js的深拷贝浅拷贝的实现方法
首先深拷贝浅拷贝是基于堆的引用类型。
一、在栈中保存字符串、数字、布尔值以及指向堆的地址等确定的固定值

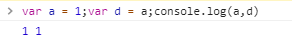
使用另一个变量 d 等于 a ,相当于 d 拷贝了 a ,在栈内存中开辟了一个新空间d

栈中 a 和 d 两个已经是互不相干变量,无论另一个值怎么变化都不会对其他值造成影响
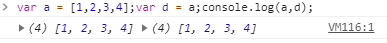
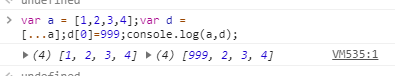
二、堆中保存函数、数组、对象,这些可以添加,减少的不固定值

使用另一个变量 d 等于数组 a ,使用 d 拷贝 a ,只会在栈内存再存入一个相同的地址,在堆中仍然指向的同一个数组

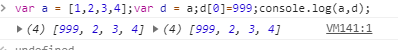
此时改变d的值,发现a的值也改变

浅拷贝仅仅只是拷贝了a在栈内存的堆地址,仍然和a共用一个堆内存,而我们需要的是互不相干的a,d,d也拥有一个独立的堆内存,无论a改变还是d改变都不会影响另一个,这就需要深拷贝
进一步拷贝属性的办法有许多种
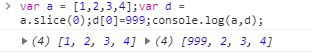
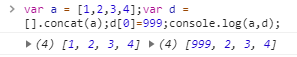
数组有两个方法slice、concat,实现效果如下


可以看到使用这两种方法将 a 拷贝到 d ,随后改变 d 的值,发现 a 并没有变化,但这并不是深拷贝,只是可以使a d的一级属性不受影响

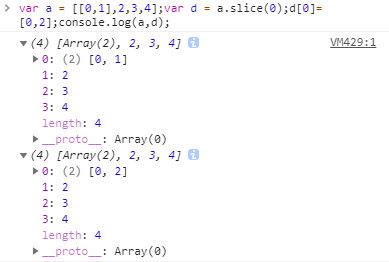
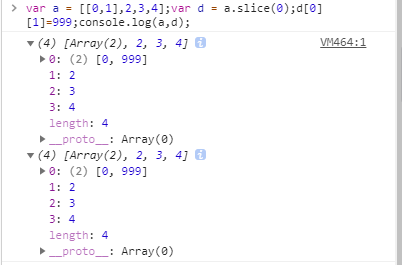
这样也不会有影响,但是改变d[0][1]的值

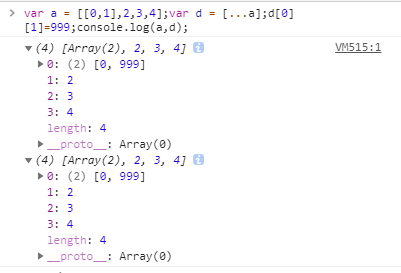
当我们改变数组d[0]中的二维数组的值发现a的值也被更改,因此这数组的这两种属性仍然是浅拷贝,两个变量并没有彻底的分离,此外还有...扩展运算符


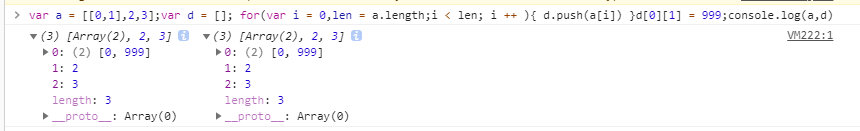
包括使用for循环

遇到二维数组都无法深拷贝
以下介绍几种深拷贝的办法
1.递归拷贝(不建议使用,代码量很大)
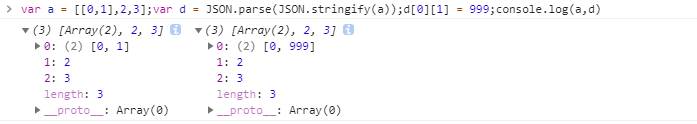
2JSON方法拷贝(有局限性,如果有undefined、null。会丢失)

3.jQuery中的extend拷贝
let a=[0,1,[2,3],4];
let d=$.extend(true,[],a);


