博客园点击特效
主要是懒得写了,代码也是抄的
转载至 🌟博客园鼠标点击爆炸烟花特效 - 给你骨质唱疏松 - 博客园 (cnblogs.com)
注意:需要申请 js权限
效果图


- [ ] 步骤一
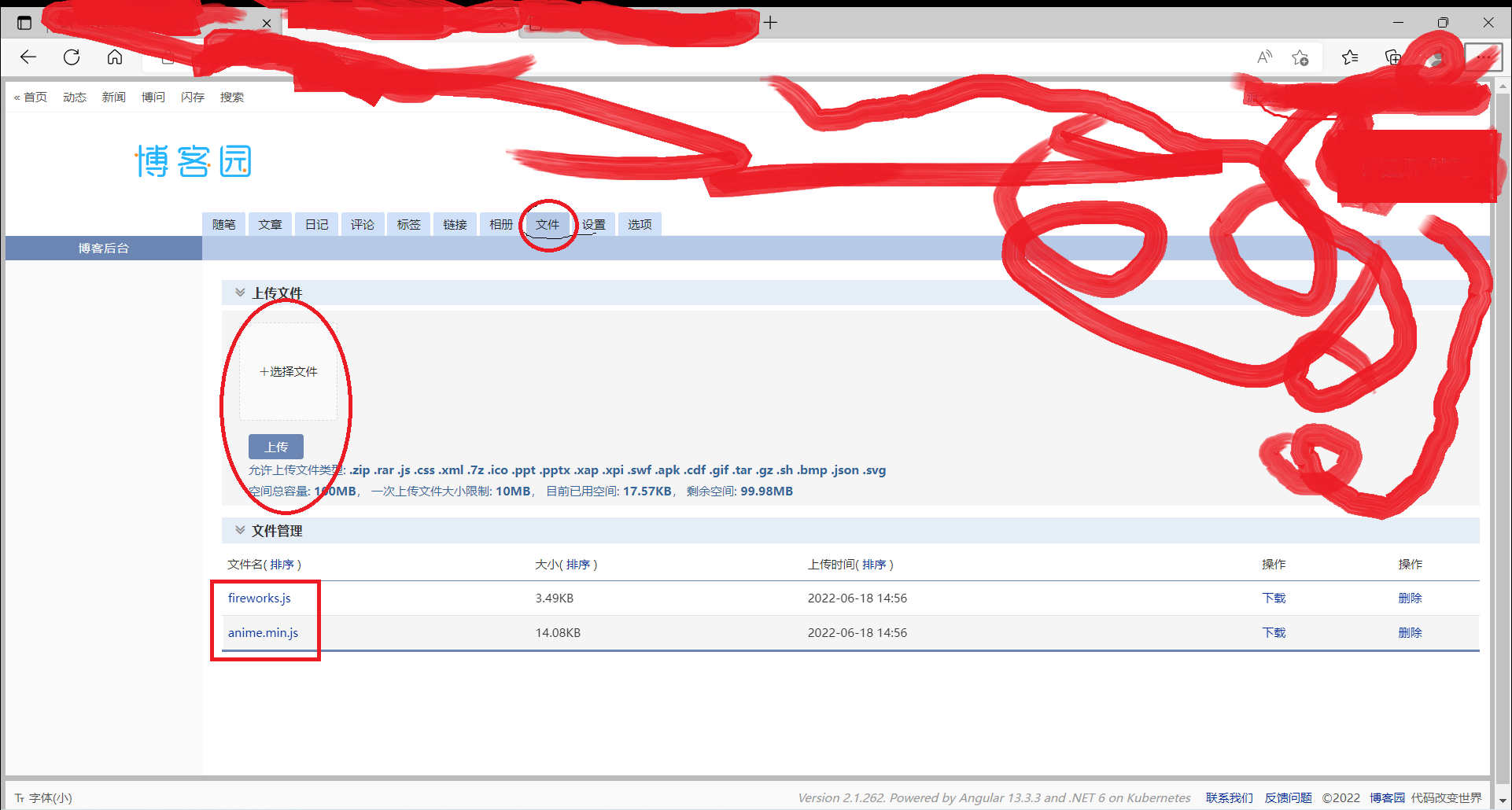
上传js文件
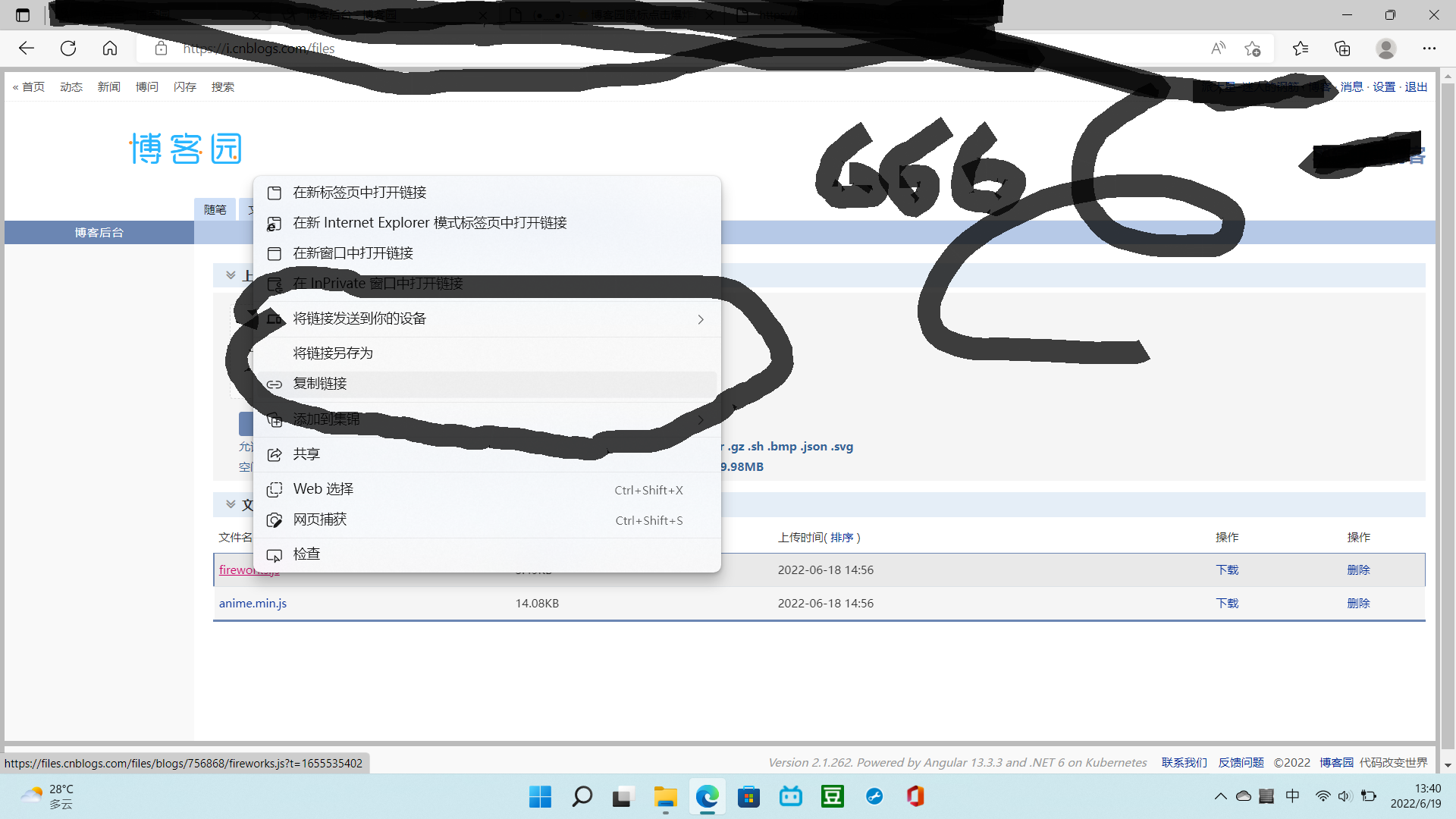
点击链接,右键,然后另存为
在上传下载好的js文件
链接 fireworks.js
链接 anime.min.js

- [ ] 步骤二
在博客后台设置中 页脚代码
<!--鼠标点击爆炸五颜六色特效--> <canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"> </canvas> /*注意这里src后面要写自己的网址地址*/ <script type="text/javascript" src="https://files.cnblogs.com/files/songhaixing/anime.min.js"></script> <script type="text/javascript" src="https://files.cnblogs.com/files/songhaixing/fireworks.js"></script> <!--end-->
自己的地址

然后就惊奇的发现
我可不是程序员,我只是代码的搬运工




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理