Vite+ts+springboot项目集成1
项目初始化
- 本项目使用vite进行构建,vite参考官网
- pnpm包管理:performant npm,意味"高性能的npm"。pnpm由npm/yarn衍生而来,解决了npmlyarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为"最先进的包管理工具”
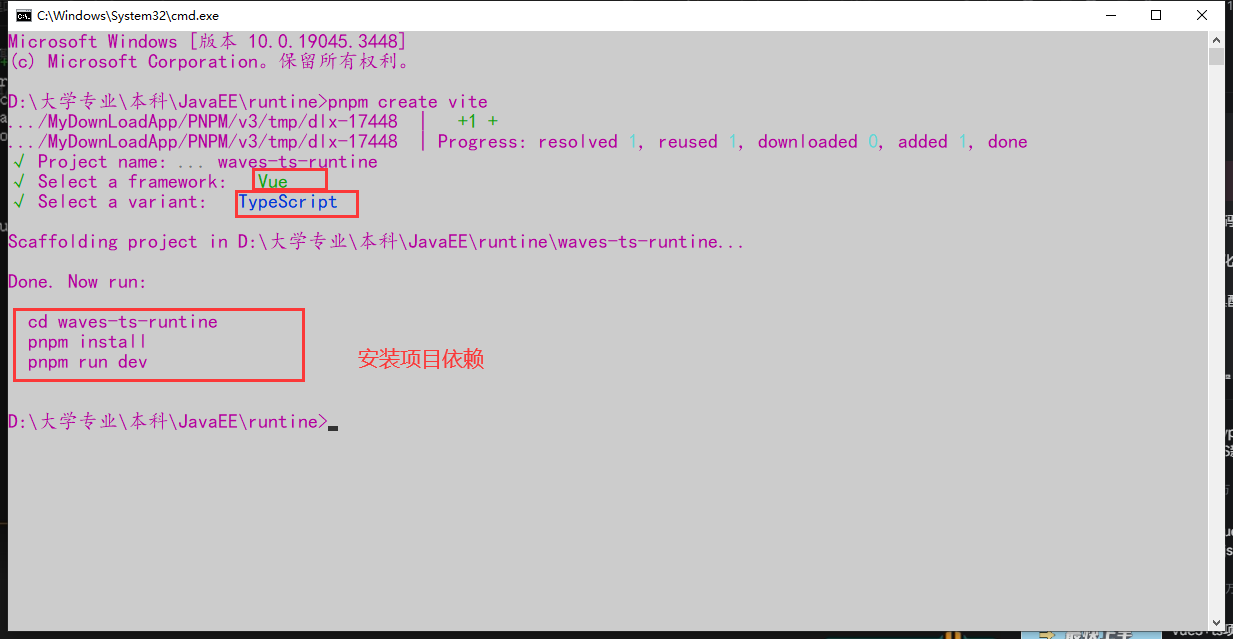
0|1使用vite创建V3工程
是新一代前端构建工具
pnpm安装指令
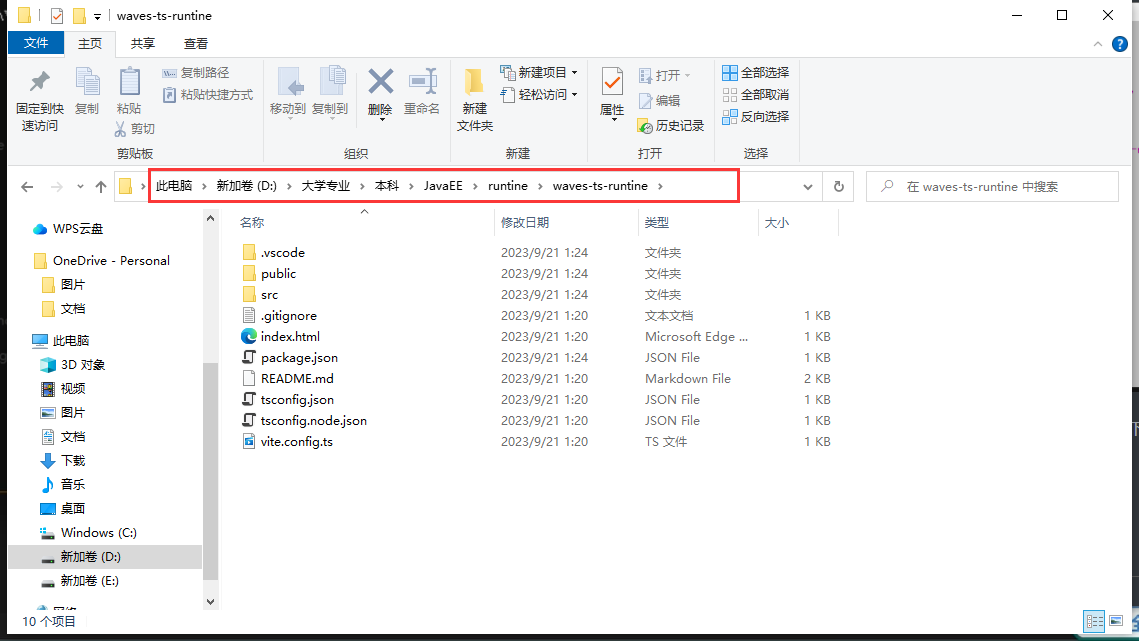
项目初始化
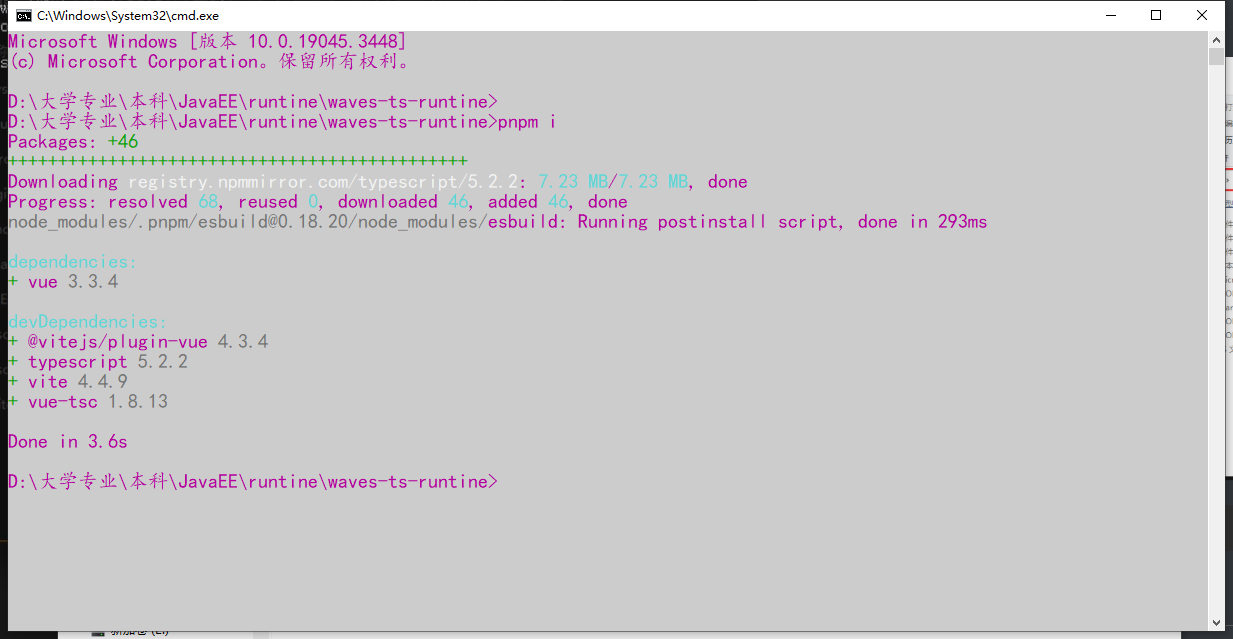
