vue+elementui搭建后台管理界面(1登录)
1 node环境安装
从 node官网下载安装包
2 vue-cli
npm install vue-cli -g
3 新建项目
vue init webpack vue-project
可保持默认,一路回车
完成后
cd vue-project
npm run dev
工程启动成功,访问 http://127.0.0.1:8080 可看到页面
win下使用 tree /f 查看此时src下的文件列表:
│ App.vue
│ main.js
│
├─assets
│ logo.png
│
├─components
│ HelloWorld.vue
│
└─router
index.js
4 安装并引入 elementui
npm install element-ui --save
编辑 src/main.js , 修改为
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App)
})
5 编写登录页面
src 目录下新建目录 views
编写 views/TheLogin.vue
<template>
<div class="login-container">
<el-form :model="ruleForm2" :rules="rules2"
status-icon
ref="ruleForm2"
label-position="left"
label-width="0px"
class="demo-ruleForm login-page">
<h3 class="title">系统登录</h3>
<el-form-item prop="username">
<el-input type="text"
v-model="ruleForm2.username"
auto-complete="off"
placeholder="用户名"
></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password"
v-model="ruleForm2.password"
auto-complete="off"
placeholder="密码"
></el-input>
</el-form-item>
<el-checkbox
v-model="checked"
class="rememberme"
>记住密码</el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="handleSubmit" :loading="logining">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data(){
return {
logining: false,
ruleForm2: {
username: 'admin',
password: '123456',
},
rules2: {
username: [{required: true, message: 'please enter your account', trigger: 'blur'}],
password: [{required: true, message: 'enter your password', trigger: 'blur'}]
},
checked: false
}
},
methods: {
handleSubmit(event){
this.$refs.ruleForm2.validate((valid) => {
if(valid){
this.logining = true;
if(this.ruleForm2.username === 'admin' &&
this.ruleForm2.password === '123456'){
this.logining = false;
sessionStorage.setItem('user', this.ruleForm2.username);
this.$router.push({path: '/'});
}else{
this.logining = false;
this.$alert('username or password wrong!', 'info', {
confirmButtonText: 'ok'
})
}
}else{
console.log('error submit!');
return false;
}
})
}
}
};
</script>
<style scoped>
.login-container {
width: 100%;
height: 100%;
}
.login-page {
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 180px auto;
width: 350px;
padding: 35px 35px 15px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
label.el-checkbox.rememberme {
margin: 0px 0px 15px;
text-align: left;
}
</style>
6 增加路由
访问 login 要跳转到登录页面
修改 router/index.js 为
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/TheLogin'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/login',
name: 'Login',
component: Login
},
]
})
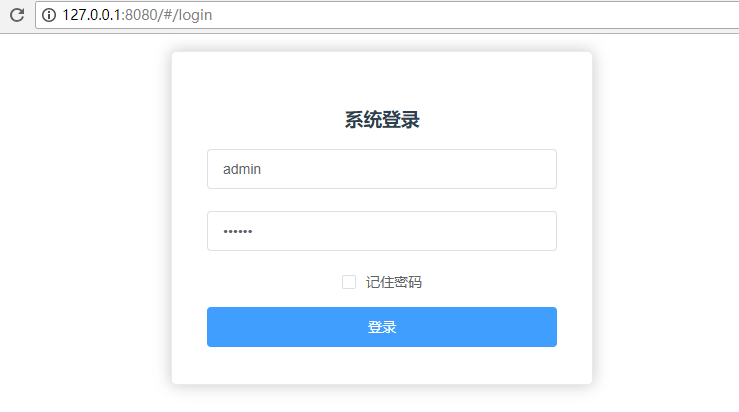
访问 http://127.0.0.1:8080/#/login 出现登录页面: