代码审计(Java)——WebGoat_Xss
一、写在前面
刚刚入职,适应了几天后抓紧开始学习,毕竟学无止境且自己太菜了……
面试的时候,负责人问了我一些关于Java代审的问题,不过之前接触的更多是php的代审。熟悉代审的小伙伴们大概都清楚,两者就不是一个难度等级……而且网上目前好像也没有一个比较系统的java代审学习路线和视频,在这里就慢慢摸索吧,学一点就记录一点,也希望哪一位大佬看到后,可以call我一下,哪怕点一点学习路线也好,实在是头绪不太够哈哈~
WebGoat是OWASP开源的一个Java且使用的Spring框架的开源靶场,就从这里开始吧。统一说一下环境搭建(这里走了不少弯路,java的脾气大家都知道,一点不合就撂摊子……):
- Maven——3.6.3
- jdk11
- WebGoat——8.0.0.M25
安装好后IDEA直接启动进入靶场,后面就不说这里了,主要还是代码漏洞的审计~


二、Xss代审(按题目顺序)
1.之前的就不看了,都是一些说明,直接从7开始

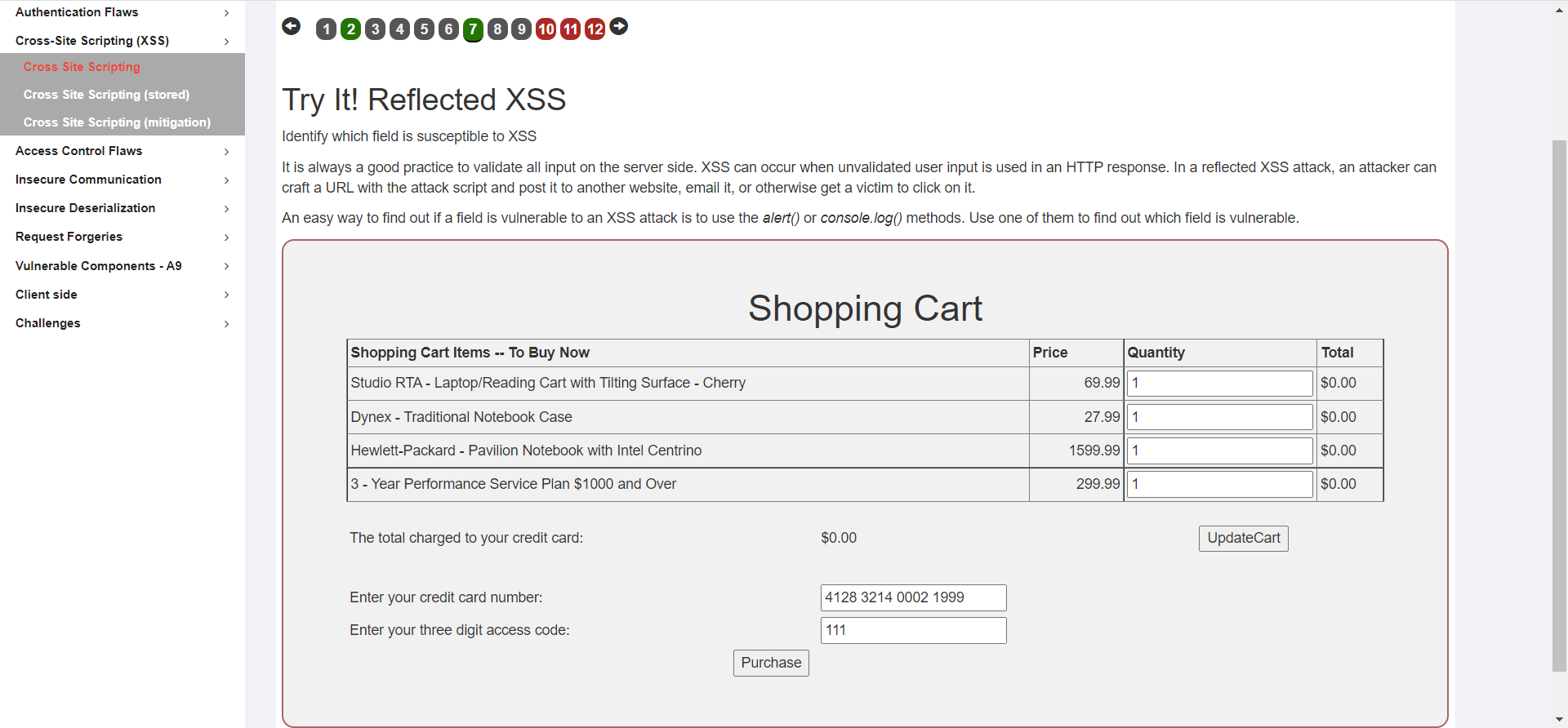
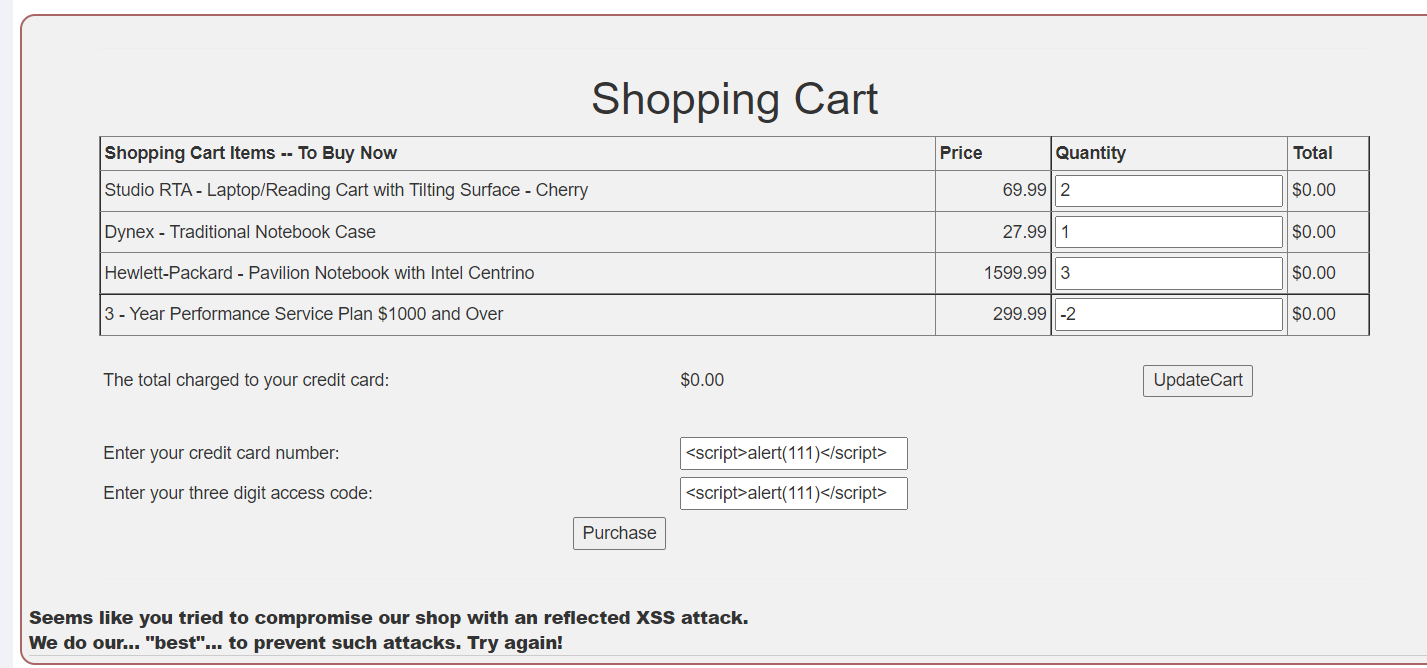
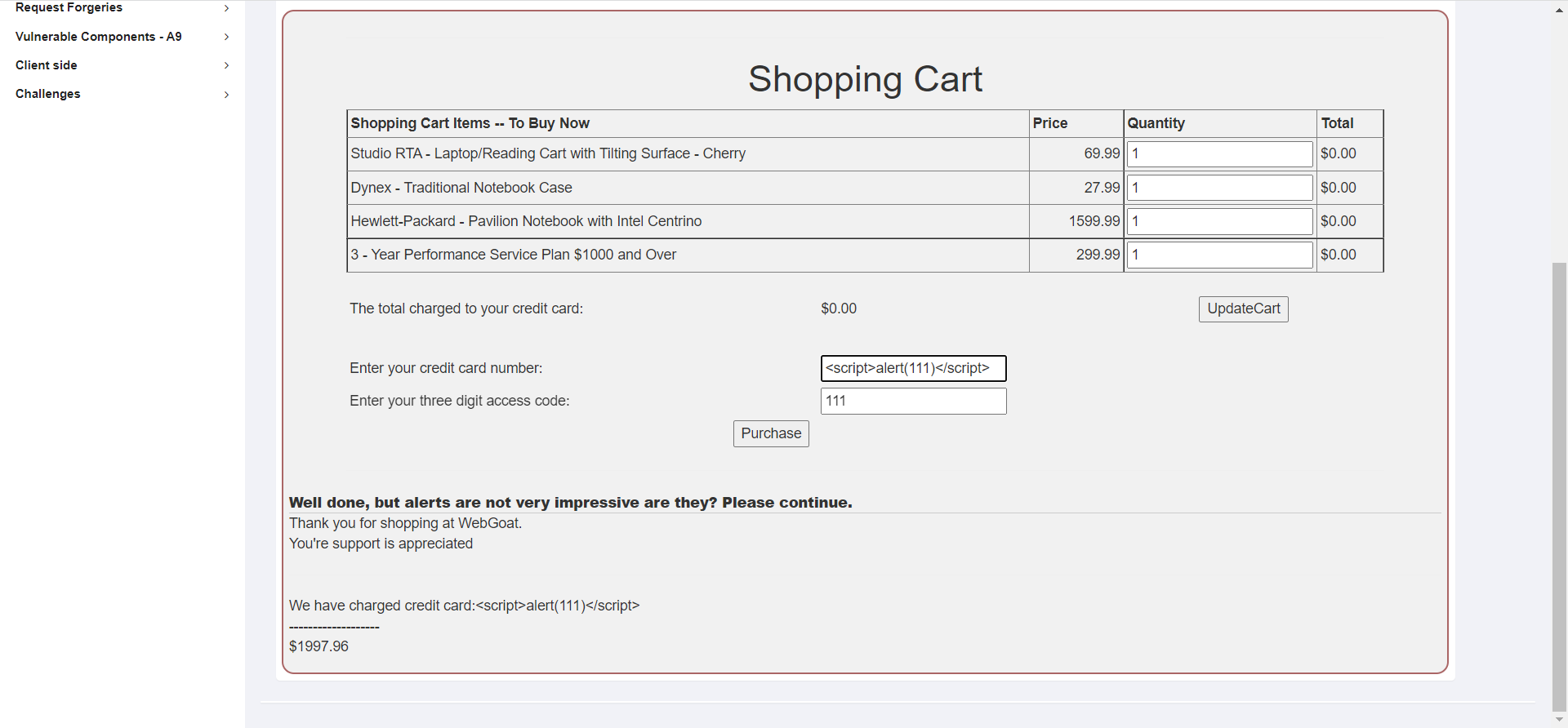
这里给了一个类似于购物车的表单提交功能,他这里放在了XSS漏洞下,那我们就从这里找XSS

