博客园使用highlight.js对代码进行高亮
一、定制css
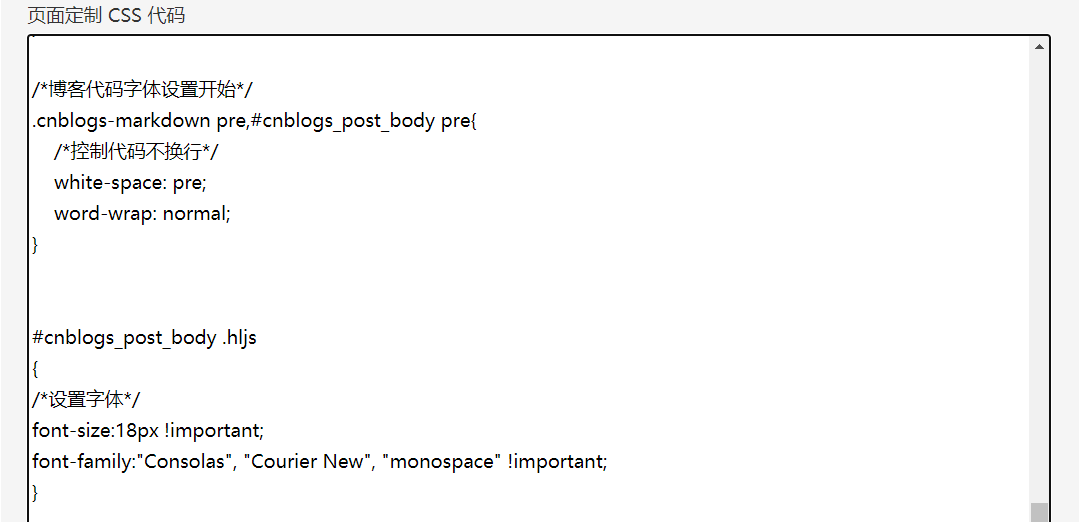
1.进入到设置-页面定制css代码
2.设置字体(看个人喜好),不同编辑器的类名可能不一样,亲测
/*博客代码字体设置开始*/
.cnblogs-markdown pre,#cnblogs_post_body pre{
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
#cnblogs_post_body .hljs
{
/*设置字体*/
font-size:18px !important;
font-family:"Consolas", "Courier New", "monospace" !important;
}
.cnblogs_code span{
font-size:16px !important;
font-family:"Consolas", "Courier New", "monospace" !important;
}二、下载highlight.js
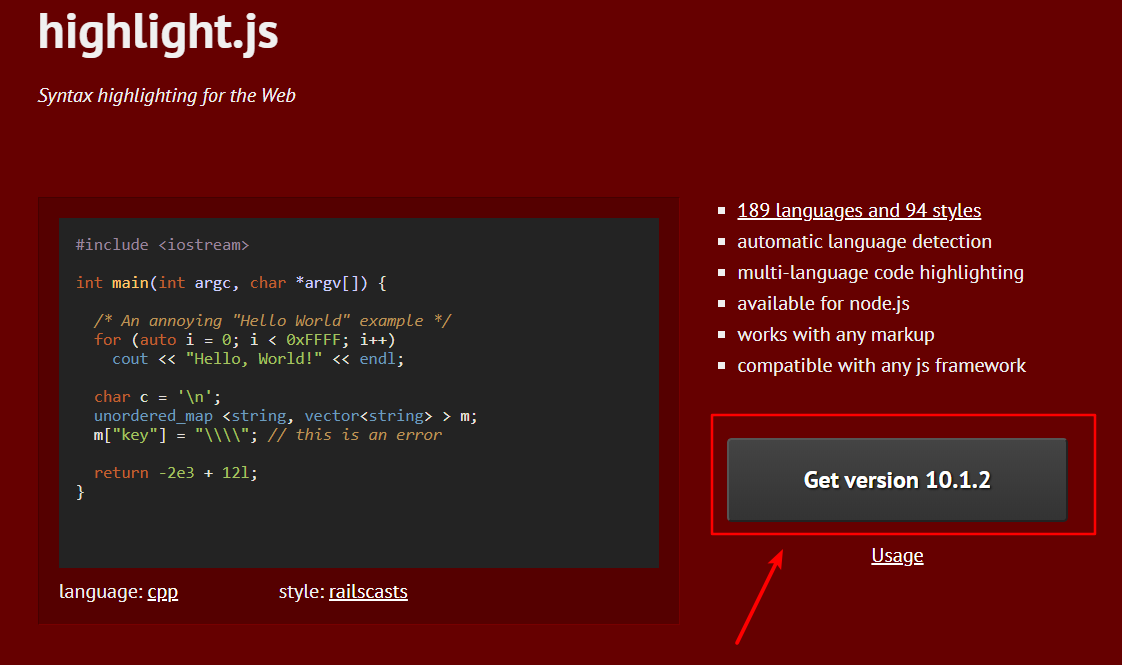
效果链接:https://highlightjs.org/static/demo/,可以进去查看效果
1.点击Get version 10.1.2

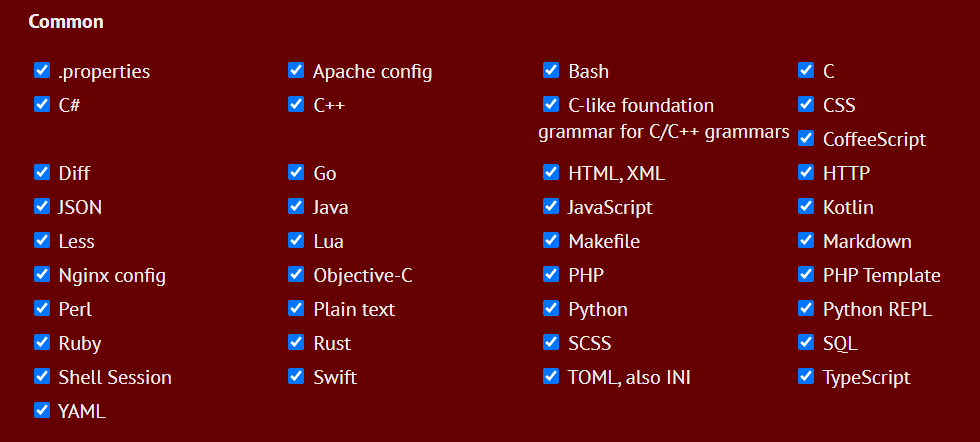
2.一般选择Common就够了


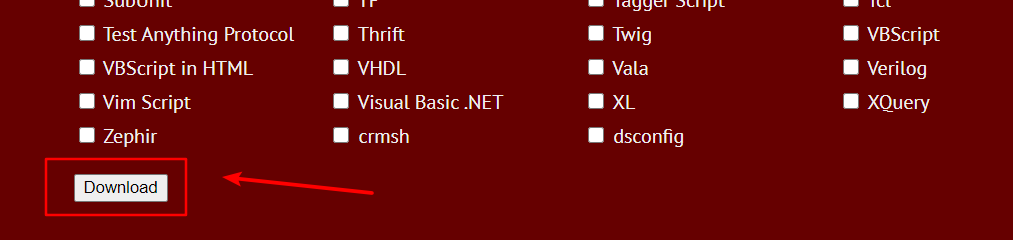
3.下载完后,有个压缩包,解压

4.进去styles,有很多css文件

5.选择一个你喜欢的高亮css,对里面的代码进行复制,最后放进页面定制css里面,记得放在设置字体代码的后面
/*monokai-sublime.css*/.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
font-size:18px !important;
background: #23241f!important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
6.改变背景颜色,原来好像是灰白色,最后放在monokai-sublime.css代码后面
/*更换背景*/
.cnblogs_code_toolbar a:hover,
.cnblogs_code_toolbar a:link,
.cnblogs_code_toolbar a:visited,
.cnblogs_code_toolbar a:active,
.cnblogs_code_toolbar a:link img,
.cnblogs_code_toolbar a:visited img,
.cnblogs_code_toolbar,
.cnblogs_code,
.cnblogs-markdown pre code {
background-color: #23241f !important;
color: #eee!important;
}
三、字体设置、highlight.css、背景设置完毕,记得顺序尽量不要调换,代码是放在【页面定制css】这个位置
/*设置字体代码开始*/
/*设置字体代码结束*/
/*monokai.css代码开始*/
/*monokai.css代码开始*//*设置背景代码开始*//*设置背景代码结束*/四、编辑使用
1.Markdown编辑器,直接加入<pre>、<code>这两个标签即可,所以我比较推荐使用这个编辑器,或者用markDown语法(注意是Esc按键下面那个小顿号·):
···JavaScript
你的代码
···

效果图

2.TinyMCE编辑器(这个比较麻烦)
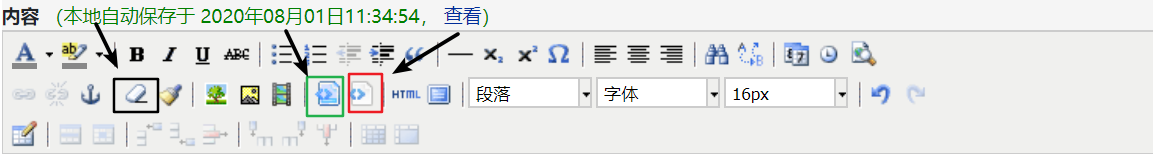
(1)使用第二个插入代码功能
----小插曲----
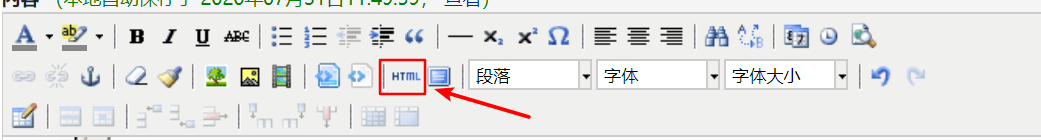
附【添加复制代码功能】 a.绿色框插入代码; b.使用黑色框清除样式; c.查看HTML代码,找到`<div><pre><code>你的代码</code></pre></div>` d.给div加入一个类<div class="cnblogs_code"> e.最终变为`<div class="cnblogs_code"><pre><code></code></pre></div>`

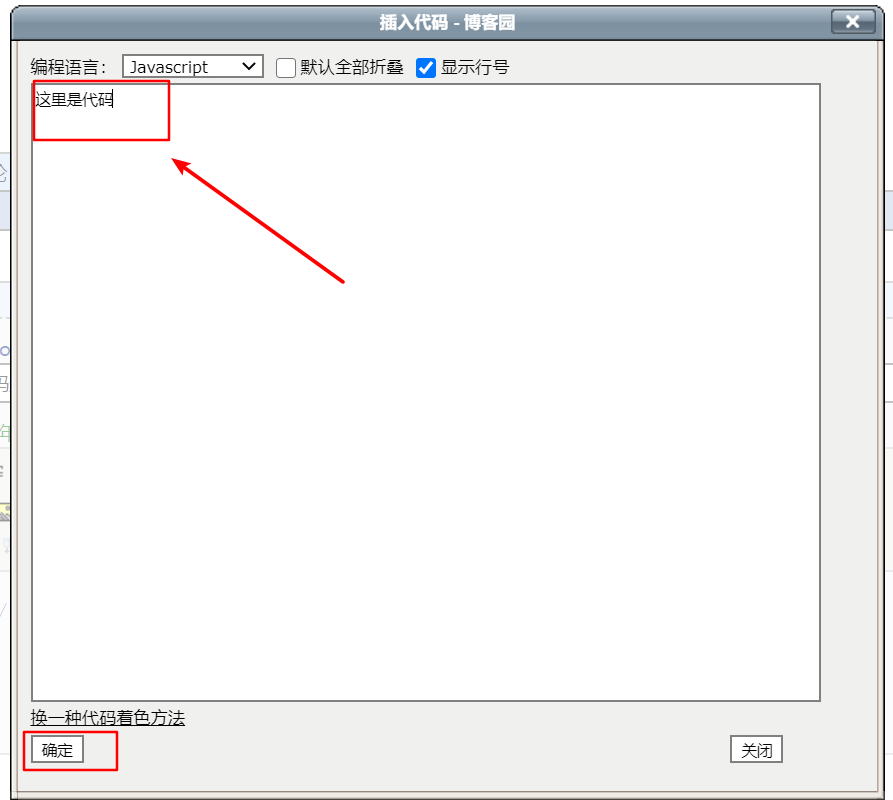
(2)插入代码

(3)修改标签


//修改前
<div class="cnblogs_Highlighter">
<pre class="brush:javascript;gutter:true;">
这里是代码
</pre>
</div>
//修改后
<div class="cnblogs_Highlighter">
<pre>
<code>
这里是代码
</code>
</pre>
</div>//只有把代码放在这两个标签内,代码高亮才会生效,而且<pre>标签里面不要有其他的类名,要把class="brush:javascript;gutter:true;"删除了<pre><code>你的代码</code></pre>
五、总结
1.将【字体代码】、【highlight的css样式代码】、【背景代码】放入页面定制css中
2.编辑使用时记得加入两个标签:<pre><code>你的代码</code></pre>,没有这两个标签,代码高亮不生效
3.Markdown编辑器可以去学一些基础用法,编辑起来比较方便(推荐用这个)
4.注意标签里面不要有其他的类名,如TinyMCE编辑器的<pre>就有一个class类名class="brush:javascript;gutter:true;"
注:以上内容仅用于日常学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现