近百余款最新HTML5应用案例给大伙儿共享了
2011-06-11 10:33 狼人:-) 阅读(2132) 评论(2) 编辑 收藏 举报http://101besthtml5sites.com/
Michael Acevedo
html5.iaraby.com
vtech
Ben the Bodyguard
Ostragoth Publishing
Wantist
Petro Salema
Juliene Tienne
Arno Hoog
Zottarella
Vision18
Exit 9
just type
zoocha
Jayaraj P R
Smultron
Joan Fernandez
20 Things I Learned
Munch-5-a-day
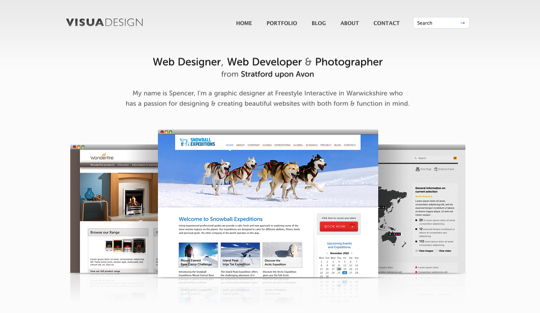
Visua Design
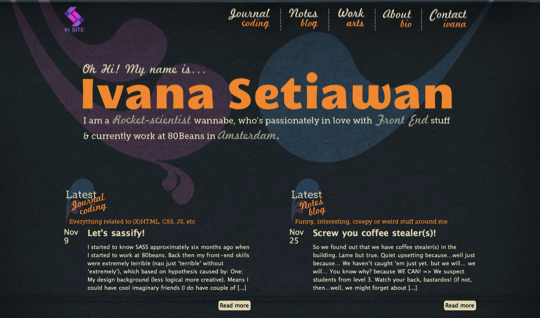
Ivana Setiawan
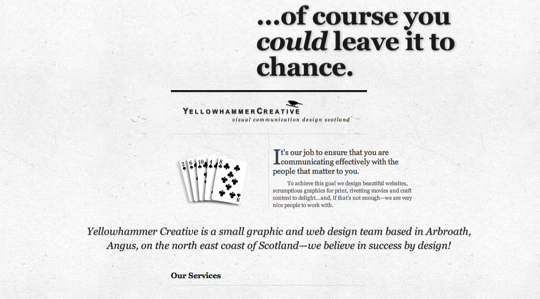
Yellowhammer Creative
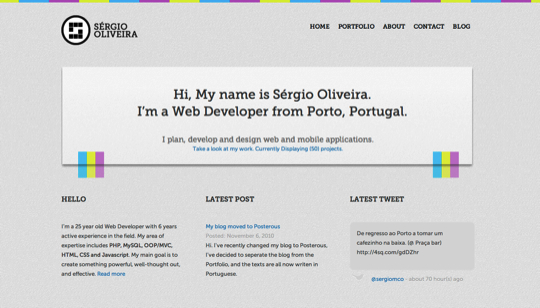
Sérgio Oliveira
qlassik
#fellabinaryreviews
Nicolas Linet
Normandie Web
Lilac Creative
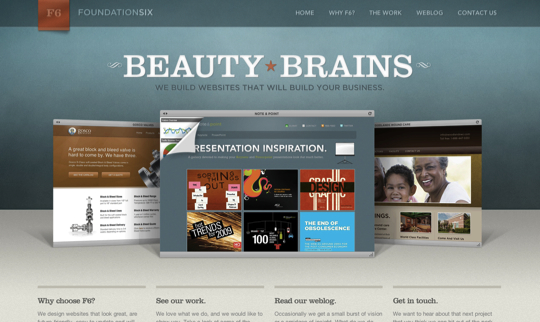
Foundation Six
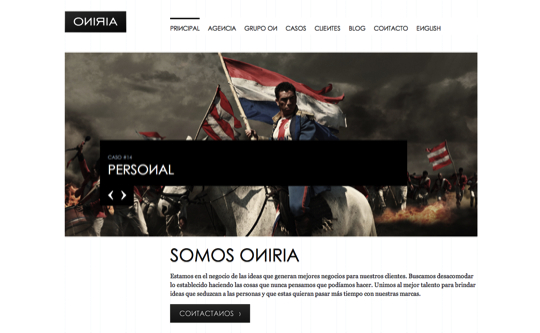
Oniria
Andrew Shanley
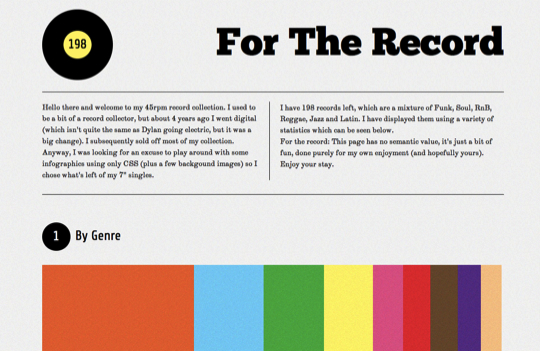
For the Record
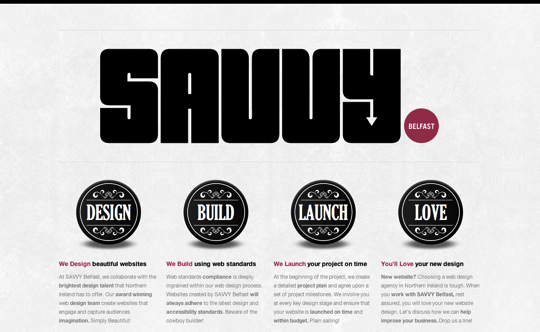
Savvy Belfast
Nipug
L2 Ouro
NakshArt
Mat Tomaszewski
welcomebrand
layer 51
Stockholm Hairdresser
Furnace
Virtuti Design
Lifefroots
Float Left
Daniel Scholten
AX Visual Design Studio
robedwards.org
Festival Mundo
The Squad
S5 Style
Bifter SVG Comic
Fidiz
Push
re:play
Blink Lab
Joe Critchley
Lexways
ar-com.co.uk
Kiran Owal
Hallzzz
Birrificio Irpino
Empire State Recordings
McKinney
weluse
Myke Preusss
HTML5 的 Canvas 对象将改变 JavaScript 的使命,使之成为 HTML5 下强大的动画脚本编写工具。本文介绍了 8 个你从未见过的,基于 HTML5 Canvas 和 JavaScript 的动画,这些令人难以置信的效果将使你对 HTML5 彻底折服。需要指出的是,这些都是浏览器的原生动画,无需任何插件。
Tunnelers
纯 JavaScript + HTML5 Canvas 生成的交互动画,难以置信。
The Mesmerizer
在格子中移动鼠标,颜色随着改变并扩散到周围的格子,很迷幻。用鼠标点四角的格子,或按键盘,可以看到更奇妙的效果。
