使用web worker可以进行多线程的数据处理, 我们可以把包含大量数据的逻辑交给webworker, 能避免在数据处理过程中造成的页面卡顿.
1.首先, 你可以在项目根目录的任意目录下, 新建一个webworker的文件
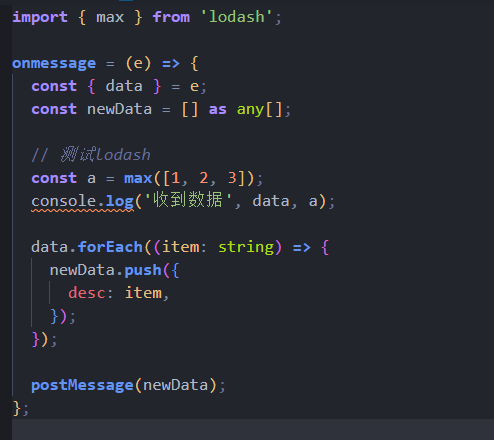
直接调用预置方法postMessage来传递数据, 使用onmessage来接收数据

2. 之后是在对应vue文件中创建worker
1 const worker = new Worker(new URL('./webWorker.ts', import.meta.url), { 2 type: 'module', 3 }); 4 5 worker.onmessage = (data: any) => { 6 console.log('获取到处理的数据', data); 7 }; 8 9 function sendMessage() { 10 worker.postMessage(['第一条', '第二条', '第三条']); 11 }
需要注意的是, 为了让worker文件放在vue项目下, 并且支持ts和ES, 需要用new URL预置方法来处理路径, 并将第二个参数的type设置为module.
否则, 必须把worker文件放在public中, 并且不支持import导入外部内容
另外, worker只能传递可序列化的数据, 复杂的数据可能需要通过JSON转换后才能传递




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】