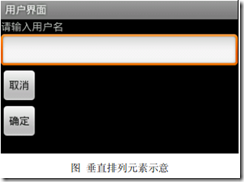
LinearLayout(线性布局)
所谓线性布局就是在该标签下的所有子
元素会根据其orientation属性的值来决定是按行或者是按列逐个显示
RelativeLayout(相对布局)
相对布局中的视图组件是按相互之间的相对位置来确定的,并不是线性布局中的必须
按行或按列单个显示。
线性布局与相对布局嵌套使用
布局之间可以相互嵌套使用,以完成更为复杂的布局效果。
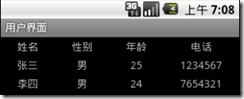
TableLayout(表格布局)
表格布局的风格跟HTML中的表格比较接近,只是所采用的标签不同。
� <TableLayout>是顶级元素,说明采用的是表格布局
� <TableRow>定义一个行
� <TextView>定义一个单元格的内容
FrameLayout(帧布局)
帧布局中的每一个组件都代表一个画面,默认以屏幕左上角作为(0,0)坐标,按组件
定义的先后顺序依次逐屏显示,后面出现的会覆盖前面的画面。用该布局可以实现动画效果。