我开源的H5商城2.0版本发布,强烈推荐
简介
🏬waynboot-mall 是一套全部开源的 H5 商城项目,包含运营后台、H5 商城前台和后端接口三个项目 。实现了一套完整的商城业务,有首页展示、商品分类、商品详情、sku 详情、商品搜索、加入购物车、结算下单、支付宝/微信支付/易支付对接、我的订单列表、商品评论等一系列功能 🔥。
商城所有项目源码全部开源,绝无套路。技术上基于 Spring Boot3.1、Mybatis Plus、Spring Security、Vue2,整合了 Mysql、Redis、RabbitMQ、ElasticSearch、Nginx 等常用中间件,根据我多年线上项目实战经验总结开发而来不断优化、完善。
对于初学者而言 waynboot-mall 项目是非常易于本地开发部署的,根据 readme 中的本地开发指南就能成功启动项目。
并且提供了 docker-compose 服务器一键部署脚本,只需要十多分钟就能在服务器上启动商城前后台所有服务。
项目地址
- 后端接口项目 https://github.com/wayn111/waynboot-mall
- 前端 H5 商城项目 https://github.com/wayn111/waynboot-mobile
- 前端运管后台项目 https://github.com/wayn111/waynboot-admin
最新迭代
在 🔥waynboot-mall🔥 最新的 2.0.0 版本中,我重构了项目后端的大部分代码,将整个项目的代码可维护性提升了一个档次,并且商城前后台所有接口全部接入 apifox,供大家在线查看。此外对接第三方支付使用了策略模式,解耦支付代码逻辑。还修复了一些老旧 bug,提升商城体验,
- 重构项目后端代码,优化全局同一返回类代码。
- 商城前后台所有接口全部接入 apifox,并且请求参数、响应参数注释完善,方便大家在线查看。
- 对接第三方支付代码重写,使用了策略模式,提升可维护性。
- 重构消息模块将 message-core、message-comsumer 模块,同一合并到 message 模块下。
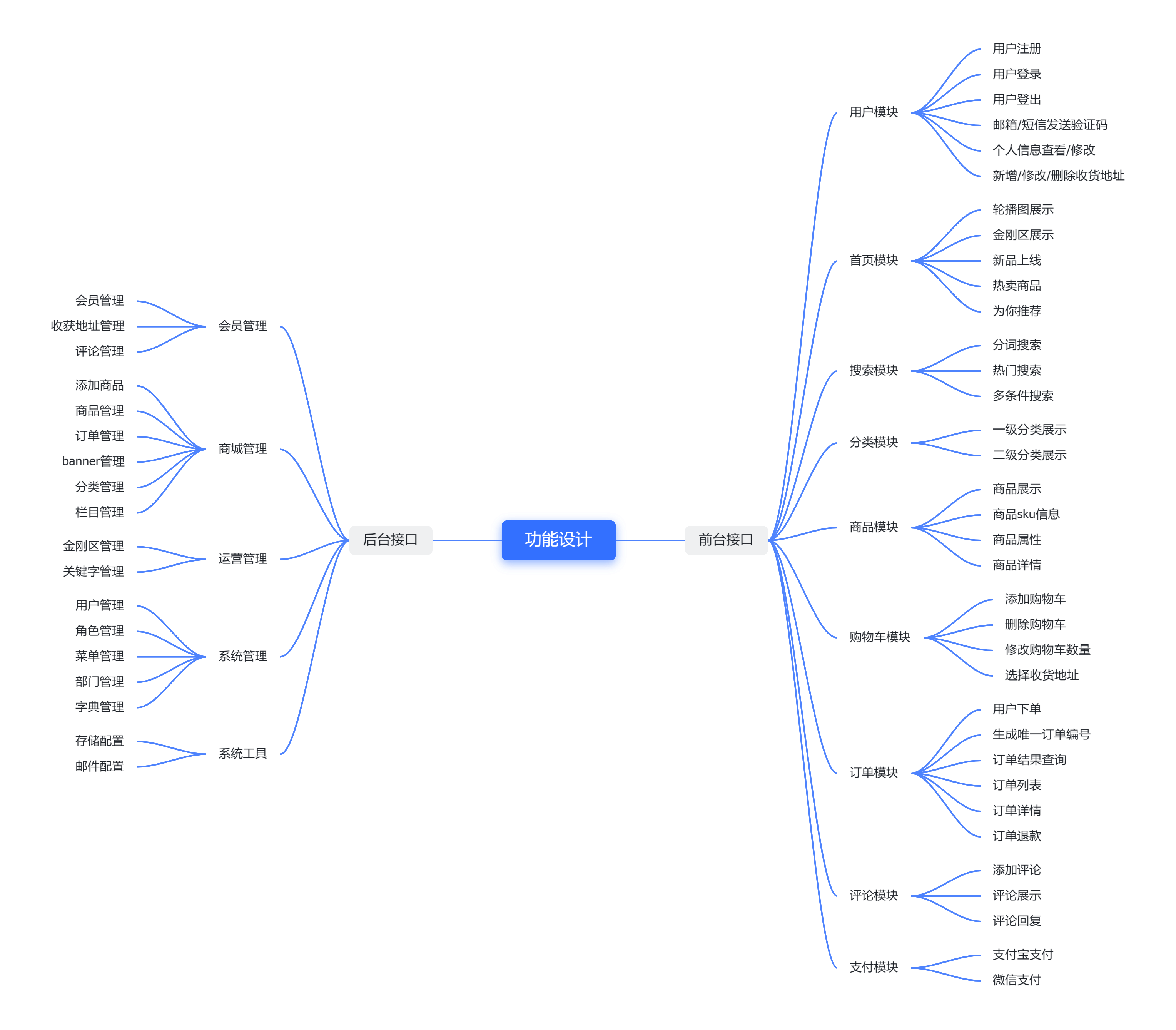
功能设计
功能上,waynboot-mall 项目可分为 “H5 商城前台” 和 “运管后台” 两部分。

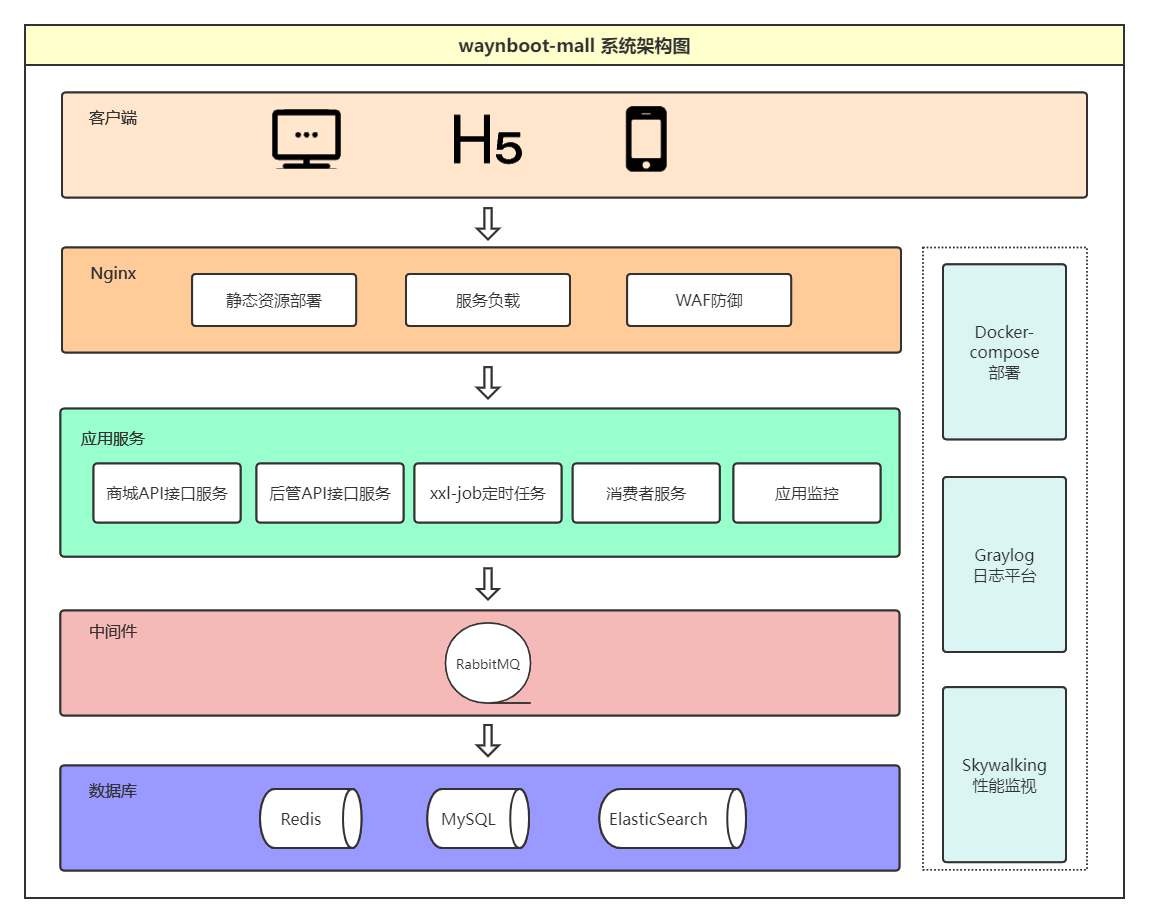
系统架构
系统架构上,waynboot-mall 项目秉持着小而精的架构特征,经典而不失优雅,

