一起谈.NET技术,利用Response.Flush和iframe实现”服务器推”技术
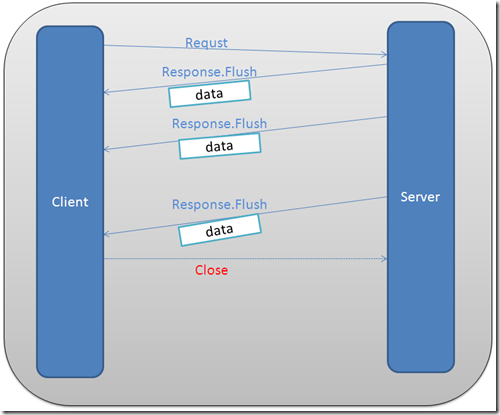
2011-09-01 23:44 狼人:-) 阅读(237) 评论(0) 编辑 收藏 举报基于流方式的”服务器推”模型:
服务端在接到客户端的请求时,通过Response的Flush()方法发送数据,可以使用定时器的方式发送数据,没有数据也发送”无数据”,让客户端保持长连接,直至客户端断开连接,请求结束。每次数据传送不会关闭连接,连接只会在通信出现错误时,或是连接重建时关闭(一些防火墙常被设置为丢弃过长的连接, 服务器端可以设置一个超时时间, 超时后通知客户端重新建立连接,并关闭原来的连接)。
实现代码:
页面Default.aspx,用来展示数据:
数据列表:o<br />
<div id="con" style=" width:400; height:200px; border:1px solid #FF0">
</div>
<iframe id="flush" src="Flush.aspx" style=" display:none" />
ifame的src对应的Flash.aspx后台代码,模拟后台发送数据:
protected void Page_Load(object sender, EventArgs e)
{
string startHTML = "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">" + Environment.NewLine
+ "<html xmlns=\"http://www.w3.org/1999/xhtml\" >" + Environment.NewLine
+ "<head>" + Environment.NewLine
+ "</head>" + Environment.NewLine
+ "<body>" + Environment.NewLine;
startHTML += new String(' ', 1024) + Environment.NewLine;
Response.Write(startHTML);
Response.Flush();
string data = "<script type=\"text/javascript\">parent.$('#con').append(\"{0}\");</script>";
Response.Write(string.Format(data, "开始发送数据:<br/>"));
Response.Flush();
int index = 0;
while (true)
{
System.Threading.Thread.Sleep(2000);
if (index % 2 == 0)
{
Response.Write(string.Format(data, DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + " 服务端发送数据<br/>"));
}
else
{
Response.Write(string.Format(data, DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + " 无数据发送<br/>"));
}
Response.Flush();
index++;
}
}
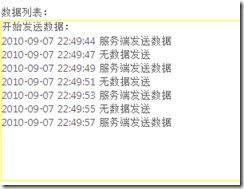
运行Default.aspx的结果:
使用 iframe 请求一个长连接有一个很明显的不足之处:IE、Morzilla Firefox 下端的进度栏都会显示加载没有完成,而且 IE 上方的图标会不停的转动,表示加载正在进行;刷新当前页面反应也是会很慢。
解决IE的进度栏显示加载没有完成,可以使用一个称为“htmlfile”的 ActiveX,是Google 的天才们使用的方法,该控件也被用到gmail+gtalk 产品中。
修改Default.aspx的页面代码:
数y据Y列D表í:o<br />
<div id="con" style=" width:400; height:200px; border:1px solid #FF0">
</div>
<script type="text/javascript">
function getData(d)
{
$("#con").append(d);
}
function rpc_iframe() {
var transferDoc = new ActiveXObject("htmlfile");
transferDoc.open();
transferDoc.write("<html>")
transferDoc.write("<div><iframe src=\"Flush.aspx\"></iframe></div>");
transferDoc.close("</html>");
transferDoc.parentWindow.getData = getData;
setInterval(function () { }, 10000); //不加这句会使连接断开
}
rpc_iframe();
</script>
修改Flush.aspx.cs代码:
//string data = "<script type=\"text/javascript\">parent.$('#con').append(\"{0}\");</script>";
string data = "<script type=\"text/javascript\">parent.getData(\"{0}\");</script>";
声明:此博有部分内容为转载,版权归原作者所有~