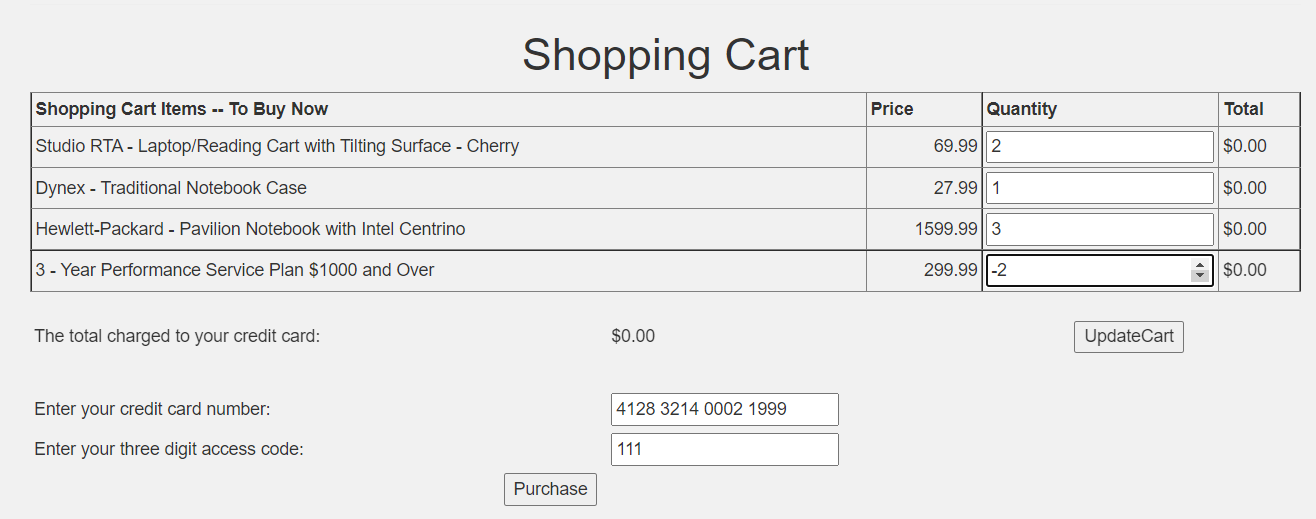
这里可以看到,Quantity数量只在前端页面是无法修改的(抓包还没有尝试,这里暂定一下,回头补上,顺便提一下,这里的数量可以填写负数,很有可能会存在支付逻辑漏洞,也是回头再验证吧),那就考虑在下方的card number和access code处考虑插入XSS脚本。

