vue+elementui搭建后台管理界面(4使用font-awesome)
使用font-awesome
npm install --save font-awesome
修改 src/main.js 增加
import 'font-awesome/scss/font-awesome.scss'
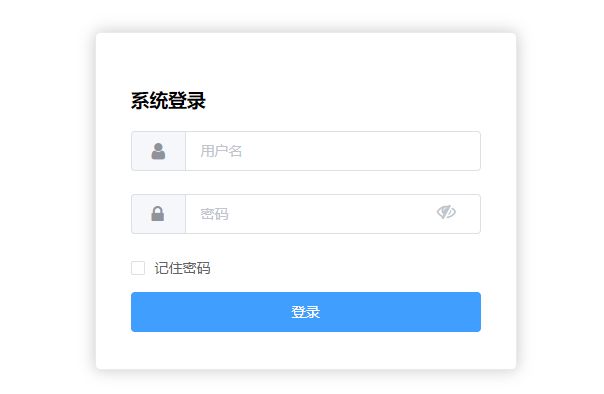
1 login页面增加图标
效果如下

修改原来的用户输入框
<template slot="prepend"><span class="fa fa-user fa-lg" style="width: 13px"></span></template>
和密码输入框
<template slot="prepend"><span class="fa fa-lock fa-lg" style="width: 13px"></span></template>
<template slot="suffix"><span class="password-eye" @click="showPassword" :class="eyeType"></span></template>
给"眼睛"增加click事件
/** ... */
pwdType: 'password',
eyeType: 'fa fa-eye-slash fa-lg'
/** ... */
showPassword() {
if (this.pwdType === 'password') {
this.pwdType = ''
this.eyeType = 'fa fa-eye fa-lg'
} else {
this.pwdType = 'password'
this.eyeType = 'fa fa-eye-slash fa-lg'
}
}
2 简单实现记住密码
成功登陆后把用户名和密码存入cookie,再次进入页面时读取cookie
/** ... */
setCookie(name, pass, days){
let expire = new Date()
expire.setDate(expire.getDate() + days)
document.cookie = `C-username=${name};expires=${expire}`
document.cookie = `C-password=${pass};expires=${expire}`
},
getCookie(){
if(document.cookie.length){
let arr = document.cookie.split('; ')
for(let i=0; i<arr.length; i++){
let arr2 = arr[i].split('=')
if(arr2[0] === 'C-username'){
this.ruleForm2.username = arr2[1]
}else if(arr2[0] === 'C-password'){
this.ruleForm2.password = arr2[1]
this.rememberme = true
}
}
}
},
// 修改为空,天数为-1
deleteCookie(){
this.setCookie('', '', -1);
}
/** ... */
// 登陆成功 保存帐号密码
if(this.rememberme){
this.setCookie(this.ruleForm2.username, this.ruleForm2.password, 7)
}else{
this.deleteCookie()
}
/** ... */
// 页面载入后读取cookie
mounted(){
this.getCookie()
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!