django 与 Vue 的结合使用说明
1、第一步有一个Django项目
先是创建一个Django项目
django-admin startproject demo
然后创建一个application应用
python manage.py startapp app1
最后将App1注册到Django应用中去

2、第二步在Django的项目目录下,创建Vue项目
1、首先安装node.js,官网地址:https://nodejs.org/zh-cn/download/
2、使用npm淘宝镜像,避免npm下载速度过慢的问题 npm install -g cnpm --registry=https://registry.npm.taobao.org
3、用npm安装vue-cli脚手架工具(vue-cli是官方脚手架工具,能迅速帮你搭建起vue项目的框架):
`npm install -g vue-cli`
4、创建一个Vue项目,使用命令
vue init webpack appfront
创建项目会出现各种配置,可以默认,然后出现两行命令提示
cd appfront #进入vue项目目录
npm run dev #测试vue项目是否成功创建

* npm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹
好了,两个项目都创建成功了,只需要通过桥梁,连接在一起就行
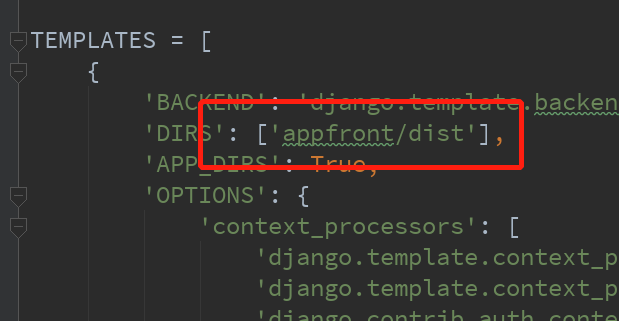
1、替换Django模板路径

2、配置静态文件路径
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'appfront/dist/static')]
最后:配置Django路由
from django.views.generic.base import TemplateView urlpatterns = [ path('admin/', admin.site.urls), path('', TemplateView.as_view(template_name='index.html')), ]
最后启动Django项目,python manage.py runserver

看路由端口,是8000说明成功了,Vue默认端口是8080
这样就可以实现前后端分离了,嘎嘎嘎。。。
posted on 2019-03-21 10:21 天下无槛,不服就干 阅读(8389) 评论(1) 编辑 收藏 举报





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 一个超经典 WinForm,WPF 卡死问题的终极反思
· ASP.NET Core - 日志记录系统(二)
· .NET 依赖注入中的 Captive Dependency
· .NET Core 对象分配(Alloc)底层原理浅谈
· 开箱你的 AI 语音女友「GitHub 热点速览」
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(二):用.NET IoT库
· C#钩子(Hook) 捕获键盘鼠标所有事件 - 5分钟没有操作,自动关闭 Form 窗体
· 几个自学项目的通病,别因为它们浪费了时间!
· 特斯拉CEO埃隆.马斯克的五步工作法,怎么提高工程效率加速产品开发?