隐藏input输入框的增减按钮

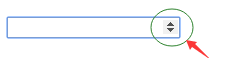
当input 使用了type='number'后,会出现这个增减数值的按钮,如上所示,
解决办法:
1.type='text' ,改为输入字符串,缺点是要做类型转换,而且移动端不会调出纯数字键盘
2.type='tel',改为电话号码的类型,移动端中也是会调出纯数字键盘的
3.type='number', 增加css样式控制按钮的显示
/* 谷歌 */
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; appearance: none; margin: 0; }
/* 火狐 */
input{ -moz-appearance:textfield; }
https://www.cnblogs.com/lizhaoyao/p/7568687.html
https://blog.csdn.net/github_38516987/article/details/78072570
好记性不如烂笔头,每天记录一点点




