GEF -- 学习一下调色板,我们不知道的东西(二)重装
上一篇我已经说过了,每一个Editor如果希望使用调色板,必须继承自两个EditorPart类。对于浮动调色板来说,Editor的内容Composite是交给一个叫splitter的Composite来实现的。下面就是类结构图:
由于splitter之中的内嵌组件都是内部类,我们很难直接访问,因此我们想改变他们是很困难的,其实不是不行,我们可以通过反射来实现访问,但是还是比较麻烦,最好的方法就是将这些类重写,然后将属性和方法统统公开,那将是最好的;但是我今天想讨论另外一个问题,那就是如何Hack进入paletteViewer之中的问题;
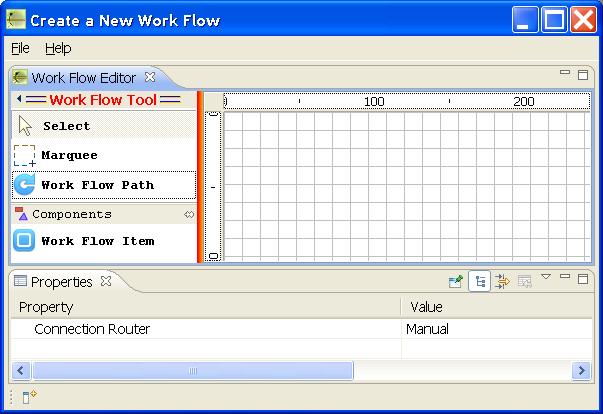
在上一篇文章中,我说过调色板控件的下半部分是被一个叫pCtrl的控件占据的,逻辑上pCtrl显示了由pViewer管理的调色板工具,而每一个“工具”都有一个EditPart与之相对应,同时每一个“工具”如何绘制都有这些EditPart所管理,而且对于Drawer、Group等等系统内部的“工具”都有其相关的Figure;可以说pViewer是GEF框架之中的一个小型的GEF;
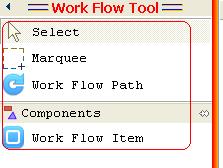
看见红色圆角矩形包含的区域了么,这部分区域就是我们讨论的pViewer所对应的区域。PaletteComposite就是由ButtonCanvas、TitleCanvas以及这部分组成的。
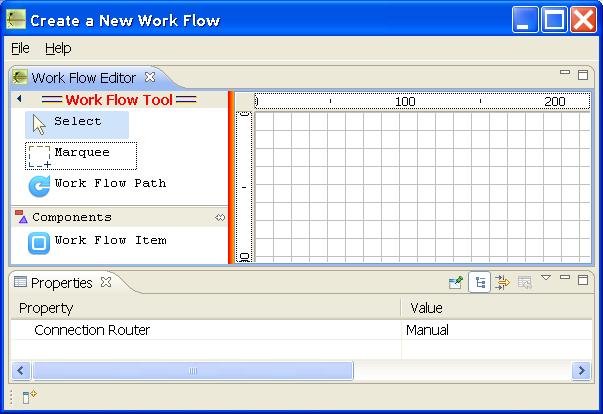
那么既然这个部分就像一个小型的GEF程序,那么我们是不是能够Hack进去,改变其中的一些特性呢?答案当然是可以,其奥秘就在于我们的Editor中createPaletteViewerProvider方法所返回的PaletteViewerProvider对象身上;在PaletteViewerProvider对象中有一个方法叫做configurePaletteViewer,这个方法可以配置PaletteViewer。从上一篇的介绍我们知道,PaletteViewer是需要指定EditPartFactory的,那么我们只要在这里指定我们自定义的PaletteEditPartFactory就可以截获所有作为控制器的调色板EditPart,并管理相应调色板Figure的绘制;当然这个工作是很大的,只有真的有必要我们再去做,在我自己的例子里,我只是改变了调色板工具显示的图标和文字中间对其,因为我觉得这样好看一点;从下图可以看出还是有些区别的;

从上面两图可以看出,我还改变了调色板的Title;以及Sash的颜色;
当然,我之所以把一个兄弟姐妹们八百年也不一定有兴趣改变的东西拿出来讨论讨论,目的不是为了让大家都去改调色板,而是想通过这个讨论让大家更加了解GEF这个优秀的框架,如果其中真的有一些有益之处的话,也不枉我把他们写出来;
posted on 2010-08-18 16:36 wayne.wang 阅读(1147) 评论(0) 编辑 收藏 举报