Silverli“.NET研究”ght 游戏开发小技巧:传送点特效制作
2011-10-15 19:52 狼人:-) 阅读(337) 评论(0) 收藏 举报前面我们使用投影(Projection)完成了一个升级的特效,Silverlight故事板动画相当的容易,这次我们将详细说说故事板动画的帧制作,完成一个循环的传送点特效,大家都知道,在游戏中,传送点一般是固定在某一个地方,循环播放,它通常表明这里会有一个事件之类的特殊地点,我们将用前面的升级特效稍微改造,就可以得到了:
 这个系列只是有关于游戏开发的小技巧,相比纯粹的技术文章要简单一些,我个人感觉可能更加偏向于Blend美工方面的工作,能够为各位Silverlight开发者带来一些新的思路,就是一个不错的开端。
这个系列只是有关于游戏开发的小技巧,相比纯粹的技术文章要简单一些,我个人感觉可能更加偏向于Blend美工方面的工作,能够为各位Silverlight开发者带来一些新的思路,就是一个不错的开端。
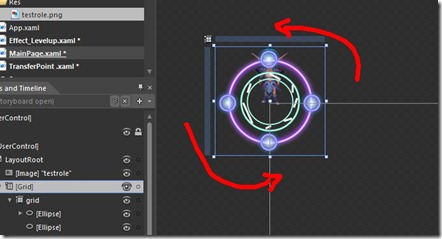
 然后画一个要旋转的基础图形,就是我们的圆圈,这里偷个懒,直接使用了升级特效的圆圈,当然了这个部分你仍然可以使用图片来代替这个矢量图,如果你有兴趣自己绘制,可以参考<Silverlight 游戏开发小技巧:角色升级特效>
然后画一个要旋转的基础图形,就是我们的圆圈,这里偷个懒,直接使用了升级特效的圆圈,当然了这个部分你仍然可以使用图片来代替这个矢量图,如果你有兴趣自己绘制,可以参考<Silverlight 游戏开发小技巧:角色升级特效>
 我们的目的是让这个旋转起来,中间的人物是我先放置作为参考物的,并且是正确的角度,所以需要Projection旋转到正确的角度:
我们的目的是让这个旋转起来,中间的人物是我先放置作为参考物的,并且是正确的角度,所以需要Projection旋转到正确的角度:
 请注意,第一层的Grid控件是变换的3D角度,而它下一层的Gird则是用来整体旋转,因此要套两层的容器。
请注意,第一层的Grid控件是变换的3D角度,而它下一层的Gird则是用来整体旋转,因此要套两层的容器。
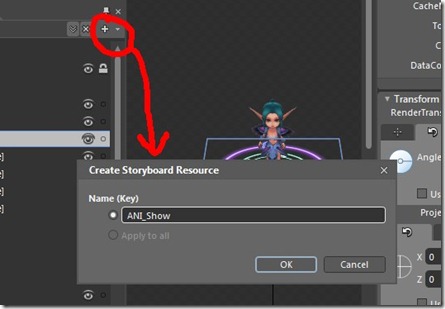
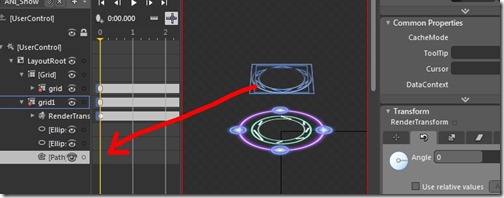
现在打开故事板,建立一个名字为ANI_Show。
 你做一下旋转尝试呢,调整旋转的角度,当然了,要选定正确的Gird容器。
你做一下旋转尝试呢,调整旋转的角度,当然了,要选定正确的Gird容器。
现在我们调一组动画出来。
 添加关键帧,然后将0位置关键帧到新位置关键帧角度设置0-360度的动画。
添加关键帧,然后将0位置关键帧到新位置关键帧角度设置0-360度的动画。
此时此刻这个故事板动画还是单向,我们要做成循环的动画,下面选择动画的名字,在播放模式地方选择Forever,现在这个效果会在0-360度的动画循环了。
 好了,Forever并不会在预览的时候自动重复的播放,而是在实际运行中才会,先把这个放一边。