开发团队也是很有意思了,我现在明明就是在攻击你啊……所以这样的利用方式估计是那里被过滤了(事后证明,确实是access code输入框存在着过滤),那就分开试~

可以看到,大概漏洞点在card number位置上,下面上代码寻找问题~


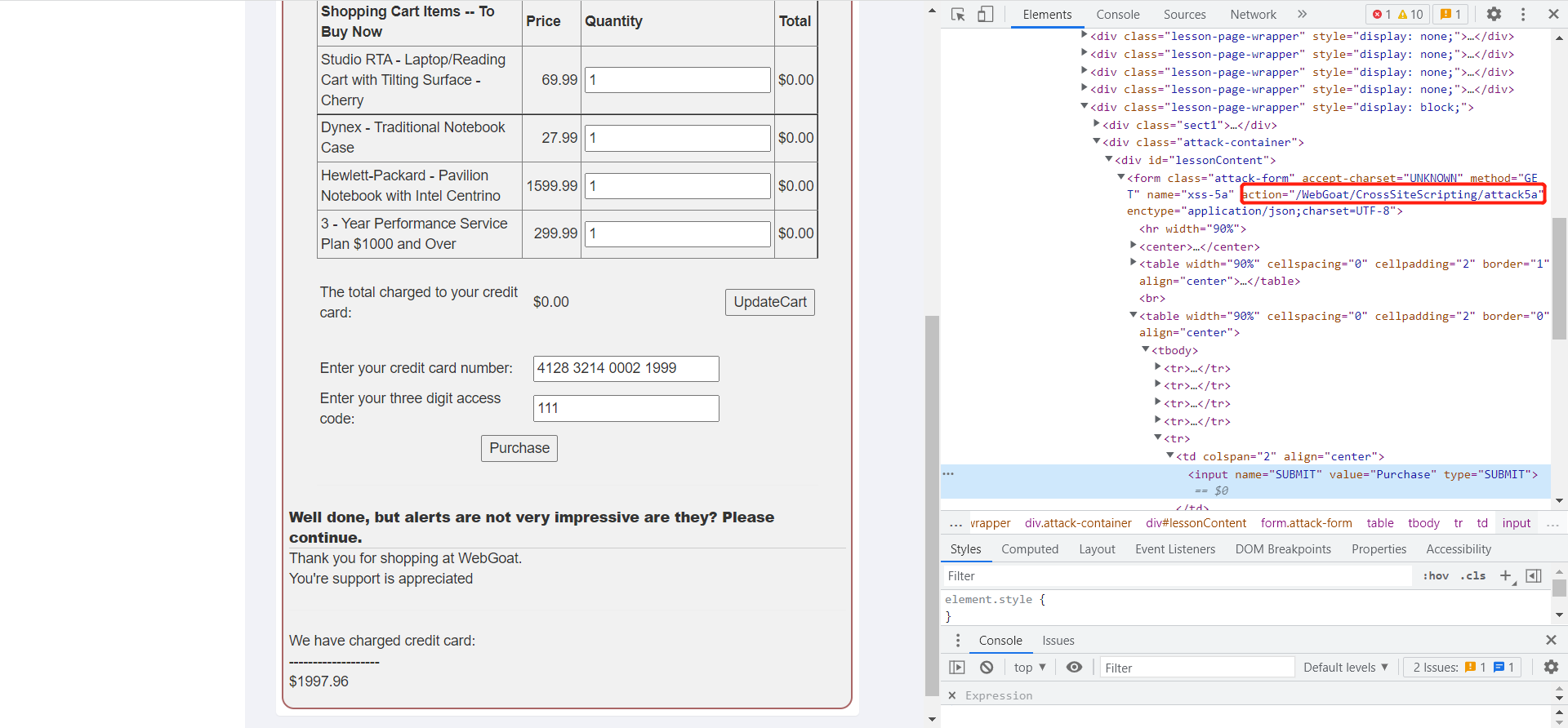
这里F12检查按钮,发现页面把表单提交给了/WebGoat/CrossSiteScripting/attack5a文件,在文件里找了下,确定了该功能的执行类,贴在下面~
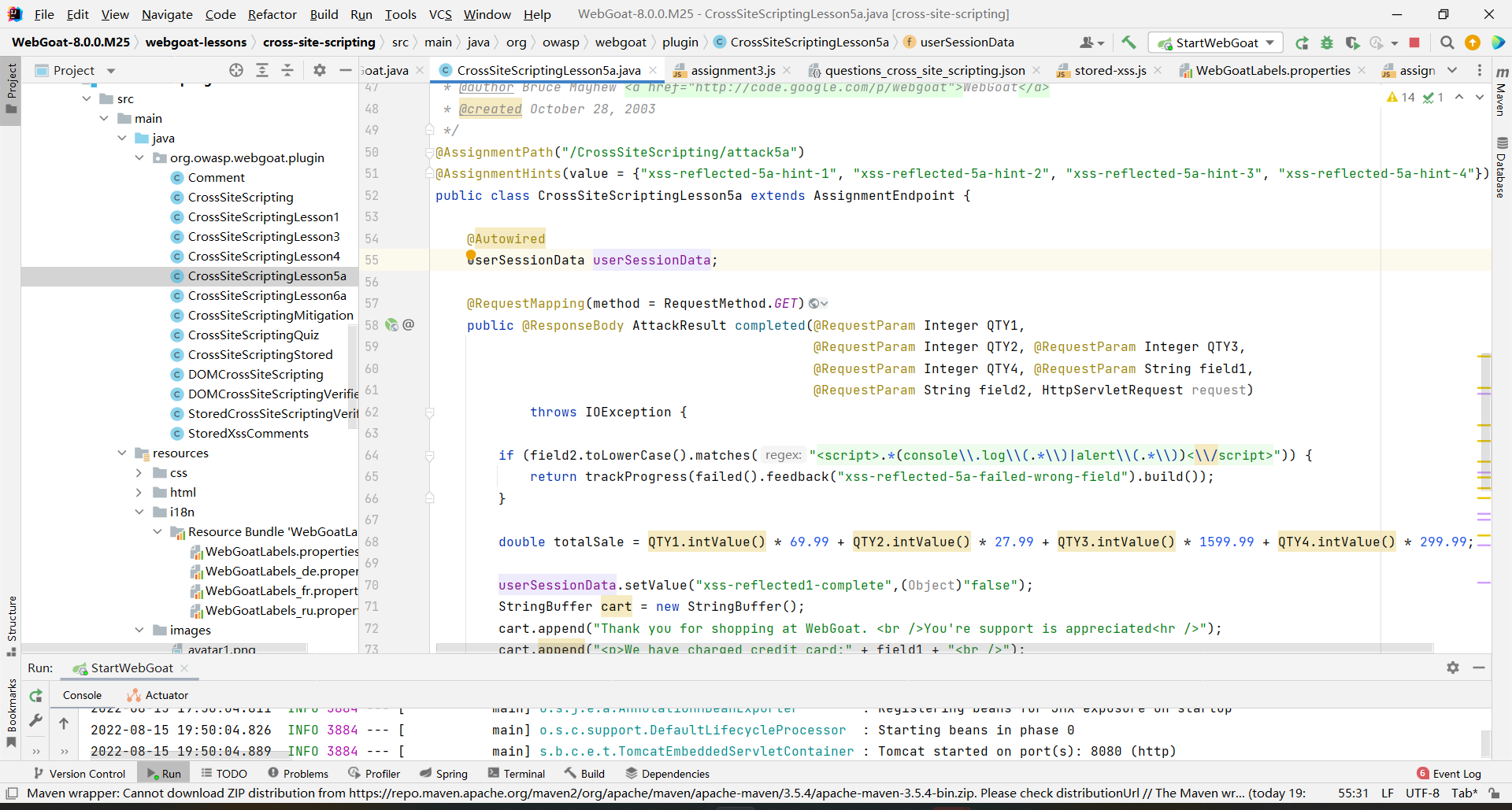
1 package org.owasp.webgoat.plugin; 2 3 import org.owasp.webgoat.assignments.AssignmentEndpoint; 4 import org.owasp.webgoat.assignments.AssignmentHints; 5 import org.owasp.webgoat.assignments.AssignmentPath; 6 import org.owasp.webgoat.assignments.AttackResult; 7 import org.owasp.webgoat.session.UserSessionData; 8 import org.springframework.beans.factory.annotation.Autowired; 9 import org.springframework.web.bind.annotation.RequestMapping; 10 import org.springframework.web.bind.annotation.RequestMethod; 11 import org.springframework.web.bind.annotation.RequestParam; 12 import org.springframework.web.bind.annotation.ResponseBody; 13 14 import javax.servlet.http.HttpServletRequest; 15 import java.io.IOException; 16 17 18 19 /*************************************************************************************************** 20 * 21 * 22 * This file is part of WebGoat, an Open Web Application Security Project utility. For details, 23 * please see http://www.owasp.org/ 24 * 25 * Copyright (c) 2002 - 20014 Bruce Mayhew 26 * 27 * This program is free software; you can redistribute it and/or modify it under the terms of the 28 * GNU General Public License as published by the Free Software Foundation; either version 2 of the 29 * License, or (at your option) any later version. 30 * 31 * This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without 32 * even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU 33 * General Public License for more details. 34 * 35 * You should have received a copy of the GNU General Public License along with this program; if 36 * not, write to the Free Software Foundation, Inc., 59 Temple Place - Suite 330, Boston, MA 37 * 02111-1307, USA. 38 * 39 * Getting Source ============== 40 * 41 * Source for this application is maintained at https://github.com/WebGoat/WebGoat, a repository for free software 42 * projects. 43 * 44 * For details, please see http://webgoat.github.io 45 * 46 * @author Bruce Mayhew <a href="http://code.google.com/p/webgoat">WebGoat</a> 47 * @created October 28, 2003 48 */ 49 @AssignmentPath("/CrossSiteScripting/attack5a") 50 @AssignmentHints(value = {"xss-reflected-5a-hint-1", "xss-reflected-5a-hint-2", "xss-reflected-5a-hint-3", "xss-reflected-5a-hint-4"}) 51 public class CrossSiteScriptingLesson5a extends AssignmentEndpoint { 52 53 @Autowired 54 UserSessionData userSessionData; 55 56 @RequestMapping(method = RequestMethod.GET) 57 public @ResponseBody AttackResult completed(@RequestParam Integer QTY1, 58 @RequestParam Integer QTY2, @RequestParam Integer QTY3, 59 @RequestParam Integer QTY4, @RequestParam String field1, 60 @RequestParam String field2, HttpServletRequest request) 61 throws IOException { 62 63 if (field2.toLowerCase().matches("<script>.*(console\\.log\\(.*\\)|alert\\(.*\\))<\\/script>")) { 64 return trackProgress(failed().feedback("xss-reflected-5a-failed-wrong-field").build()); 65 } 66 67 double totalSale = QTY1.intValue() * 69.99 + QTY2.intValue() * 27.99 + QTY3.intValue() * 1599.99 + QTY4.intValue() * 299.99; 68 69 userSessionData.setValue("xss-reflected1-complete",(Object)"false"); 70 StringBuffer cart = new StringBuffer(); 71 cart.append("Thank you for shopping at WebGoat. <br />You're support is appreciated<hr />"); 72 cart.append("<p>We have charged credit card:" + field1 + "<br />"); 73 cart.append( " ------------------- <br />"); 74 cart.append( " $" + totalSale); 75 76 //init state 77 if (userSessionData.getValue("xss-reflected1-complete") == null) { 78 userSessionData.setValue("xss-reflected1-complete",(Object)"false"); 79 } 80 81 if (field1.toLowerCase().matches("<script>.*(console\\.log\\(.*\\)|alert\\(.*\\))<\\/script>")) { 82 //return trackProgress() 83 userSessionData.setValue("xss-reflected-5a-complete","true"); 84 if(field1.toLowerCase().contains("console.log")) { 85 return trackProgress(success().feedback("xss-reflected-5a-success-console").output(cart.toString()).build()); 86 } else { 87 return trackProgress(success().feedback("xss-reflected-5a-success-alert").output(cart.toString()).build()); 88 } 89 } else { 90 userSessionData.setValue("xss-reflected1-complete","false"); 91 return trackProgress(success() 92 .feedback("xss-reflected-5a-failure") 93 .output(cart.toString()) 94 .build()); 95 } 96 } 97 }
第63行可以看到,确实使field2的参数经过了一个小写转换+匹配,也就能证明之前两个输入框输入的命令不正确了~
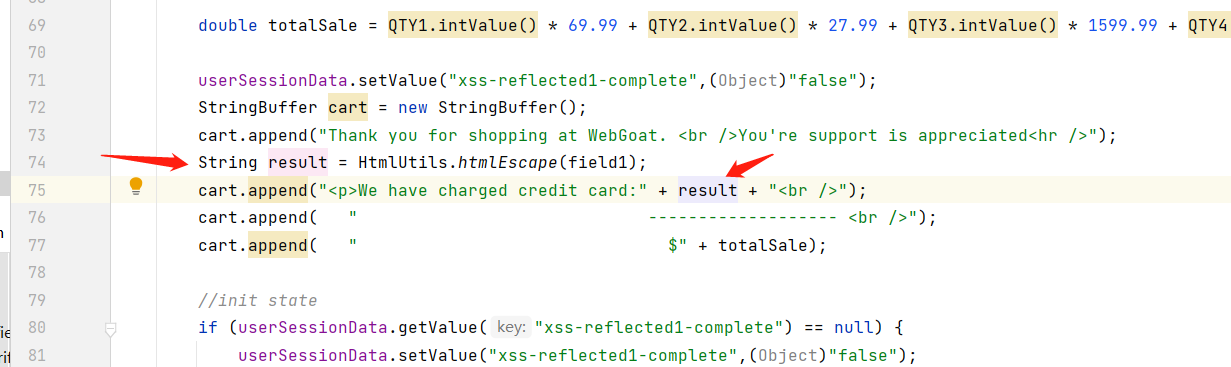
第72行可以看到,field1也就是card number参数,直接放到了执行语句中,没有经过过滤,这也是7等级主要想表现出的漏洞问题~


