface.qqface84 {
background-position: -261px -145px;
}
.qqface.qqface85 {
background-position: -290px -145px;
}
.qqface.qqface86 {
background-position: -319px -145px;
}
.qqface.qqface87 {
background-position: -348px -145px;
}
.qqface.qqface88 {
background-position: -377px -145px;
}
.qqface.qqface89 {
background-position: -406px -145px;
}
.qqface.qqface90 {
background-position: 0 -174px;
}
.qqface.qqface91 {
background-position: -29px -174px;
}
.qqface.qqface92 {
background-position: -58px -174px;
}
.qqface.qqface93 {
background-position: -87px -174px;
}
.qqface.qqface94 {
background-position: -116px -174px;
}
.qqface.qqface95 {
background-position: -145px -174px;
}
.qqface.qqface96 {
background-position: -174px -174px;
}
.qqface.qqface97 {
background-position: -203px -174px;
}
.qqface.qqface98 {
background-position: -232px -174px;
}
.qqface.qqface99 {
background-position: -261px -174px;
}
.qqface.qqface100 {
background-position: -290px -174px;
}
.qqface.qqface101 {
background-position: -319px -174px;
}
.qqface.qqface102 {
background-position: -348px -174px;
}
.qqface.qqface103 {
background-position: -377px -174px;
}
.qqface.qqface104 {
background-position: -406px -174px;
}
css对应的编号如下:
var qqfaceArr = [['[微笑]','0'], ['[撇嘴]','1'],['[色]','2'],['[发呆]','3'],['[得意]','4'],['[流泪]','5'],['[害羞]','6' ],['[闭嘴]','7'],['[睡]','8'],['[大哭]','9'],['[尴尬]','10'],['[发怒]','11'],['[调皮]','12'],['[呲牙]','13'], ['[惊讶]','14'], ['[难过]','15'], ['[酷]','16'], ['[囧]','17'], ['[抓狂]','18'], ['[吐]','19'], ['[偷笑]','20'], ['[愉快]','21'], ['[白眼]','22'], ['[傲慢]','23'], ['[饥饿]','24'], ['[困]','25'], ['[惊恐]','26'], ['[流汗]','27'], ['[憨笑]','28'], ['[悠闲]','29'], ['[奋斗]','30'], ['[咒骂]','31'],['[疑问]','32'], ['[嘘]','33'], ['[晕]','34'], ['[疯了]','35'], ['[衰]','36'], ['[骷髅]','37'], ['[敲打]','38'], ['[再见]','39'], ['[擦汗]','40'], ['[抠鼻]','41'], ['[鼓掌]','42'], ['[糗大了]','43'], ['[坏笑]','44'], ['[左哼哼]','45'], ['[右哼哼]','46'], ['[哈欠]','47'], ['[鄙视]','48'], ['[委屈]','49'], ['[快哭了]','50'], ['[阴险]','51'], ['[亲亲]','52'], ['[吓]','53'], ['[可怜]','54'], ['[菜刀]','55'], ['[西瓜]','56'], ['[啤酒]','57'], ['[篮球]','58'], ['[乒乓]','59'], ['[咖啡]','60'], ['[饭]','61'], ['[猪头]','62'], ['[玫瑰]','63'], ['[凋谢]','64'], ['[嘴唇]','65'], ['[爱心]','66'], ['[心碎]','67'], ['[蛋糕]','68'], ['[闪电]','69'], ['[炸弹]','70'], ['[刀]','71'], ['[足球]','72'], ['[瓢虫]','73'], ['[便便]','74'], ['[月亮]','75'], ['[太阳]','76'], ['[礼物]','77'], ['[拥抱]','78'], ['[强]','79'], ['[弱]','80'], ['[握手]','81'], ['[胜利]','82'], ['[抱拳]','83'], ['[勾引]','84'], ['[拳头]','85'], ['[差劲]','86'], ['[爱你]','87'], ['[NO]','88'], ['[OK]','89'], ['[爱情]','90'], ['[飞吻]','91'], ['[跳跳]','92'], ['[发抖]','93'], ['[怄火]','94'], ['[转圈]','95'], ['[磕头]','96'], ['[回头]','97'], ['[跳绳]','98'], ['[投降]','99'], ['[激动]','100'], ['[乱舞]','101'], ['[献吻]','102'], ['[左太极]','103'], ['[右太极]','104']]; var qqfaceMap = new Map(qqfaceArr);
之后就需要进行一系列js转换展示了,以下是我完成后的功能:
微信端发送:

我的pc端展示结果:

这样表情功能就完成了,是不是很简单。
希望能帮助到有需要的朋友。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号