一起谈.NET技术,Flex 数据访问 WebService 使用参数(下)
2011-09-01 23:47 狼人:-) 阅读(210) 评论(0) 编辑 收藏 举报上一篇介绍Flex的WebService的使用,可以调用多种类型的数据,都是直接调用,没有使用参数,本篇学习使用参数调用WebService,WebService的参数类型可以是:简单类型(如数值,字串串等),简单实体模型(只有属性),比较复杂的实体模型(内陷其他实体),以及集合,XML等。
Flex在调用不同后台实现的Web Method方式只是在构造参数有些区别,调用方式是一样的,以下简单介绍Flex调用.NET的Web Method使用不同参数。
定义Web Method用到的类:
[Serializable]
public class Employee
{
public int id { get; set; }
public string name { get; set; }
public int age { get; set; }
}
[Serializable]
public class Dept
{
public int DeptID{ get; set; }
public string DeptName { get; set; }
public Employee[] Employees { get; set; }
}
一、简单类型参数
Web Method定义:
[WebMethod]
public Employee GetEmployee(int id)
{
return new Employee
{
id = id,
name = "Employee"+id,
age = 25
};
}
Flex可以直接定义operation的时候定义requests:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.soap.mxml.Operation;
import mx.collections.ArrayCollection;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function onResult(event:ResultEvent):void
{
var msg:String="ID:"+event.result.id+"\n"+
"Name:"+event.result.name+"\n"+
"Age:"+event.result.age;
Alert.show(msg);
}
private function onFault(event:FaultEvent):void
{
Alert.show("Error:"+event.message);
}
private function GetEmployee():void
{
MyService.GetEmployee.send();
}
]]>
</mx:Script>
<mx:Button label="GetEmployee" click="GetEmployee()"/>
<mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
result="onResult(event)" fault="onFault(event)">
<mx:operation name="GetEmployee">
<mx:request xmlns="">
<id>1</id>
</mx:request>
</mx:operation>
</mx:WebService>
</mx:Application>
运行结果:
二、简单对象
Web Method定义,模拟添加对象,Flex前端代码,参数名跟Web Method的参数名一样。
[WebMethod]
public int AddEmployee(Employee employee)
{
return 1;
}
运行结果:
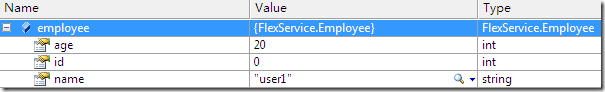
跟踪Web Method的employee参数:
三、对象数组
Web Method定义,添加多个对象:
[WebMethod]
public int AddEmployees(Employee[] list)
{
return list.Length;
}
Flex前端代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.soap.mxml.Operation;
import mx.collections.ArrayCollection;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function onResult(event:ResultEvent):void
{
Alert.show(event.result.toString());
}
private function onFault(event:FaultEvent):void
{
Alert.show("Error:"+event.message);
}
private function AddEmployee():void
{
var empArr:Array=new Array();
empArr.push({id:0,name:"user1",age:22});
empArr.push({id:0,name:"user2",age:23});
empArr.push({id:0,name:"user3",age:25});
MyService.AddEmployees(empArr);
}
]]>
</mx:Script>
<mx:Button label="AddEmployee" click="AddEmployee()"/>
<mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
result="onResult(event)" fault="onFault(event)">
<mx:operation name="AddEmployees">
</mx:operation>
</mx:WebService>
</mx:Application>
四、复杂对象
Web Method定义:
[WebMethod]
public int AddDept(Dept dept)
{
return 1;
}
Flex前端代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.soap.mxml.Operation;
import mx.collections.ArrayCollection;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function onResult(event:ResultEvent):void
{
Alert.show(event.result.toString());
}
private function onFault(event:FaultEvent):void
{
Alert.show("Error:+event.message);
}
private function AddDept():void
{
var empArr:Array=new Array();
empArr.push({id:0,name:"user1",age:22});
empArr.push({id:0,name:"user2",age:23});
empArr.push({id:0,name:"user3",age:25});
var dept:Object=new Object();
dept.DeptID=1;
dept.DeptName="dept1";
dept.Employees=empArr;
MyService.AddDept(dept);
}
]]>
</mx:Script>
<mx:Button label="AddDept" click="AddDept()"/>
<mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
result="onResult(event)" fault="onFault(event)">
<mx:operation name="AddDept">
</mx:operation>
</mx:WebService>
</mx:Application>
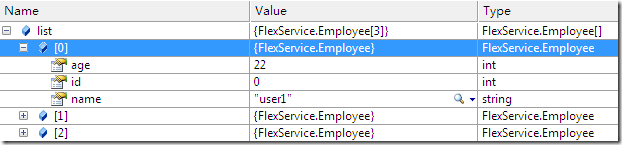
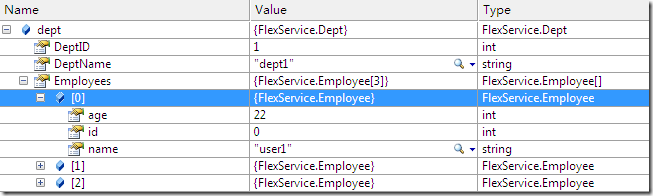
运行结果:
声明:此博有部分内容为转载,版权归原作者所有~