Gamma矫正与Unity 线性工作流
Gamma是什么东西?
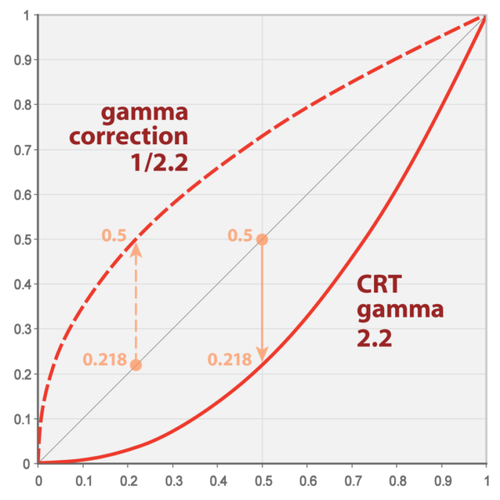
Gamma 中文伽马,其实由来已久。本质上是一个色彩的变换曲线,比如输入颜色值是横坐标X,变换完的颜色就是纵坐标Y


咦 这样很奇怪,为什么颜色要经过这样的Gamma 变换呢? 正常RGB(0.5,0.5,0.5) 显示在显示上就RGB(0.5,0.5,0.5)就好了。
干嘛还要做Gamma变换,或者统一说gamma矫正?
gamma矫正的由来,有好几个传送。龚敏敏 一篇《Gamma传说》文章里面说的,大概意思我也用别人的文章说明。
在很久很久以前(其实没多久),全世界都在使用一种叫CRT的显示设备。这类设备的显示机制是,使用一个电压轰击它屏幕上的一种图层,这个图层就可以发亮,我们就可以看到图像了。但是,人们发现,咦,如果把电压调高两倍,屏幕亮度并没有提高两倍啊!典型的CRT显示器的伽马曲线大致是一个伽马值为2.5的幂律曲线。显示器的这类伽马也称为display gamma。
---------------------
更通俗的说,就是显示器没办法完全的按照我们给定的颜色完全还原出来。如果不做任何处理,我的照片在显示器上面显示会显得更暗。类似上面给的CRT曲线图。 这是一个传说啦。后面我们的显示器虽然没有CRT那种电压跟亮度变换不一样的问题,但是为了兼容以前的东西。就是兼容人为设置gamma值在2.2~2.5之间。现在通常用2.2这个值。
如果显示器一直有这个特性,那为什么摄影,或者做图的时候。都没发现我们的图片变暗啊。其实我们摄像或者有个作图的时候,会有个gamma的选项。
比如 我们设置0.5灰色,不做任何处理经过显示器的gamma2.2矫正 0.5^2.2 = 0.217 这样。为了防止色彩出现偏差。我们应该在保存图片或者在制作图片的使用在进行一个gamma矫正
0.5 ^0.45 = 0.729。 先人为经过一次2.2倒数gamma 的矫正。保存成图片得到0.729的值。 到显示器的时候0.729^2.2 = 0.5 这样又回到0.5.我们设计时候想要的颜色。
第二种网络上的传说,就是人眼传说。
说 我们人眼对于亮度的感觉的非线性!怎么理解呢?就是黑色0.0 变换0.1 有点黑我们肉眼可以很敏感的感受到。但是0.8接近白色到0.9这样的颜色变换,我们肉眼就很难区分出来。
知乎里面有人也写了一篇长篇文章说明这个问
《色彩校正中的 gamma 值是什么?》
https://www.zhihu.com/question/27467127#answer-10413243
大概意思是因为图片是8位,只能存255 色阶的灰度。但是人眼对于暗部更加敏感。我们应该用更多的数据存储黑色部分,亮度不敏感我们应该少存点。这样先经过0.45gamma矫正,放大的暗部的量,再经过显示器2.2gamma矫正。
回到正常想要的颜色。这样用8位的图片可以保留更多的暗部色彩。
上面两种说法,不管那种说法,大家都姑且听下。大概要了解我们的色彩的变换过程。就是图片正常制作的其实经过Gamma矫正,在显示器上面才会得到正常的颜色值。
Gamma工作流是什么
Gamma工作流,就是我们日常生活中,或者摄像,摄影中。你拍到什么颜色,或者做什么颜色。反正器材都帮你做过一次Gamma矫正,你正常显示到屏幕上面就好。

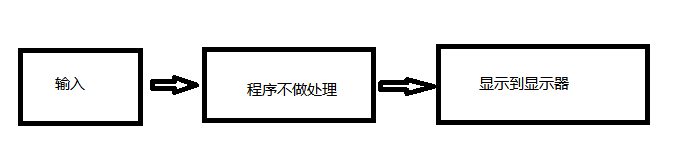
类似这样的流程,美术给什么图片,程序不对图片做任何处理。该什么颜色就输出什么颜色给显示器。这样就万事大吉!真好。传统游戏基本也这样做法。做2D,老式3D这样也都这样。
为什么使用线性工作流
但是为什么现在我们就不能这样处理呢?
Alpha混合在gamma中无可避免的错误
最终怎么选择
Reference
作者:妈妈说女孩子要自立自强
来源:CSDN
原文:https://blog.csdn.net/candycat1992/article/details/46228771
版权声明:本文为博主原创文章,转载请附上博文链接!