修复一下,在上图处添加html转义,查看结果,可以看到的确没有执行脚本。第7级完结~
2.Level-10、11
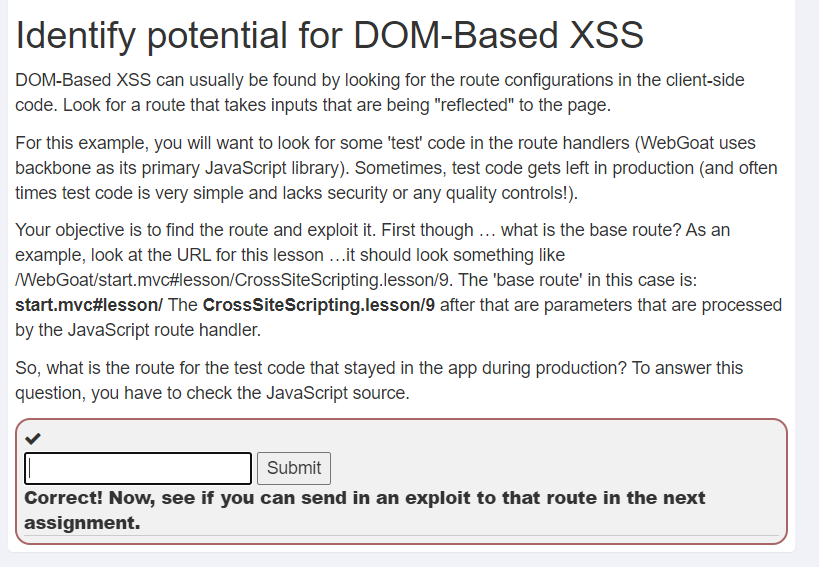
先看level10


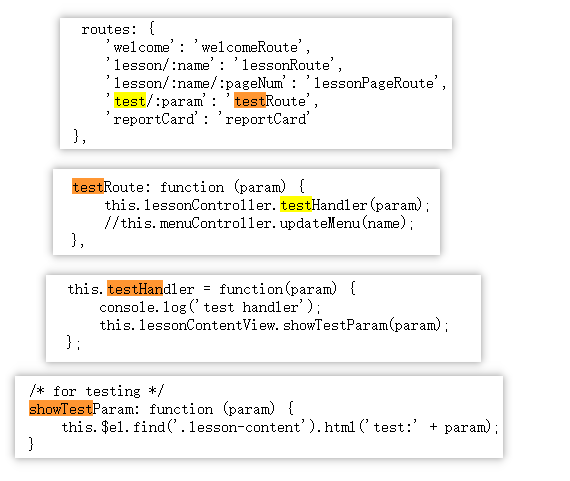
这里介绍了一堆,主要还是想要说明一种dom的利用方式——test路由中,经过以上的函数调用,最终可以把参数不加过滤的显示在页面上,这也是level11解题的前提