cmd进入命令行构建vite项目
进入项目根目录,也就是我们的waves-ts-runtine根目录下
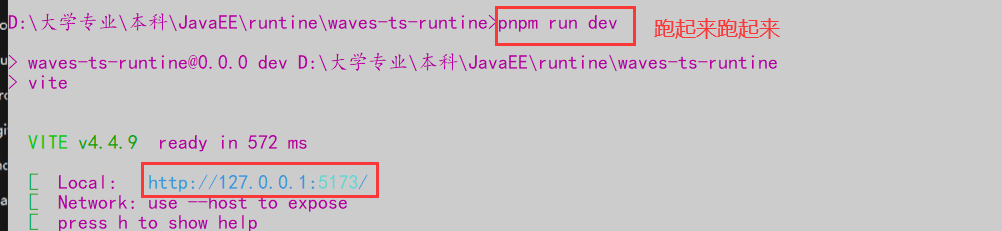
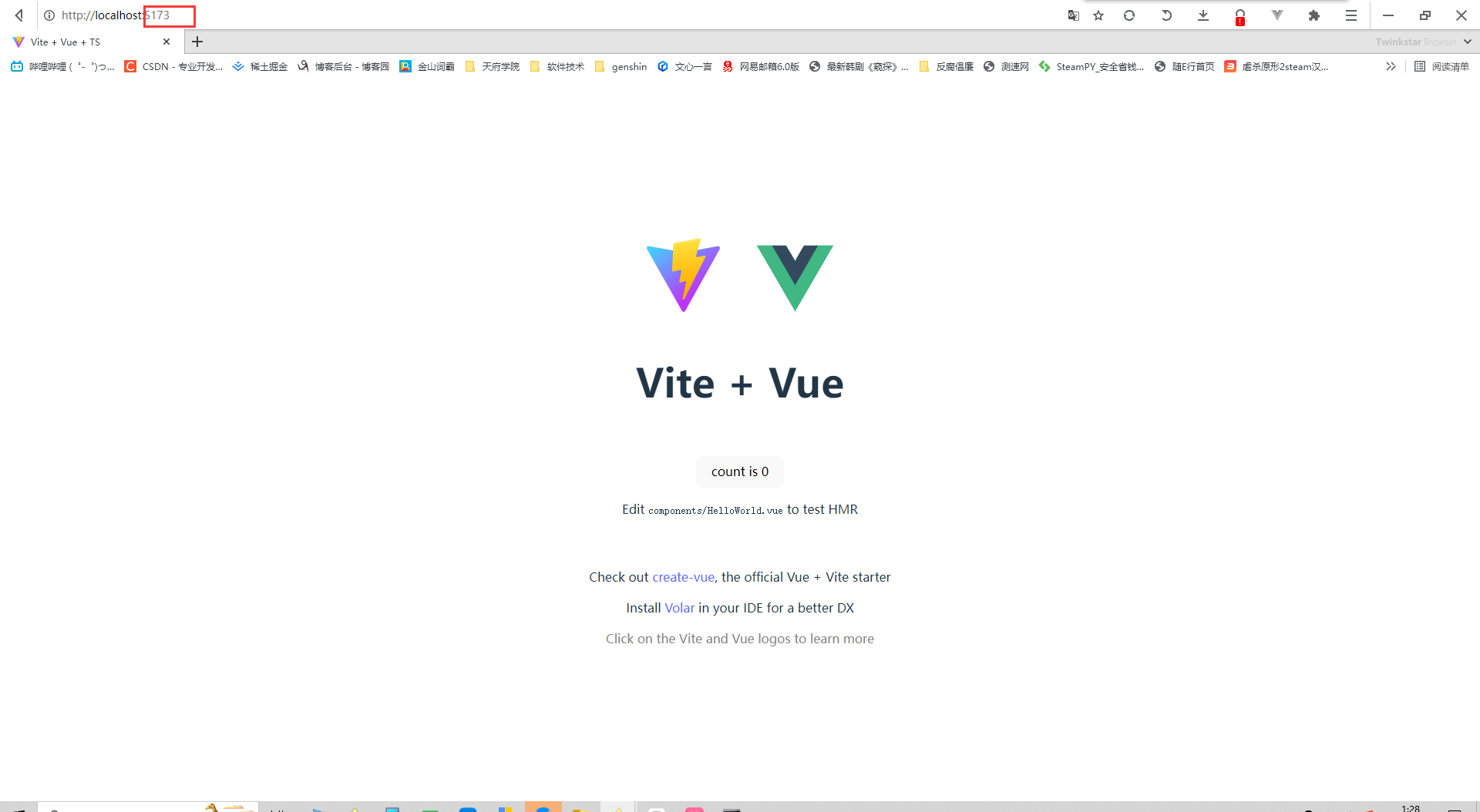
运行demo
访问5173端口