Burn
在页面上移动鼠标,或按下鼠标,这样的效果,很难相信是浏览器原生的。
Cheloniidae Live
也是基于纯粹的 JavaScript,不过使用了一个 JavaScript 库。很有趣,你可以通过修改其 JavaScript 代码实现自己的效果(可惜被墙了)。
Canvas 3D engine
一个基于 Canvas 的 3D 引擎。目前只支持预设的图形,纹理及基本交互功能。
Bomomo
很值得一试。
DDD
这个交互动画也很有趣。
Plasma Tree
非常阿凡达。
HTML
5可以说是近十年来Web标准最巨大的飞跃,它的使命是将Web带入一个成熟的应用平台,在这个平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。今天,本文向大家展示20佳惊艳的HTML5应用程序示例。
基于HTML5 Canvas开发的拼贴应用,每个图层都可以按不同的方式进行改变,例如移动、缩放、旋转、透明度、阴影等,还可以调整层叠顺序。
一个简单的日程应用,足以应用于工作,家务,锻炼计划等等各种需要记录下来的事情。
Plan 5是一个任务组织、计划和定时应用,可用于任务计划。
Taskboard 10k是一个轻量的在线白板应用,简单应用,可作为一个多彩的To do list。
基于HTML5 Canvas开发的一款简单的三维星球应用。
Muro 可以让用户使用数字绘图程序从未有过的实现方法创作完整的艺术作品。
Cloudkick Viz 使用Canvas元素实时呈现云服务器端的监测信息。
TinyBounce 是一款非常棒的应用,可以对网站进行标注并分享。
基于HTML5 Canvas开发的三维立体应用。
10.Chroma
基于HTML5 Canvas开发的一款色度应用
Playsticky lite 是一个Web便签,可在iPhone上正常工作。
12.Cubescape
Cubescape用于绘制三维图形。
13.Mocker
Mocker 一款简单的网站原型制作工具。
在左下角的输入框中输入想显示的文字,可以看到很特别的立体效果。
15.FlowerPower
FlowerPower 是一款简单而美丽的绘图工具,使用花瓣作为画刷。
16.Colorist
很不错的一款调色板工具。
17.Moodr
从网络上收集图片呈现于印象板上面,带给你创作灵感。
18.UltraLightr
让灯光按照wibbly sheet实时点亮。
19.Unforgetit
一个简单的提醒和提示应用程序,允许你灵活设定一次性或经常性的提醒。
20.iGrapher
Grapher自10.4版本开始捆绑于Mac OS X,可用于创建二维和三维图形。
Bomomo
Tunneler
Geolocation
Magnetic
Google
Box
HTML5 Video
Destruction
Sinuous
Cloth
Simulation
Canvas
Paint
Canvas Gradient(move the mouse to
change the color)
Lines go all
over the place
Drag and
drop
Editable
Content
Two
videos in sync
Storage
events
以下例子来自Chrome实验室,可能需要特殊方式访问。
Pong
3D
Interactive
Circles
Geoid
Viewer
The WebGL
Globe