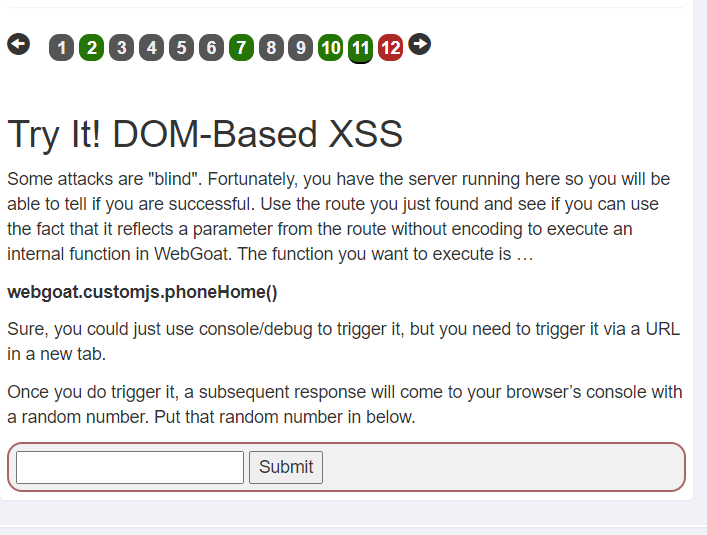
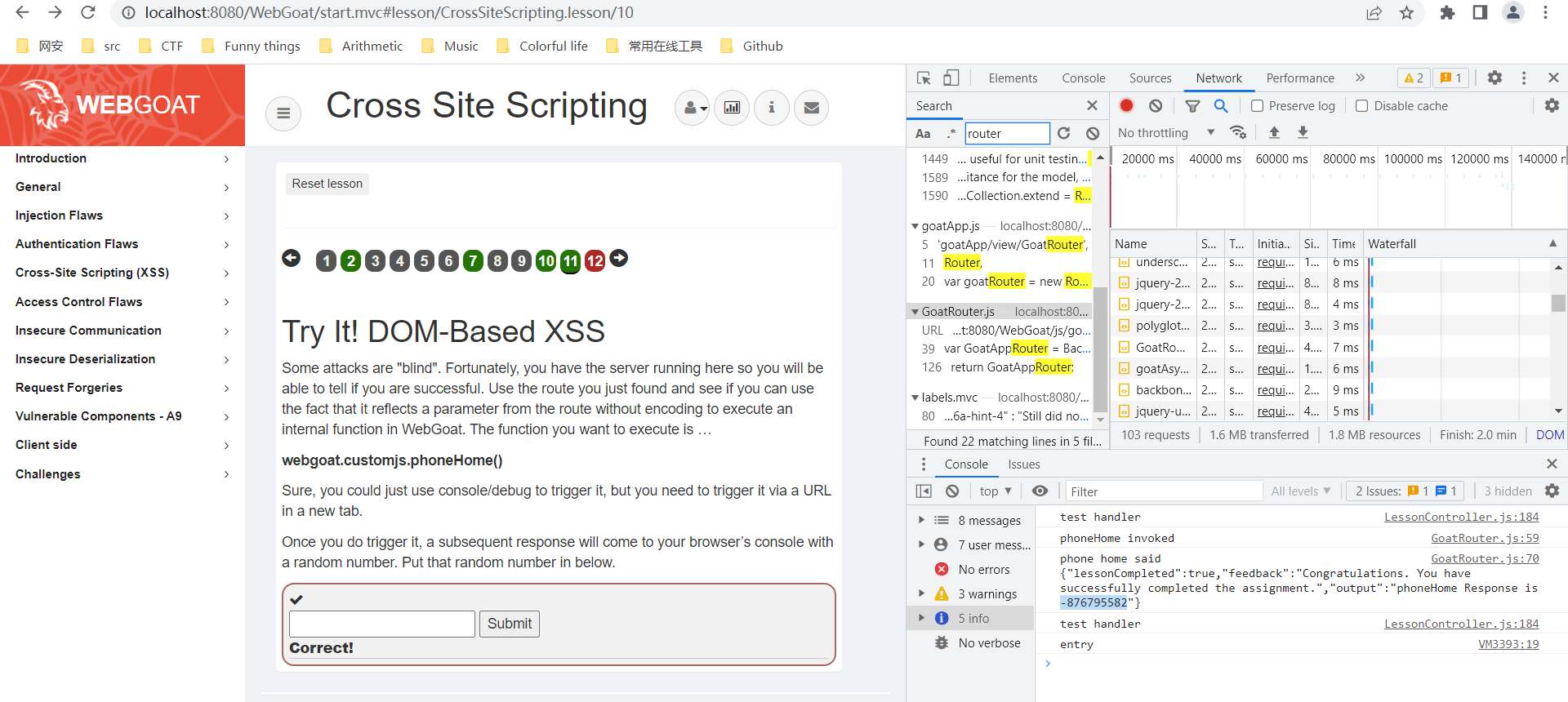
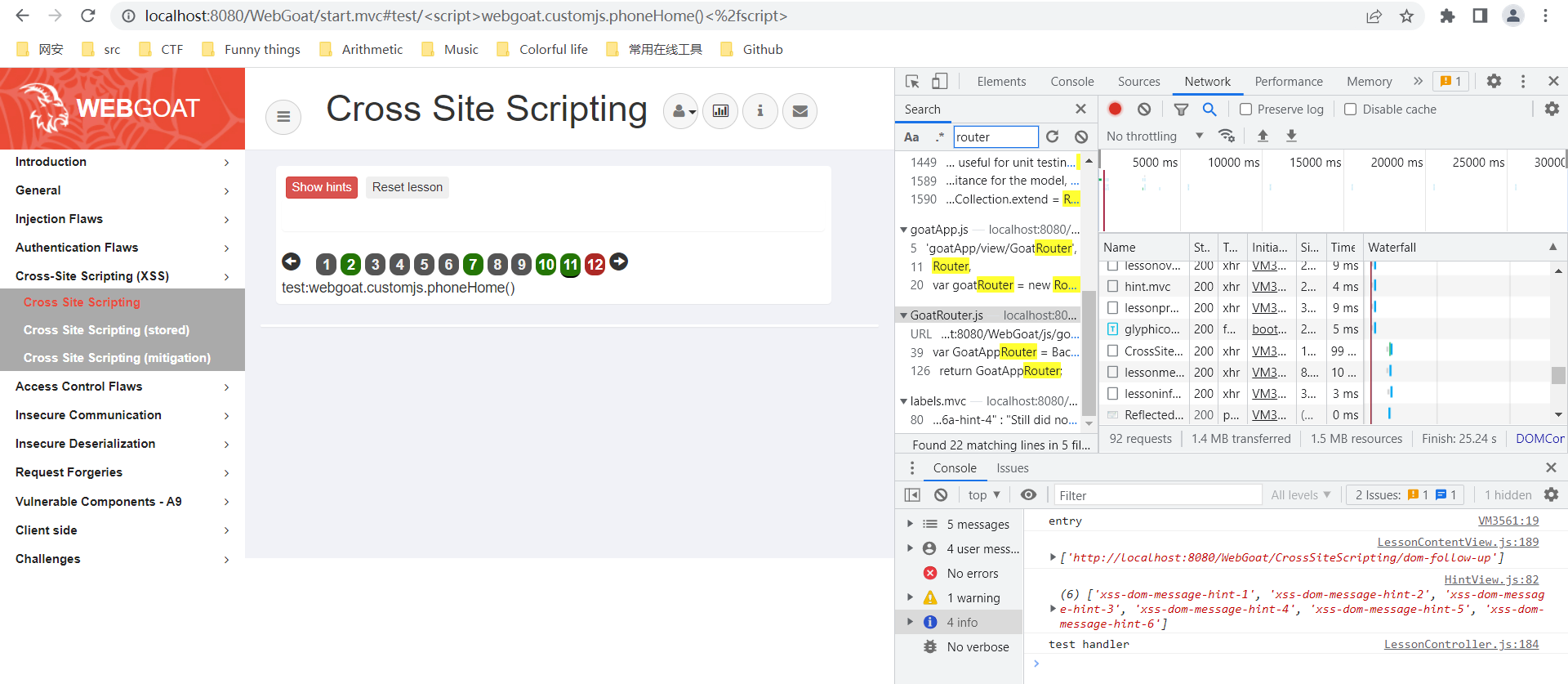
level11这里给出了答案生成的函数,直接把该函数放到url里看一下~

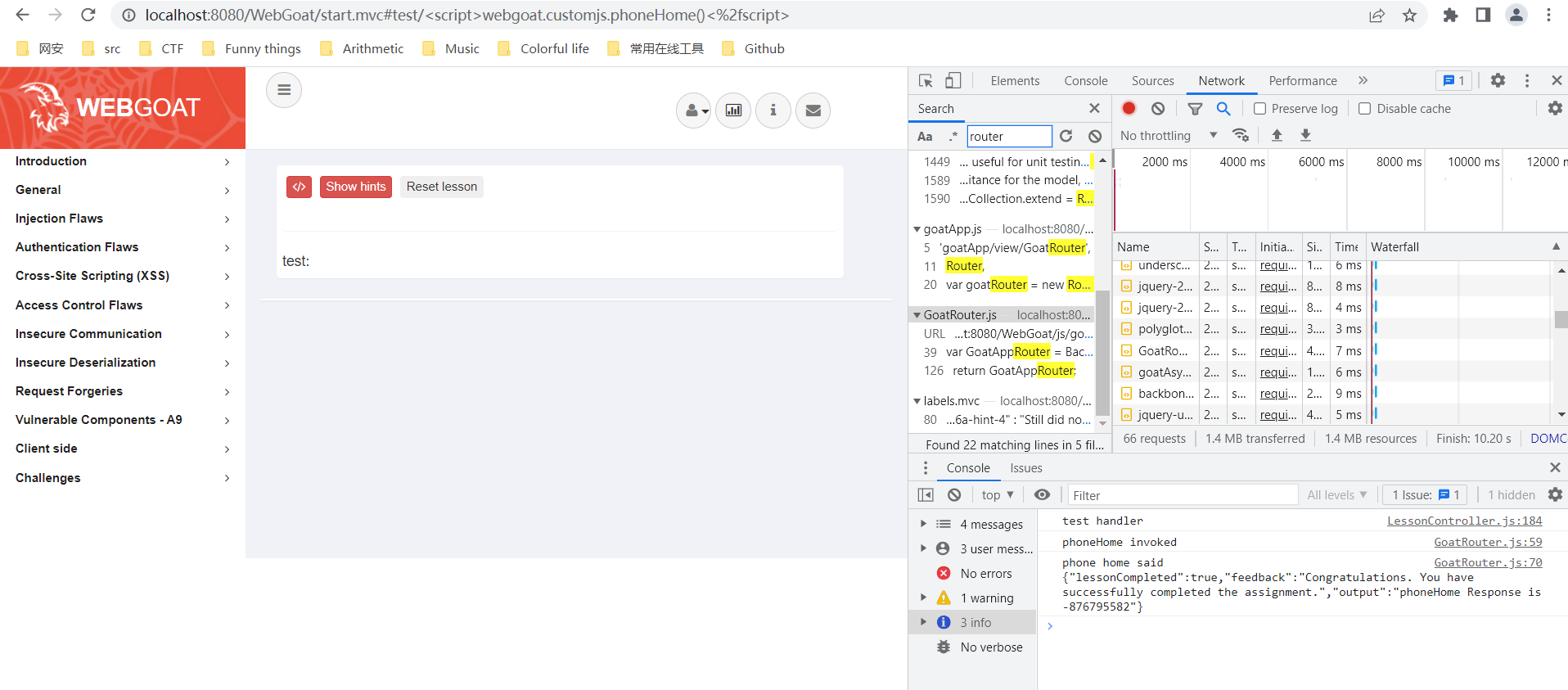
这里可以看到,test确实是把参数原封不动的显示在了页面上,这就考虑写成脚本运行试一下~