0|2项目配置eslint
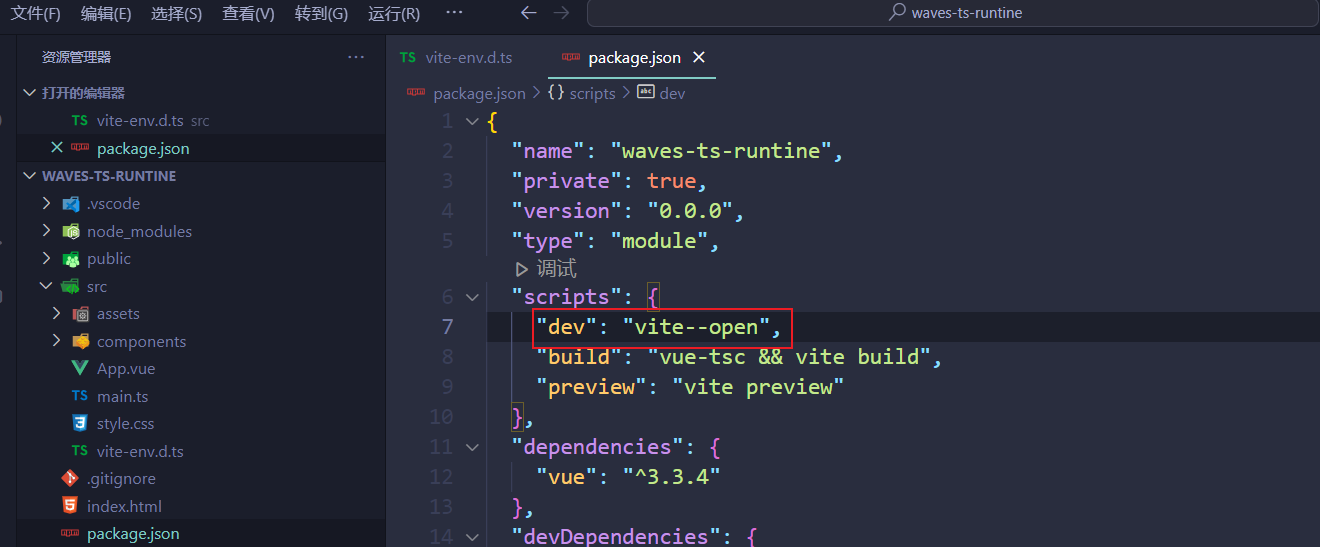
设置项目运行时,浏览器自动打开
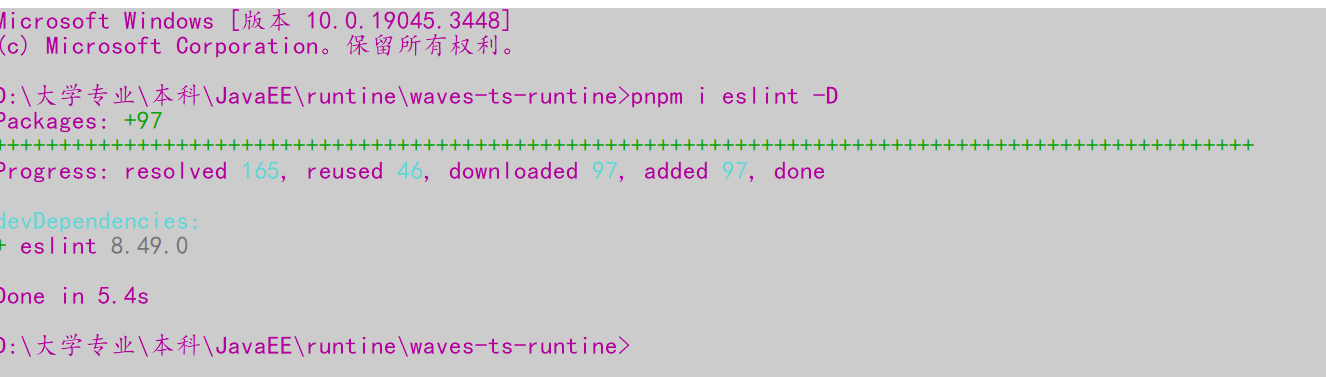
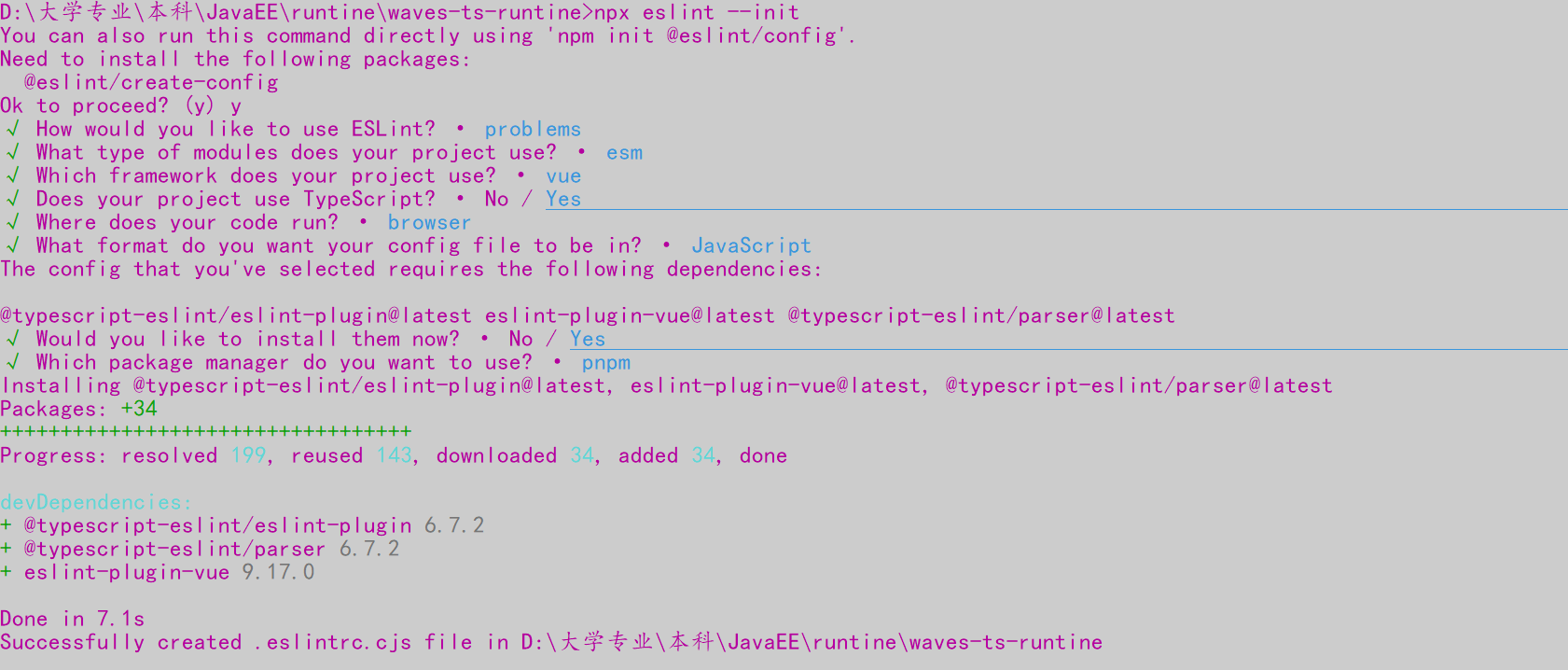
安装eslint