Tron Tank
Program
Typographic
Effects
Guess What
Cup
Fractal
Lab
Walking
with CSS3
Core
处理图片
网址:http://radikalfx.com/files/collage/demo.html
本网站使用了HTML
5的Canvas元素来创建一个图层列表,通过从图片库选择图片添加后,会新建一个新的图层,每一层都可以通过操纵将图片进行:移动、缩放、旋转、改变图层上下级、删除层、改变透明度、改变混合模式、启用或禁用的图片阴影。
图片编辑
网址:http://www.aviary.com/html5editor
百鸟居的HTML 5的图片编辑器十分的非常方便快捷,可以说它将在线图片编辑革新化。
通过简单的上传和点击,任何人都可以通过互联网编辑精美的图片,或者通过多层操作来执行简单的图层合并、单层编辑等功能。
待办事项
网址:http://10k.aneventapart.com/Uploads/58/
5List是一个使用HTML 5、CSS 3和JavaScript编写的记事本,利用了HTML
5的功能,包括localStorage,它具有客户端数据库存储功能。通过5List,可将用户提交的待办数据保存到用户本地机器上。
拖拽图片上传
网址:http://demos.hacks.mozilla.org/openweb/imageUploader/
这个使用HTML 5开发的图片上传功能,在Mozilla的Firefox 3.6中测试通过,发现Firefox 3.6支持HTML 5的部分功能。
它支持将图片直接拖拽到浏览器进行上传。
谷歌吃豆子
网址:http://html5games.net/game/google-pacman/
这是谷哥为纪念吃豆子游戏30周年,将网站首页换成此游戏LOGO而设计的!据说这个游戏255关,包括最后一关!
表单
网址:http://thinkvitamin.com/code/fun-with-html5-forms/
一个非常有用的表单示例代码,使用HTML
5开发,包含了常见的表单操作,它能将需要的表单字段进行验证、字段占位符、日期选择器和电子邮件验证等,可用于网页和手机网页等具体领域。
图表
网址:http://www.humblesoftware.com/finance/index
HumbleFinance是使用HTML 5开发的数据可视化工具,如使用HTML 5进行交互式数据图形演示,它可用于显示任何两个2-D的数据集。
在线幻灯片制作
网址:http://10k.aneventapart.com/Uploads/143/
此幻灯片展示了HTML 5的localStorage和ContentEditable功能,应用十分丰富。简单的操作界面,利用CSS
3功能,同时又保持较小的文件大小。它支持将内容“自动保存”到本地(通过localStorage),拥有增加、减少和主题更换操作。
在线绘图
网址:http://muro.deviantart.com/
MURO是一个纯HTML 5开发的在线绘图工具,它有两种模式:基本和专业,它们都免费使用。
MURO支持效果有滤镜、锐化工具和画笔,所有的操作在一个直观和简单的界面里进行,使用相当容易。
地理定位
网址:http://studio.html5rocks.com/#Geolocation
这个Web应用程序会自动检测您所在的位置,然后使用谷歌地图返回附近的就业信息。 不过需要注意的是,它要求分享您浏览器所处的地址信息。