页面不回显了,推测在控制台里已经有结果了,打开一看确实出现了题目需要的随机数~

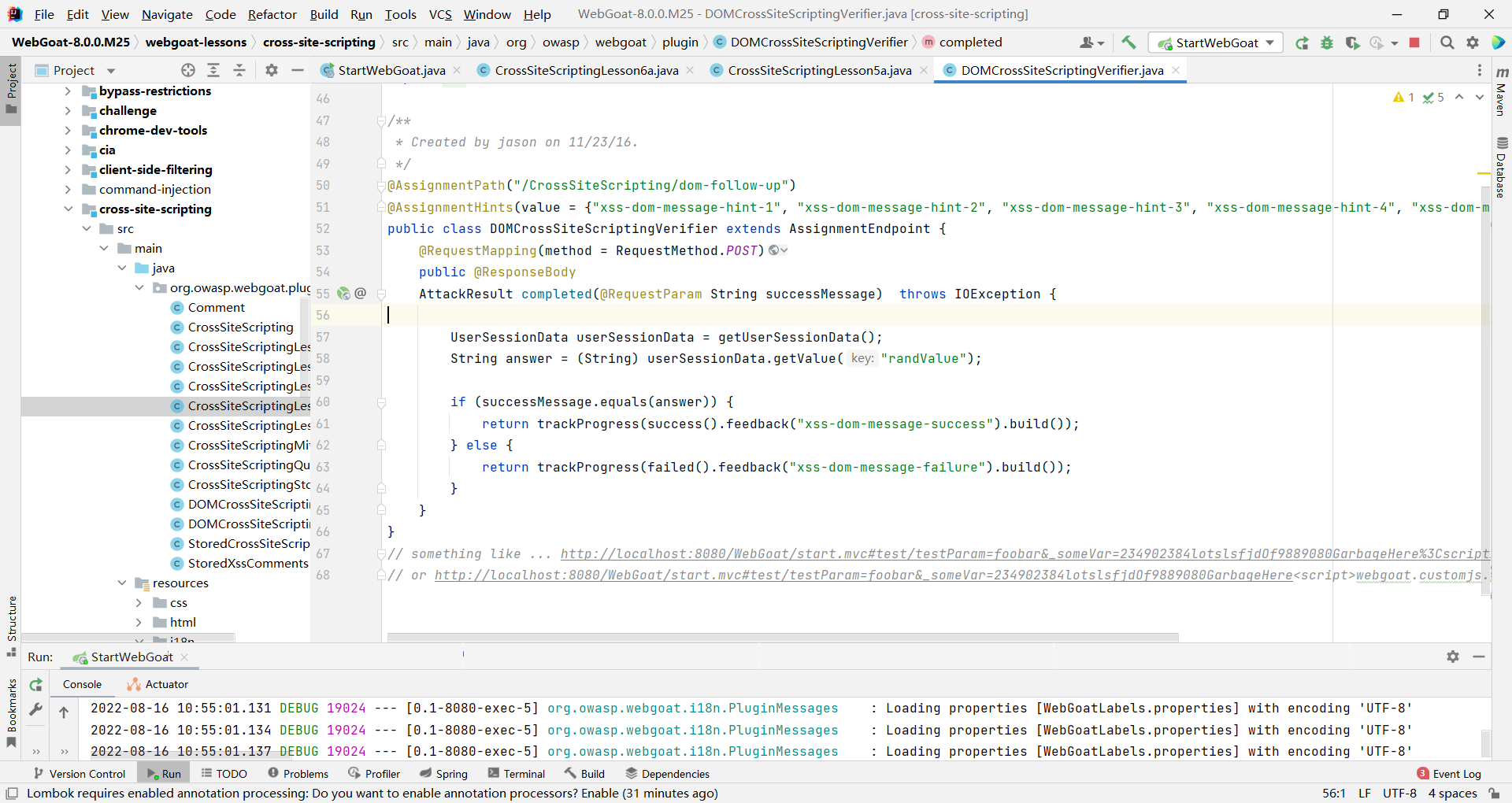
下面看一下代码

这里代码确实没什么好看的,无非就是判断随机数相等然后反馈一个相应的结果,毕竟主要问题出现在dom上,与服务器关系不大,简单修复一下~


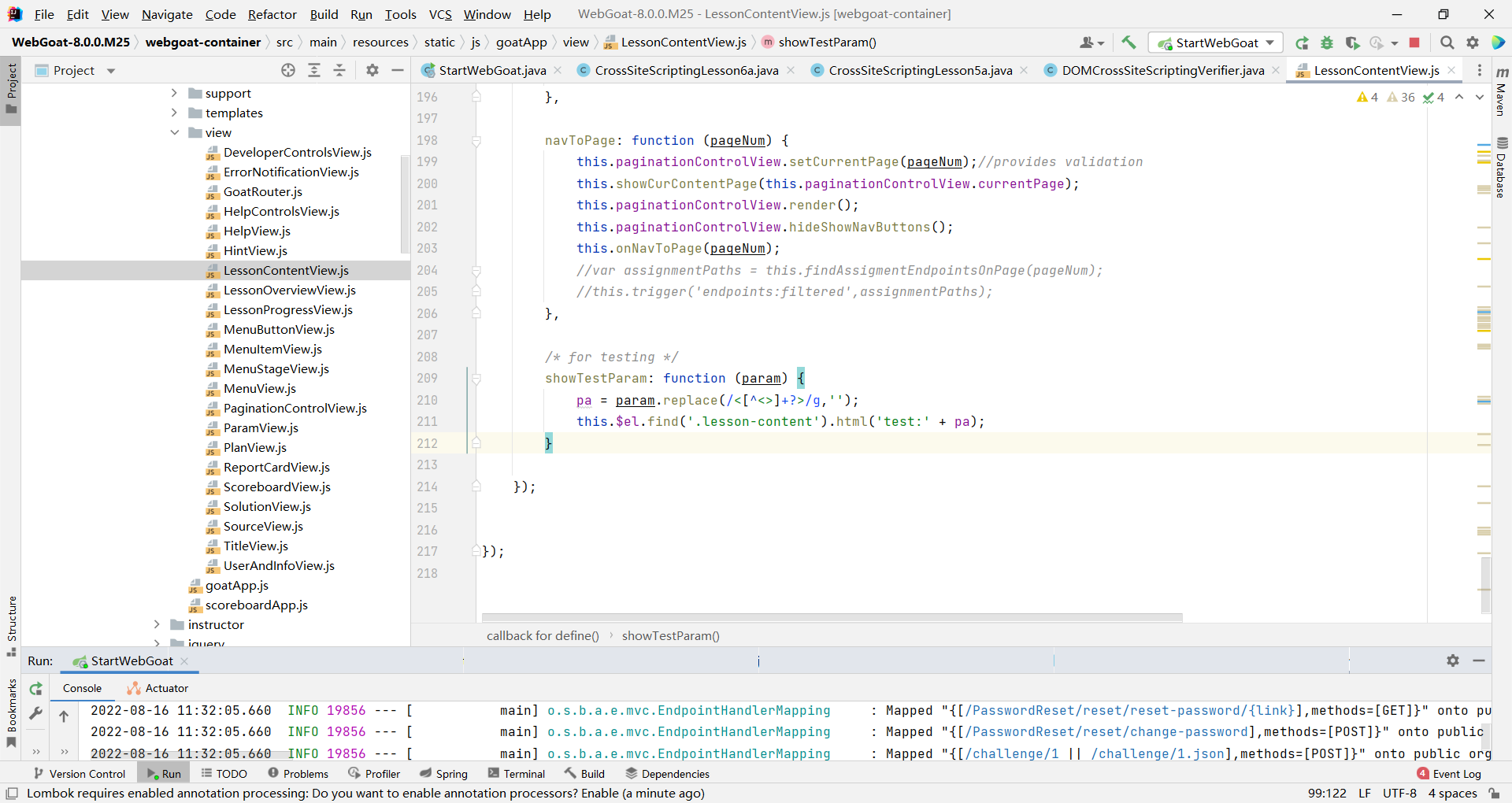
找到最后执行该脚本的LessonContentView.js文件,加入一句js的html转义,过滤掉所有的html标签,可以看到漏洞不见了,level11完结~
三、XSS(stored)代审
1.level_3