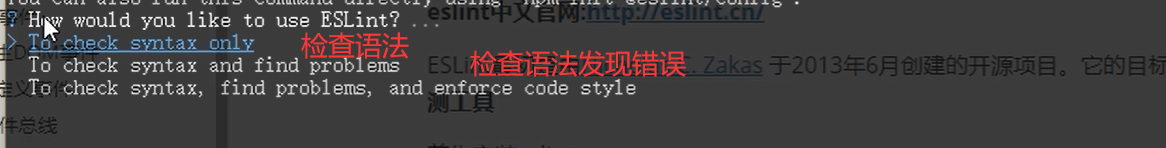
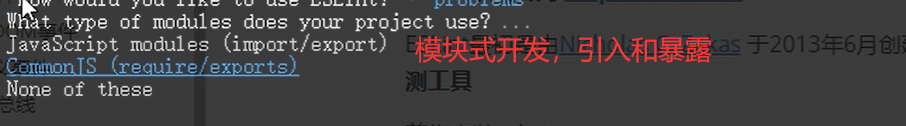
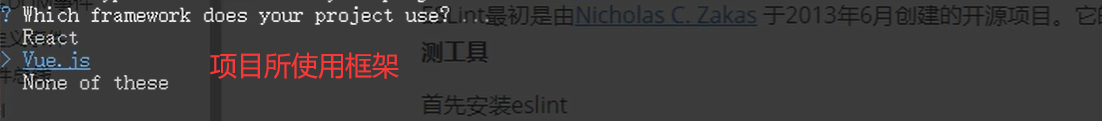
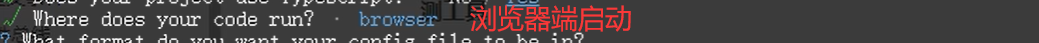
