vue用npm run build打包后报错Failed to load resource: net::ERR_FILE_NOT_FOUND
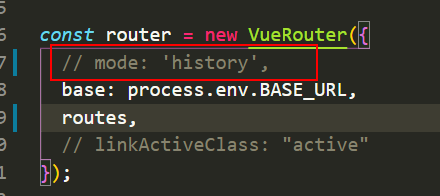
一、取消路由的history,变为默认值
router----index.js

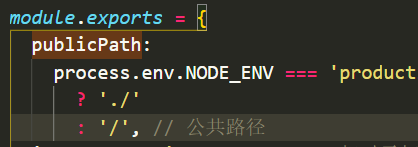
二、修改vue-config.js中的publicPath

注:静态部署是“./”,要是放在tomcat或者别的容器里面 就应该用“/”
注:以上内容仅用于日常学习
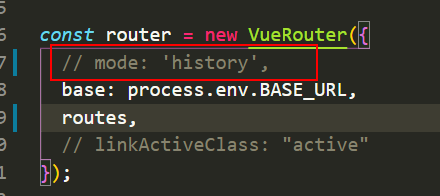
router----index.js


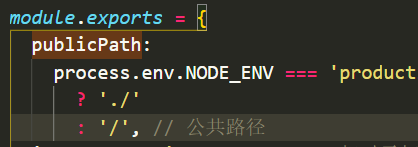
注:静态部署是“./”,要是放在tomcat或者别的容器里面 就应该用“/”