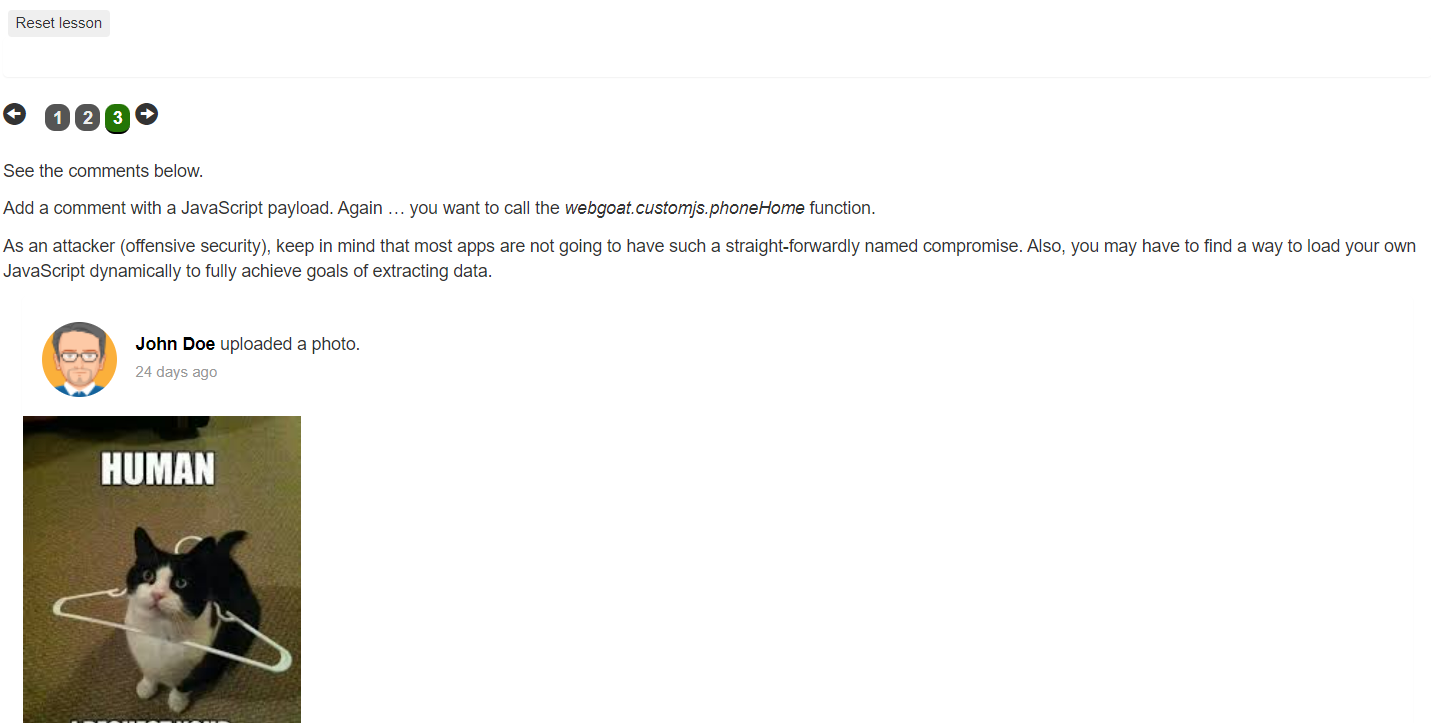
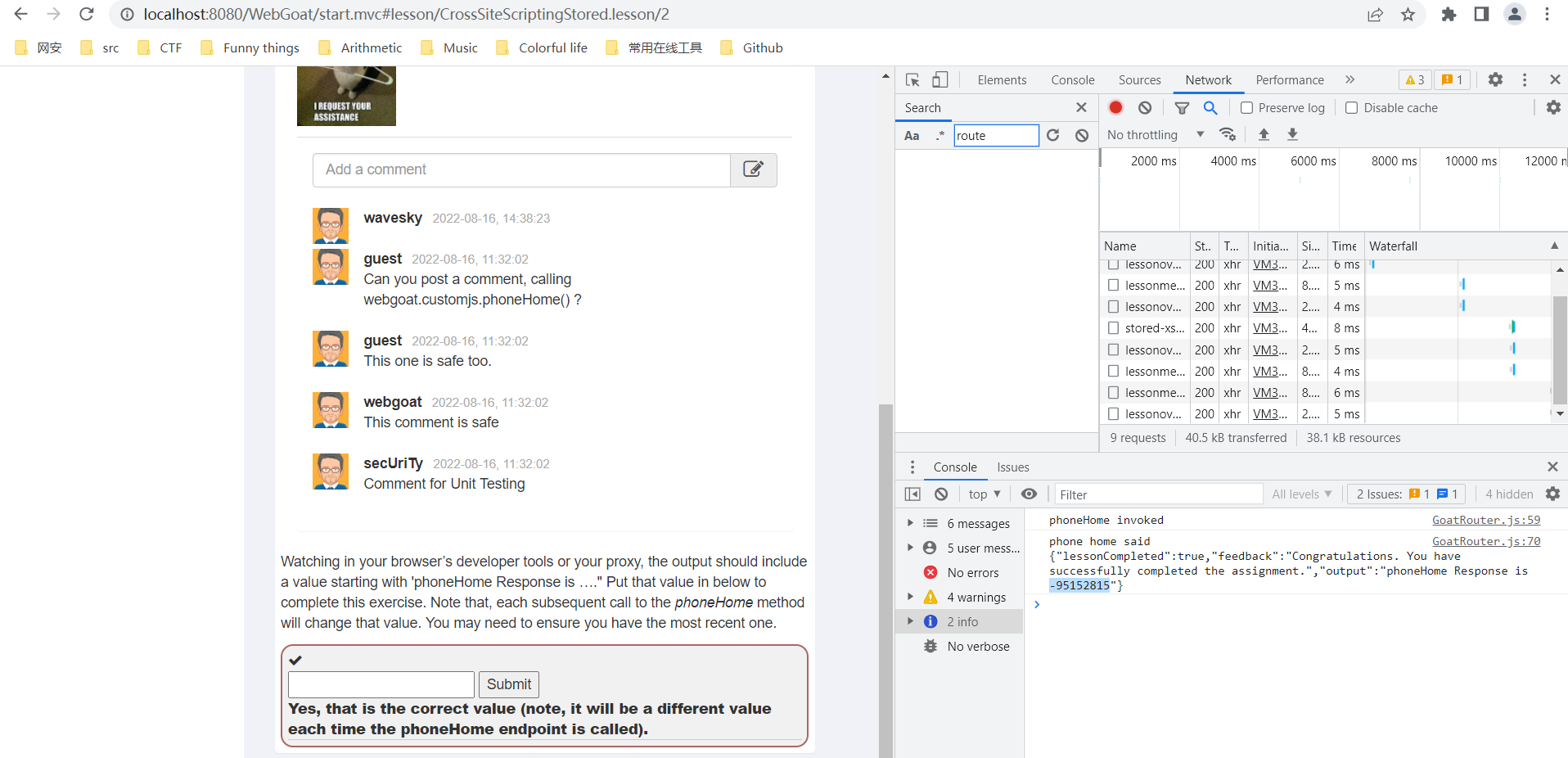
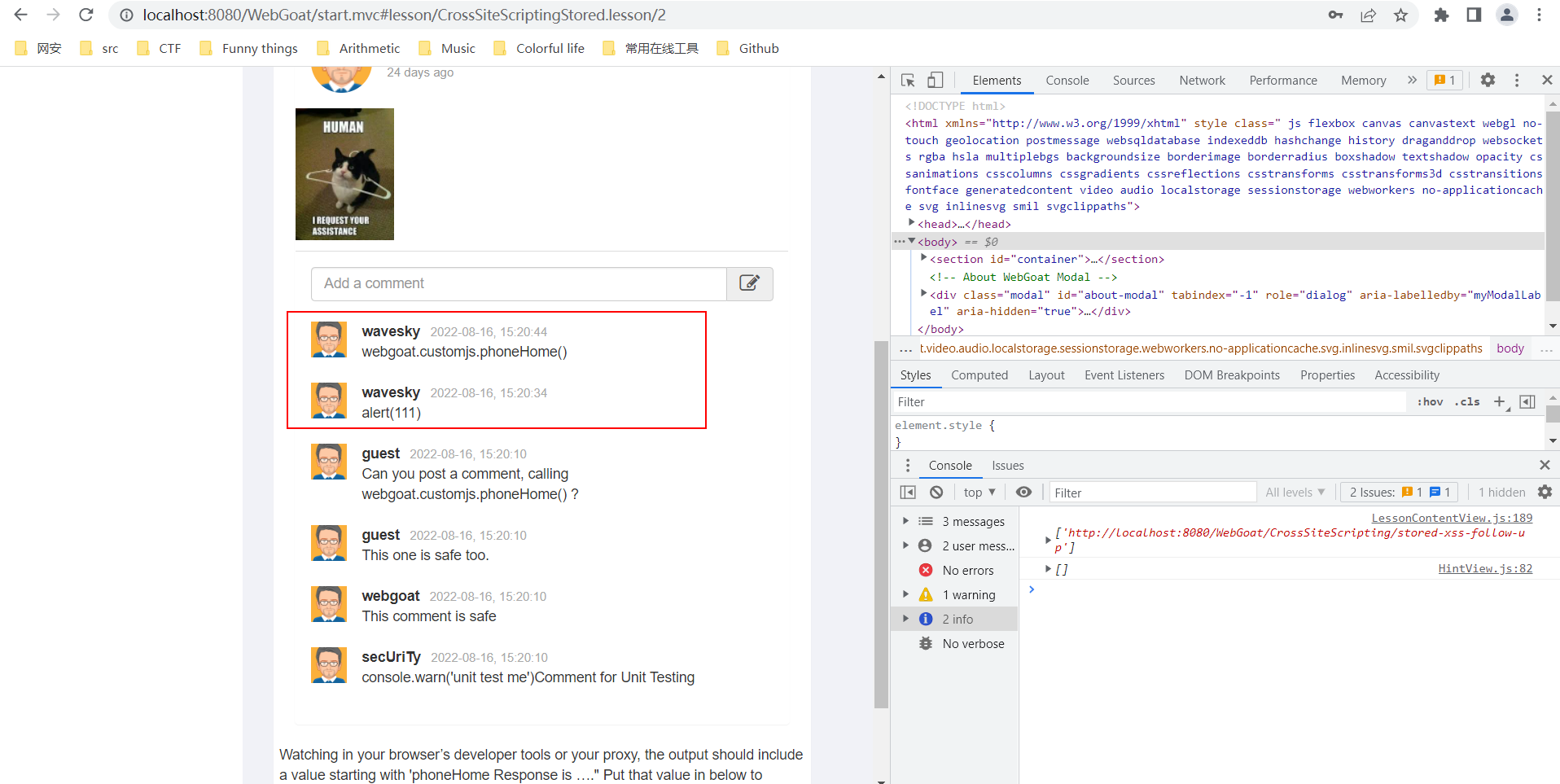
这里给的信息还是很充足的,就是简单的在评论区插入XSS脚本,运行webgoat.customjs.phoneHome()函数,获取前面写过的那种随机数完成问题。下面就很简单了~