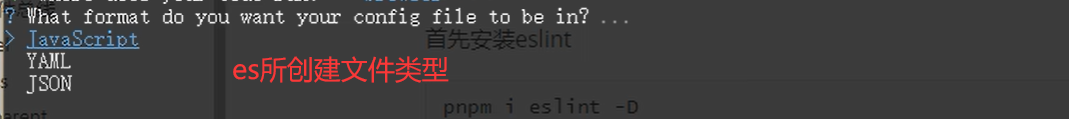
生成配置文件:eslint --lint
目的:告诉eslint,你应该如何工作
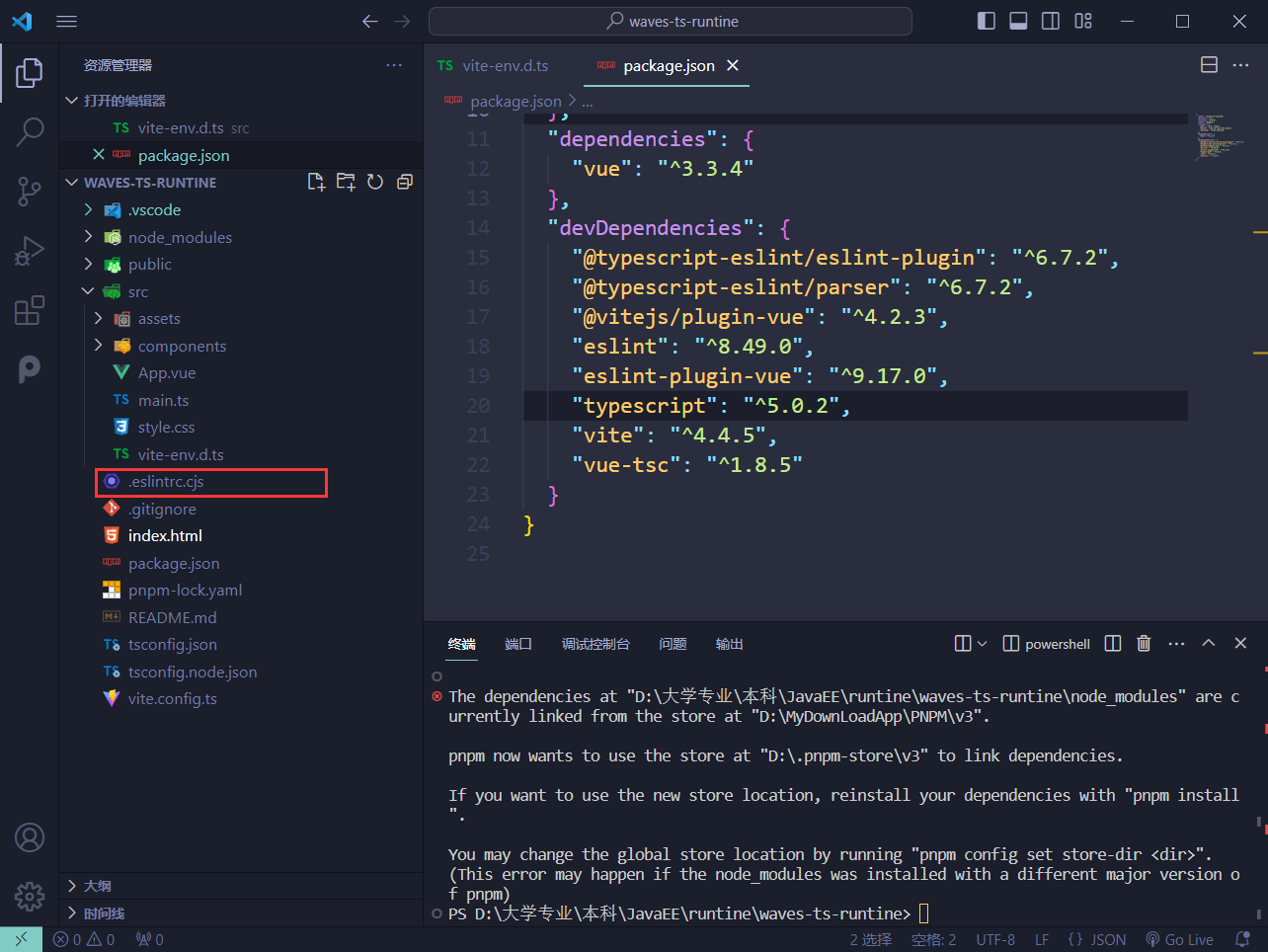
eslintrc.cjs参数解析
- env:工作环境:浏览器,校验的是es语法
- extends:规则的继承
- ......