好了,Forever并不会在预览的时候自动重复的播放,而是在实际运行中才会,先把这个放一边。
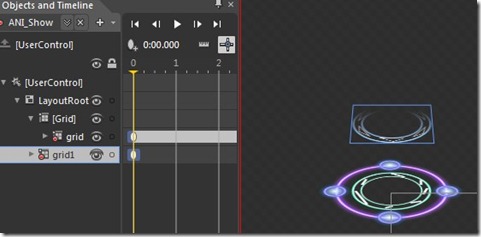
此事的传送点似乎少点什么,我们加一个点缀:
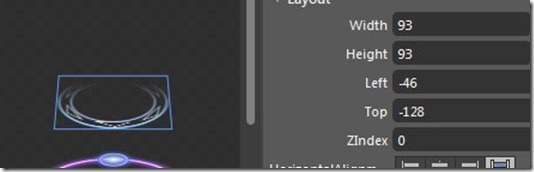
 这个圆圈和里面的是一样的,只是简单的复制,但是动画则是上下的循环,并且旋转的方上海徐汇企业网站制作向相反,下面一起来制作它:
这个圆圈和里面的是一样的,只是简单的复制,但是动画则是上下的循环,并且旋转的方上海徐汇企业网站制作向相反,下面一起来制作它:
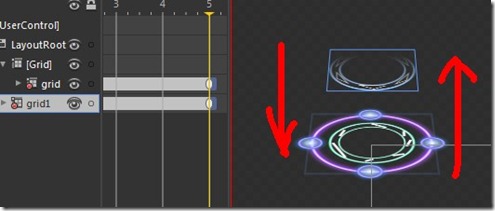
 然后在上面旋转一半的位置上添加另外一个关键帧,移动小圆圈下来,而我们要在最后一帧的时候返回到最初状态。
然后在上面旋转一半的位置上添加另外一个关键帧,移动小圆圈下来,而我们要在最后一帧的时候返回到最初状态。
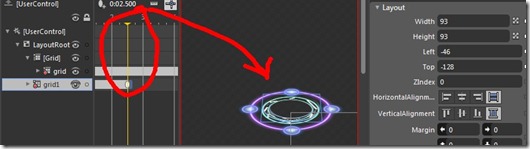
 选择起始点的第一个关键帧,点击右键,选择Copy,这个操作会将这个关键帧的信息记录下来,你可以粘贴对象使它们也有对应的动画,在这里,我们仅仅是操作动画,从0的位置到新的位置,并且返回到初始状态。
选择起始点的第一个关键帧,点击右键,选择Copy,这个操作会将这个关键帧的信息记录下来,你可以粘贴对象使它们也有对应的动画,在这里,我们仅仅是操作动画,从0的位置到新的位置,并且返回到初始状态。
 为了达到这个效果,只需要粘贴第一开始的关键帧,如上图所述,将时间轴移动到最后面,和前面的大圆圈旋转结束是一个位置上(此时大圆圈的旋转关键帧我调整到了第5秒,也就是说,它将用5秒播放从0到360的角度动画)。
为了达到这个效果,只需要粘贴第一开始的关键帧,如上图所述,将时间轴移动到最后面,和前面的大圆圈旋转结束是一个位置上(此时大圆圈的旋转关键帧我调整到了第5秒,也就是说,它将用5秒播放从0到360的角度动画)。
但是光有移动不行的,要有一些旋转的效果。
 因为圆圈并不需要所有的都旋转,所以,我们只需要选择它的子元素就行了。
因为圆圈并不需要所有的都旋转,所以,我们只需要选择它的子元素就行了。
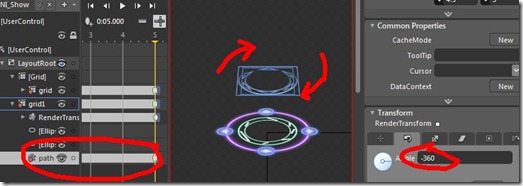
 我们在这里将旋转动画设置成为-360度,这样看起来就更加自然一些。
我们在这里将旋转动画设置成为-360度,这样看起来就更加自然一些。
好了,我们制作完毕,可以仔细来看这个效果。
在游戏世界中,传送点会有很多中形式,所以你可以使用一些属性来规定好这些动画信息,用以控制在不同的场景中的表现,关于传送点特效,已经介绍完毕,关于Projection就这样完毕了吗,当我们发送想象的时候,会有更多有趣的效果制作出来,我在下一篇会介绍有关Projection制作圆形冲击波的效果,敬请期待:)
上海网站建设本篇工程源代码下载地址如下:点击直接下载





 浙公网安备 33010602011771号
浙公网安备 33010602011771号