下面上代码+简单修复一下~


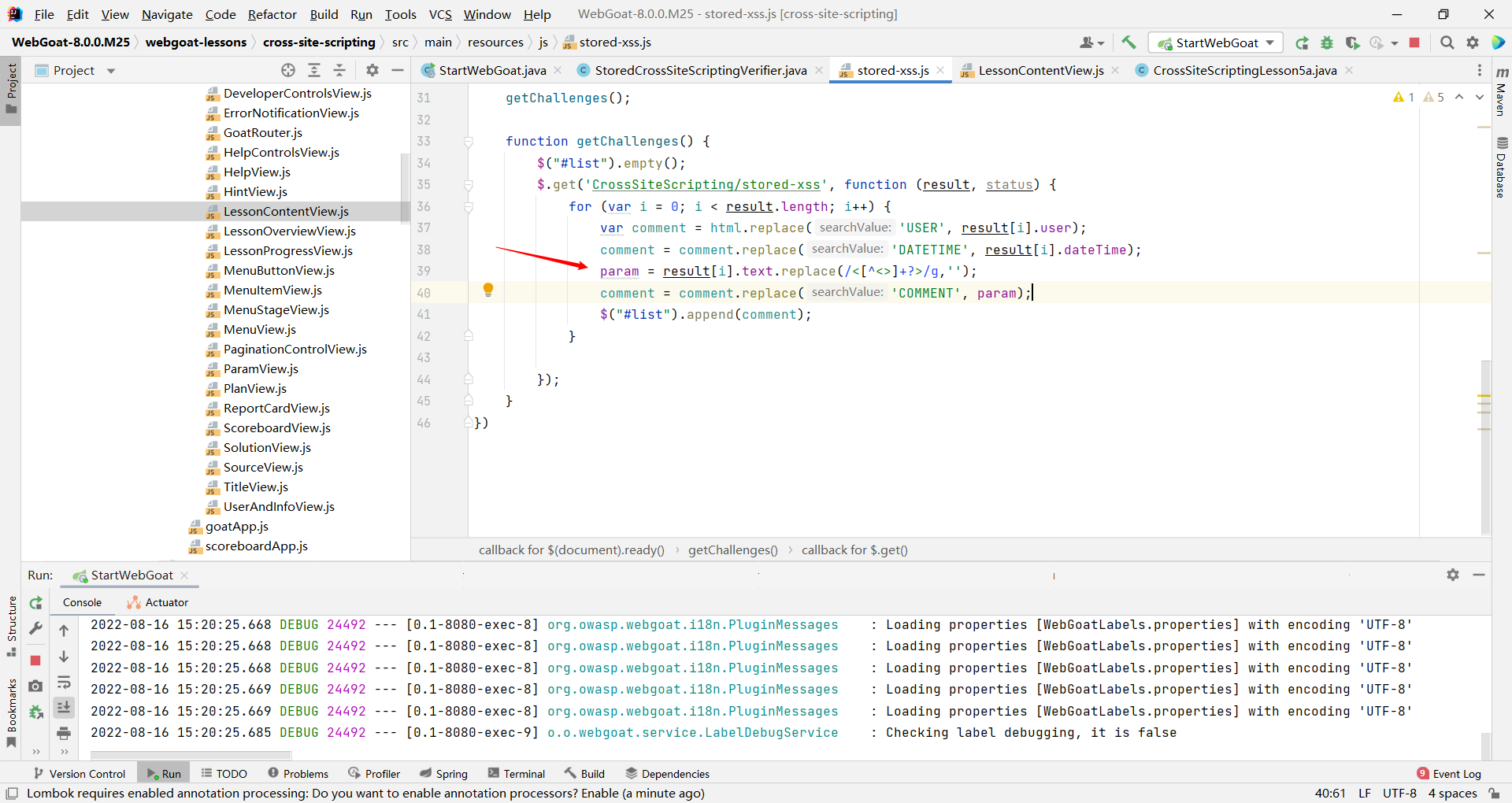
找到页面加载的js文件(stored-xss.js),可以看到里面comment在添加时,确实没有过滤评论的漏洞点(而且这里三处地方都没有添加,尽管前两处是默认的,只要是修改了默认传入的'USER'、'DATETIME',照样可以XSS,这里就只简单的修复一下comment,其他的思路一样就不赘述了),添加过滤,即可看到确实没有再引起XSS~
三、修复(靶场题目)XSS
1.level_5
<%@ taglib uri="https://www.owasp.org/index.php/OWASP_Java_Encoder_Project" %>
<html>
<head>
<title>Using GET and POST Method to Read Form Data</title>
</head>
<body>
<h1>Using POST Method to Read Form Data</h1>
<table>
<tbody>
<tr>
<td><b>First Name:</b></td>
<td>${e:forHtml(param.first_name)}</td>
</tr>
<tr>
<td><b>Last Name:</b></td>
<td>${e:forHtml(param.last_name)}</td>
</tr>
</tbody>
</table>
</body>
</html>

这里官网推荐的修复方式,是引入一个OWASP的url特征库,然后对传入且需要显示的参数进行匹配过滤。这里做题的时候没有思路,是回过头看后端代码才知道这个思路的,就像是考试前给了你考试答案一样,这种感觉挺棒哈哈~
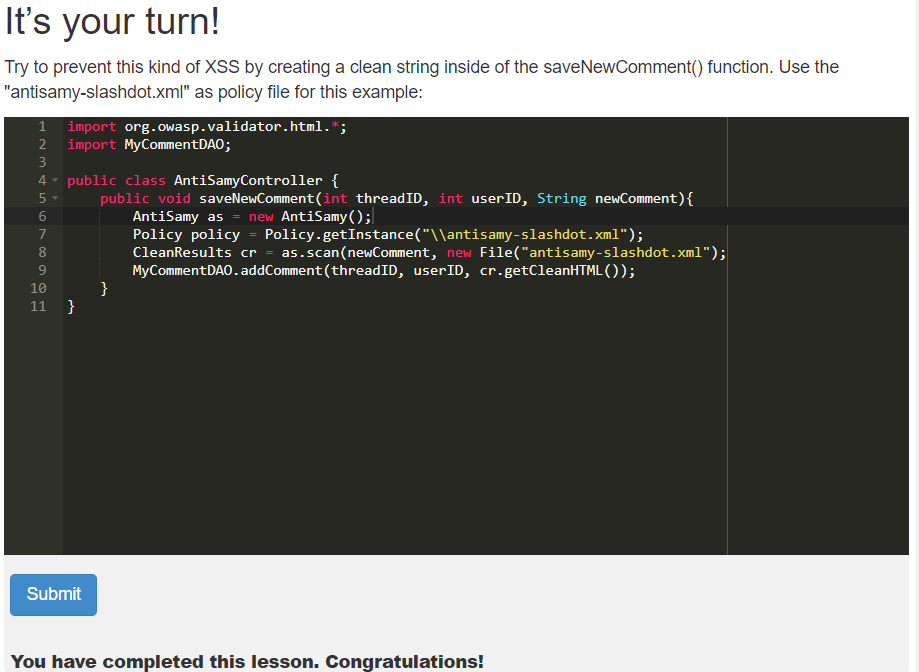
2.level_6

各位大佬,这里就当个乐子看吧,我也不确定这玩意儿能运行起来,只能说是一个修复思路(导入官方的xml文件,然后依据此文件在评论处添加过滤)~
XSS完结撒花,转战下一个战场~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义