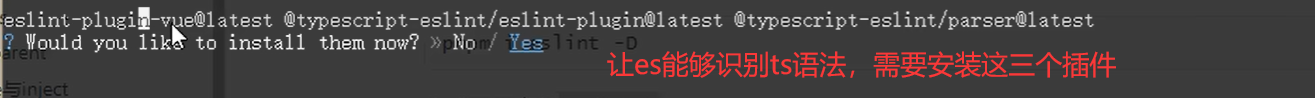
Vue3环境代码校验插件
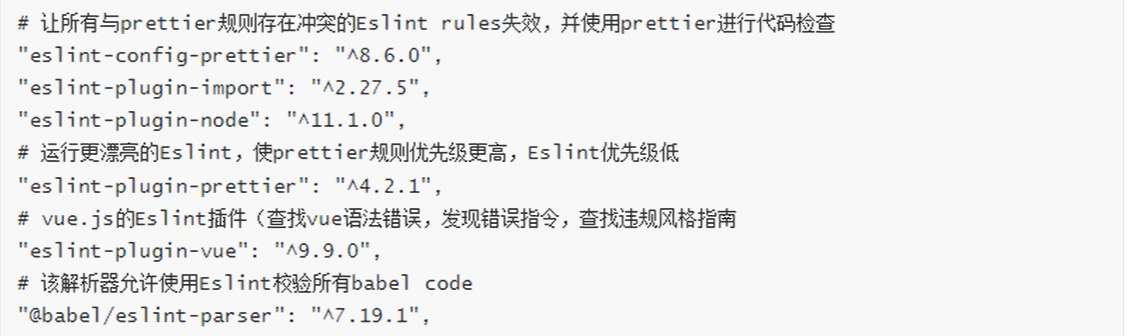
安装代码
修改eslint配置文件
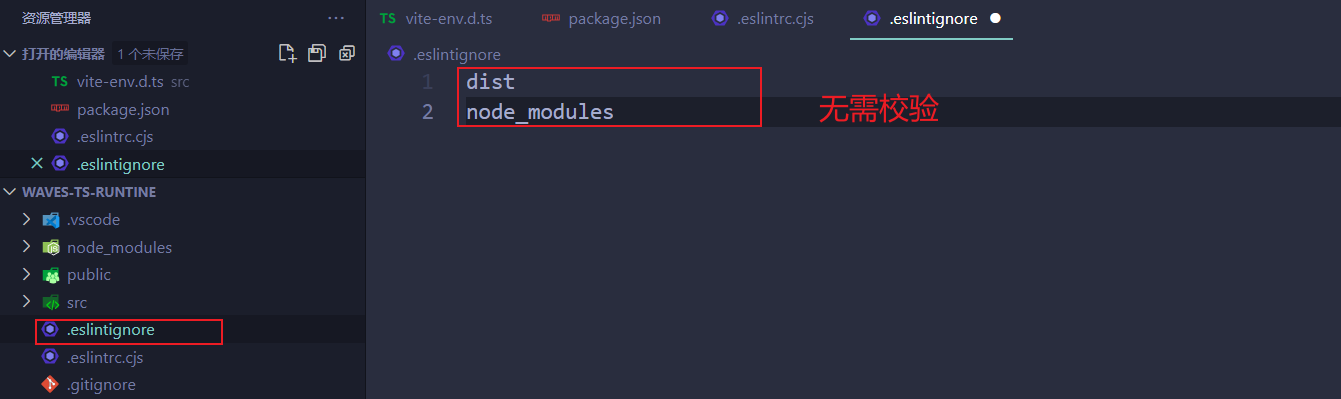
生成忽略文件夹,让eslint去忽略,不扫描
创建.eslintignore文件夹
package.json文件中新增两个运行脚本
0|3配置prettier
安装
.prettierrc.json添加规则
创建该文件,添加规则
.prettierignore忽略文件
项目根目录创建·.prettierignore
通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改
他帮你格式化代码意思就是
0|4配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
我们的项目中使用scss作为预处理器,安装以下依赖:
.stylelintrc.cjs配置文件
官网:https://stylelint.bootcss.com/
.stylelintignore设置忽略文件
补充运行脚本到package.json
最后配置统一的prettier来格式化我们的js和css,html代码
如何使用?
