一、使用渐变色
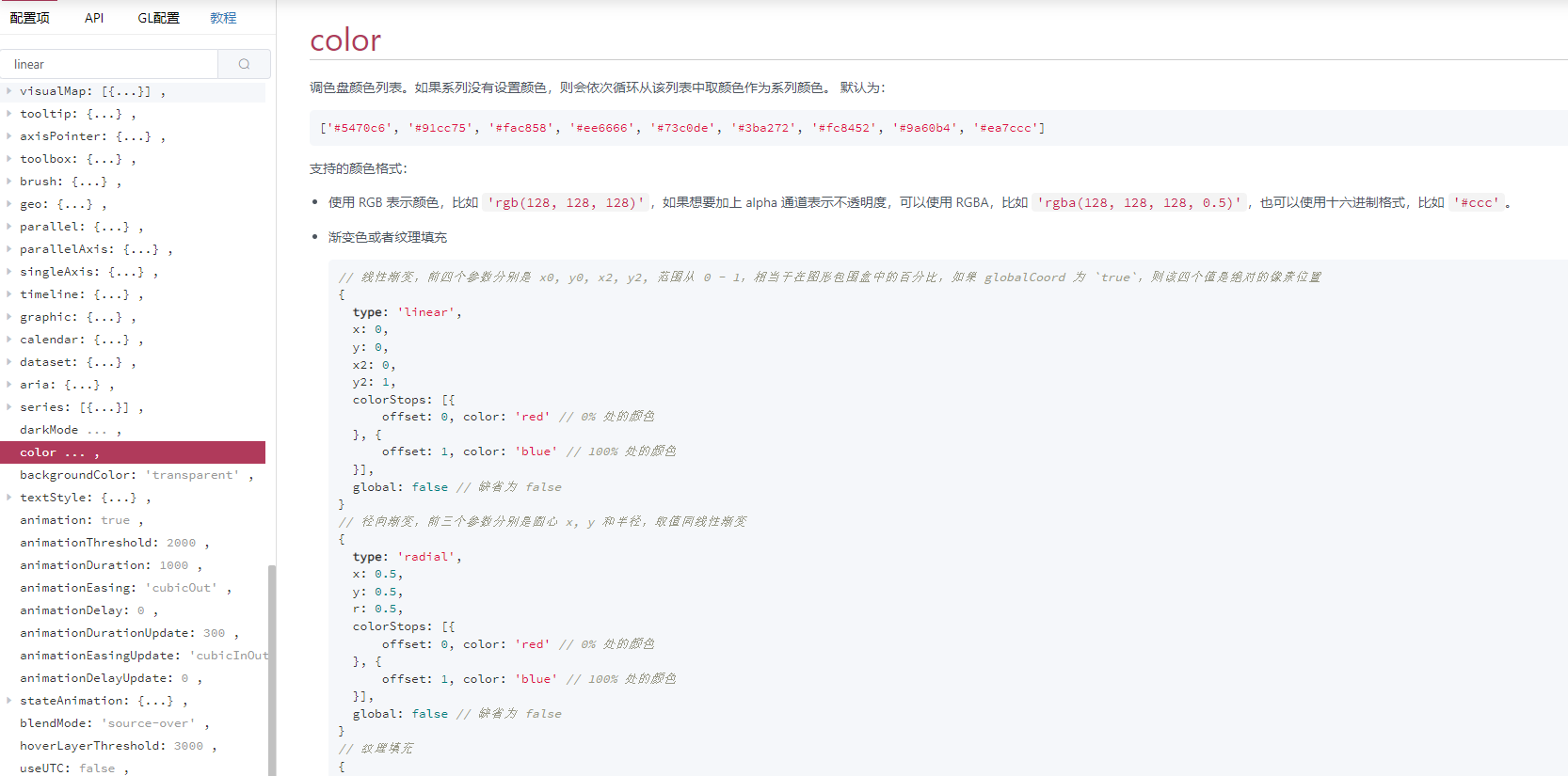
官方文档对于许多颜色属性值的描述都仅仅只有一个字符串. 只在第一级菜单中有对颜色的具体描述(https://echarts.apache.org/zh/option.html#color)

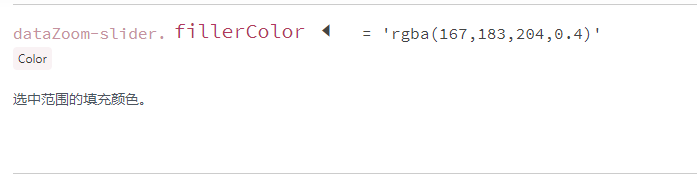
在使用dataZoom组件时, 想对背景色进行自定义, 官方文档的说明是

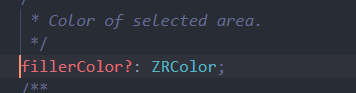
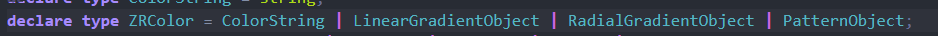
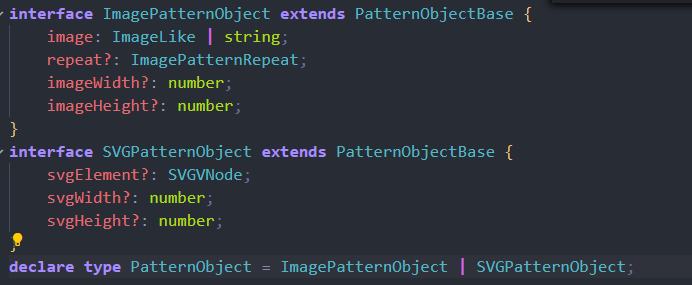
如果你使用了typescript, 可以去查看这条属性的类型, 然后就会发现它不仅支持单纯的字符串, 还支持线性渐变, 径向渐变甚至svg或图片的配置对象




PatternObject我没有使用过, 官方文档里也没看到说明, 感兴趣的话可以自己试一下.
只能说幸好有TS, 不然谁有那么多功夫去扒一些可能都不存在的源码
二、 图例的Icon通过path绘制的线条没有显示
在legend下设置
itemStyle: { borderColor: '#000', borderWidth: 1, },
三、 绘制两条折线/双折线之前的填充区域
Echarts本身是没有这项功能的, 但可以通过自定义绘图, 添加path路径来创建自定义图形作为填充区域.
思路为:
1. 了解需要用到的参数: 多Y轴: 需要Y轴索引 (图例索引), 多grid: 根据grid和数据的映射方式, 可能需要x轴索引
2. 整合两条折线的数据, 分别用两个数组存放
3. 创建新的series, type为'custom', 在renderItem属性上传入自己定义的绘图函数
4. 在自定义绘图函数中分别遍历两条线的值, 先以一条第一个点为起点, 计算或创建path路径的字符串线条, 到末端时以末端为线条起点, 反向遍历第二条线的点, 以第一条线的点为闭合终点
5. 如果存在某条线有断点的情况,可以将断点对应的上一条线的点做为下一个点, 防止图形出现错误