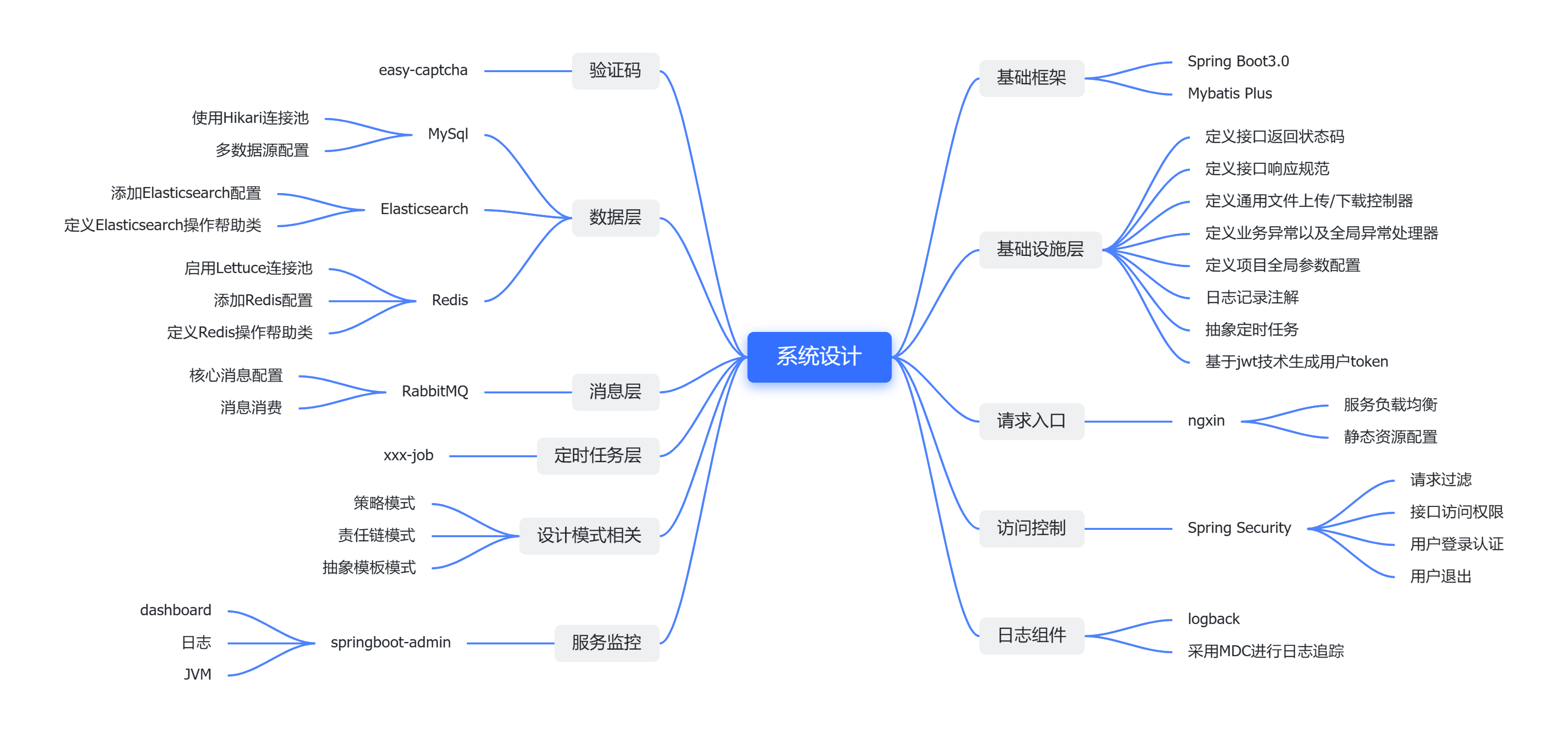
系统设计
从系统设计来看,waynboot-mall 项目选用当前最新 Spring Boot3.1、MyBatis-Plus 开发而来,项目中其他系统组件介绍如下图:

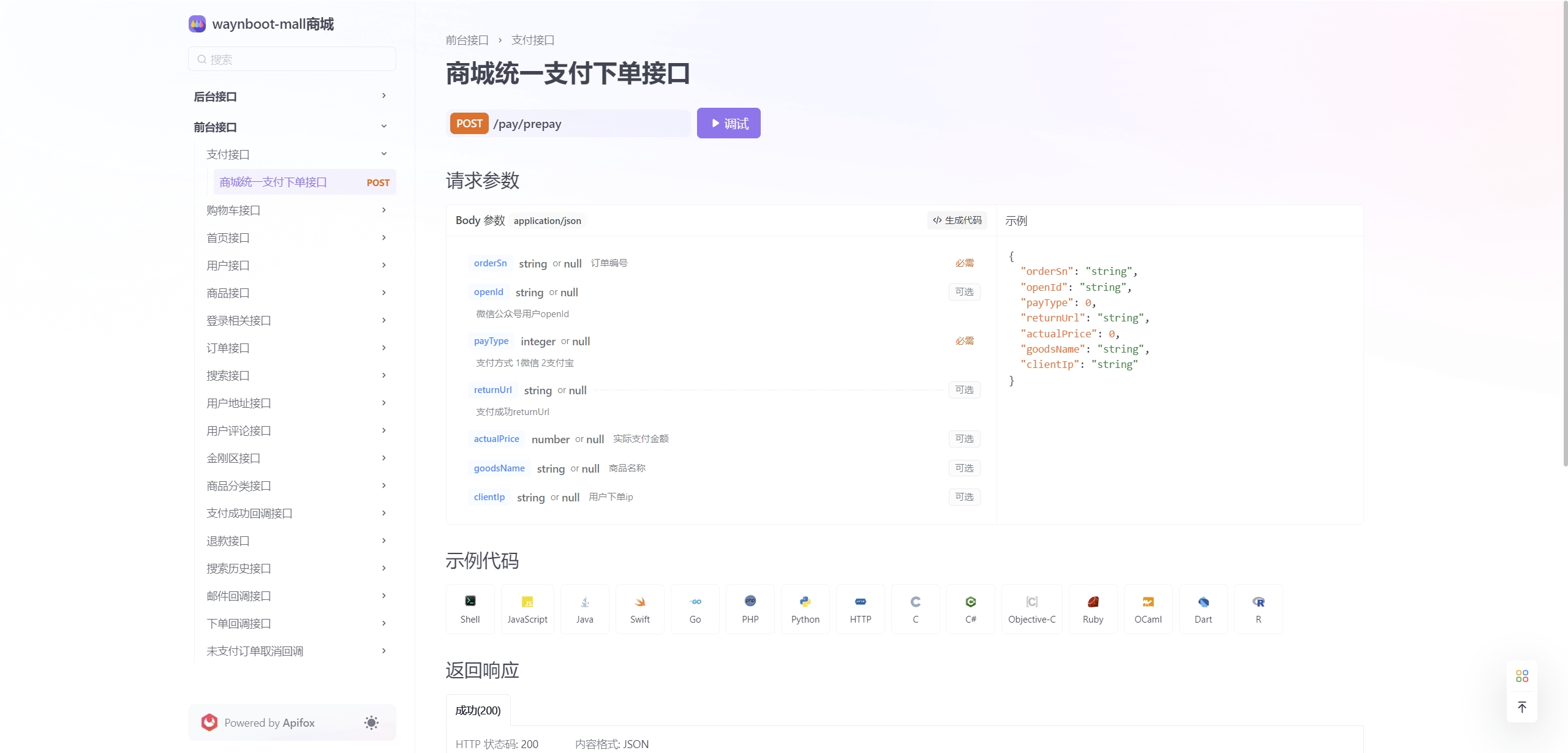
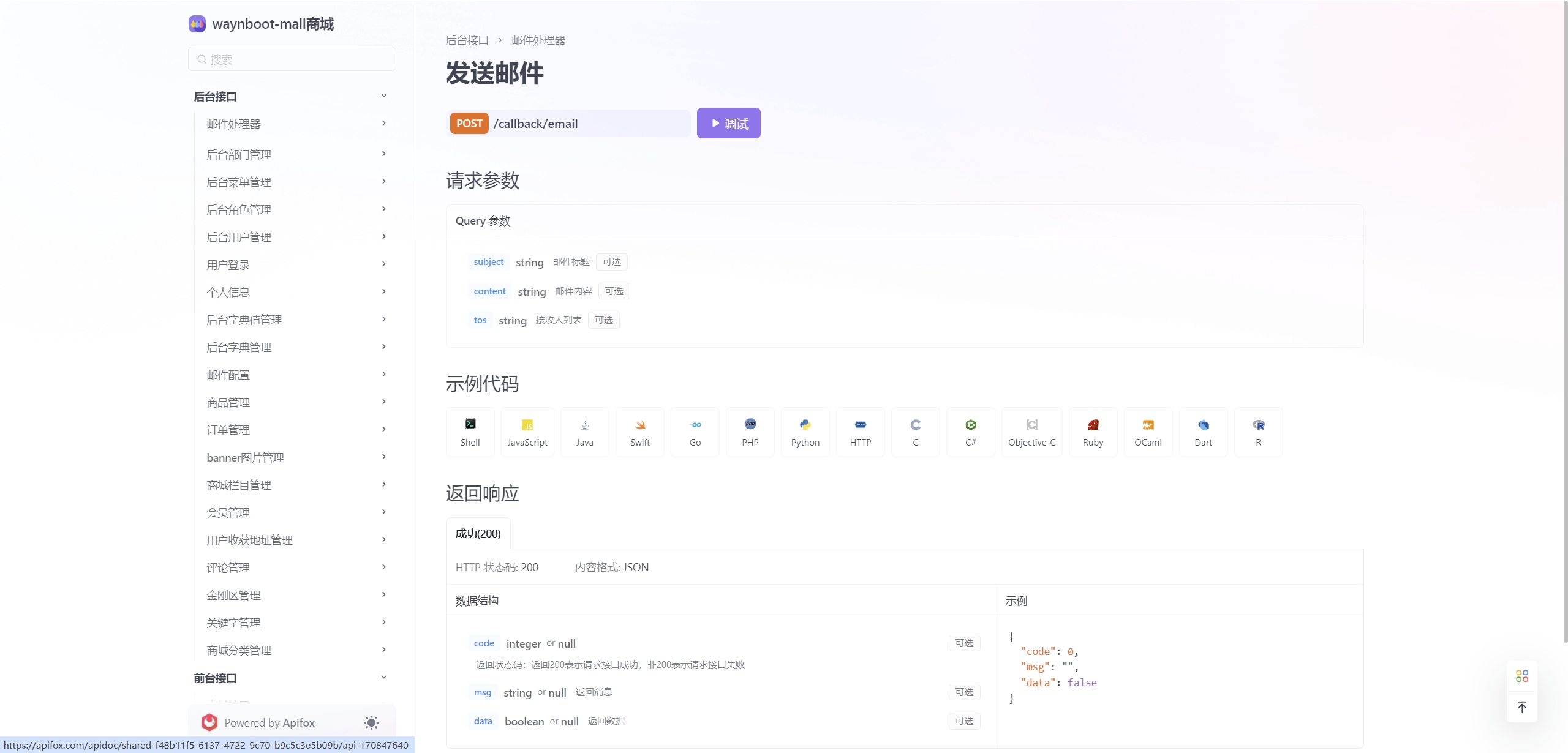
接口文档
本项目使用 apifox 提供的在线文档功能供大家在线查看以及浏览。
文档地址:https://apifox.com/apidoc/shared-f48b11f5-6137-4722-9c70-b9c5c3e5b09b
后台接口文档


本地开发
1. 克隆项目
git clone git@github.com:wayn111/waynboot-mall.git
2. 导入项目依赖
将 waynboot-mall 目录用 idea 打开,导入 maven 依赖
3. 安装依赖软件
安装 Jdk17、Mysql8.0+、Redis3.0+、RabbitMQ3.0+(含延迟消息插件)、ElasticSearch7.0+(含分词、拼英插件)到本地