在cmd当中使用 pnpm run format 即可
0|5配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
安装husky
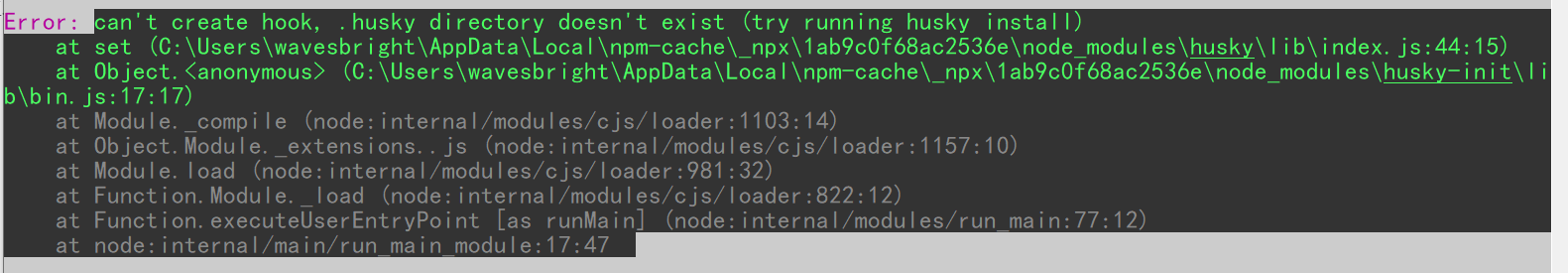
执行
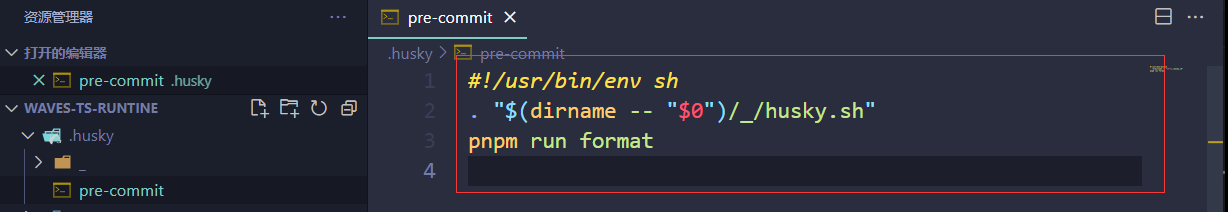
会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行,执行init时出错了,我自己在根目录下新建文件夹.husky
手动创建文件夹后,在pre-commit当中写入
0|6配置commitlint仓库提交
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
安装包
添加配置文件,新建commitlint.config.cjs(注意是cjs),然后添加下面的代码:
在package.json中配置scripts命令
配置结束,现在当我们填写commit信息的时候,前面就需要带着下面的subject == 关键字
配置husky
在生成的commit-msg文件中添加下面的命令
0|7强制使用pnpm包管理工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,
导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录src下创建scritps/preinstall.js文件,添加下面的内容
package.json当中添加配置命令
当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
1|0
__EOF__

本文链接:https://www.cnblogs.com/wavesbright/p/17720598.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!


































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通