js 的for循环
1.for循环 最普遍的循环
2.for-in循环 用来变遍历对象,数组,原型链,但性能差,效率很低,for-in最后输出的值不一定是固定的
for(let index in obj){
console.log(index,obj[index]); //index为对象的键或者数组的下标,objiect[index]为对象的值或数组的值
}

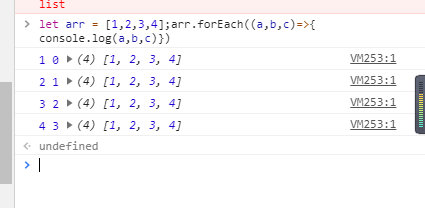
3.forEach 是利用回调函数输出数组的值,有三个参数,第一个参数是数组的值,第二个参数是数组值的当前索引,第三个值是数组对象,并且不能被return,break结束循环
let arr = [1,2,3,4]
arr.forEach((a,b,c)=>{
console.log(a,b,c) //第一次输出(1,0,[1,2,3,4])第二次输出(2,1,[1,2,3,4]) 第三次输出(3,2,[1,2,3,4]) 第四次输出(4,3,[1,2,3,4])
})

4.for-of 是es6新增的for循环,书写格式和for in相似,但是for-of会直接输出值,同时支持break,continue,return,throw结束循环,支持循环字符串,但无法循环普通的对象
for(let data of arr){
console.log(data); //for-of直接输出值
}

综合来说各种for循环都支持遍历数组,如果想要选择遍历对象,建议使用 for in