4. 导入 sql 文件
在项目根目录下,找到 wayn_shop_*.sql 文件,新建 mysql 数据库 wayn_shop,导入其中
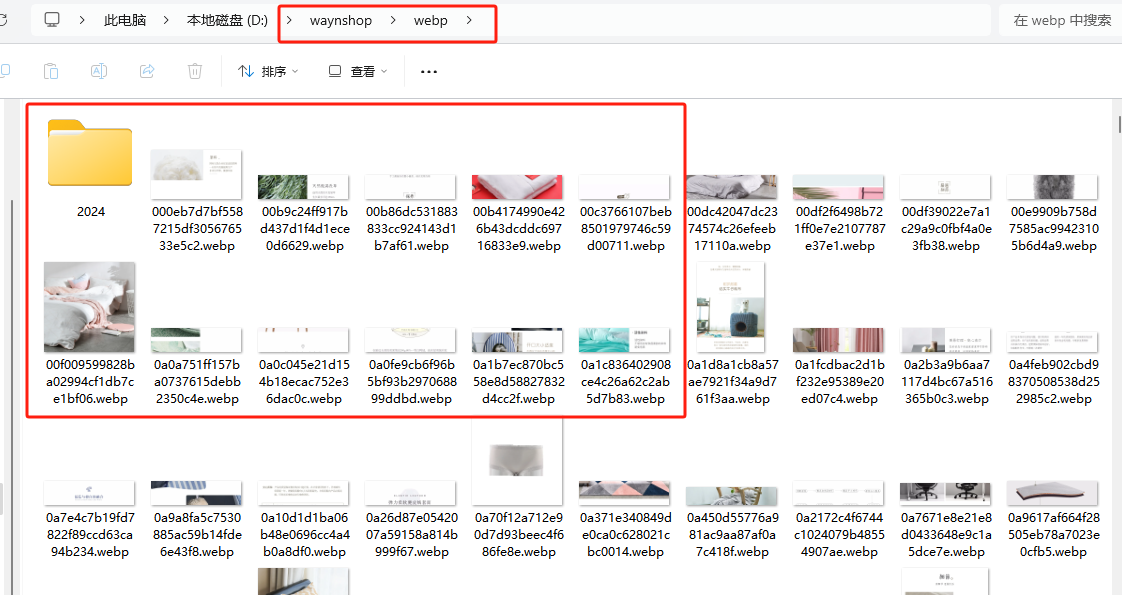
5. 项目图片部署
下载商城图片压缩包,将 zip 中所有图片解压缩部署到 D:/waynshop/webp 目录下,如下

6. 修改连接配置
修改 Mysql、Redis、RabbitMQ、Elasticsearch 连接配置,修改application-dev.yml以及application.yml文件中数据连接配置相关信息
7. 启动项目
- 后台 api: 进入 waynboot-admin-api 子项目,找到 AdminApplication 文件,右键
run AdminApplication,启动后台项目 - h5 商城 api: 进入 waynboot-mobile-api 子项目,找到 MobileApplication 文件,右键
run MobileApplication,启动 h5 商城项目 - 消费者 api: 进入 waynboot-message-consumer 子项目,找到 MessageApplication 文件,右键
run MessageApplication,启动消费者项目
8. 启动商城 H5 项目
请查看商城 H5 前端项目 https://github.com/wayn111/waynboot-mobile ,readme 文档,进行本地启动
9. 启动商城后管项目
请查看商城后管前端项目 https://github.com/wayn111/waynboot-admin ,readme 文档,进行本地启动
文件目录结构说明
|-- db-init // 数据库初始化脚本
|-- waynboot-monitor // 监控模块
|-- waynboot-util // 帮助模块,包含项目基础帮助类
| |-- constant // 基础常量
| |-- converter // 基础转换类
| |-- enums // 基础枚举
| |-- exception // 基础异常
| |-- util // 基础帮助类
|-- waynboot-admin-api // 运营后台api模块,提供后台项目api接口
| |-- controller // 后台接口
| |-- framework // 后台配置相关
|-- waynboot-common // 通用模块,包含项目核心基础类
| |-- annotation // 通用注解
| |-- base // 通用注解
| |-- core // 核心配置,包含项目entity、mapper、service、vo定义
| |-- config // 通用配置
| |-- design // 设计模式实现
| |-- dto // dto定义
| |-- request // 接口请求定义
| |-- reponse // 接口响应定义
| |-- task // 任务相关
| |-- util // 通用帮助类
| |-- wapper // 通用包装类,包含易支付代码
|-- waynboot-data // 数据模块,通用中间件数据访问
| |-- waynboot-data-redis // redis访问配置模块
| |-- waynboot-data-elastic // elastic访问配置模块
|-- waynboot-message // 消息模块,rabbitmq操作
| |-- waynboot-message-core // rabbitmq消息配置,定义队列、交换机、绑定队列到交换机
| |-- waynboot-message-consumer // rabbitmq消费者,消费消息
|-- waynboot-mobile-api // H5商城api模块,提供H5商城api接口
| |-- controller // 前台接口
| |-- framework // 前台配置相关
|-- pom.xml // maven父项目依赖,定义子项目依赖版本
|-- ...演示 GIF


参与项目
该项目以 MIT 协议开放源码,意味着你能够自由地使用、复制甚至商业化。我鼓励任何有兴趣的朋友参与进来,共同进行项目的维护和改进。无论是修复 bug,改进代码还是添加新功能,都是我所期待的。
最后聊两句
waynboot-mall 项目发展至今,希望给各位初中级开发者、大学生作为一个接触线上商城实战项目的参考标杆,项目的模块划分比较合理,代码规范也有所注重,接口文档齐全,所以是非常值得推荐给大家使用参考的。
大家可以关注我以及 waynboot-mall 这个项目,后续商城版本升级迭代最新消息都会第一时间通知大家。
GitHub 地址:https://github.com/wayn111/waynboot-mall
关注我每周分享技术干货、开源项目、实战经验、国外优质文章翻译等,您的关注将是我的更新动力!





