1_js中过滤器filter简单实现
1|0filter API自实现
我感觉这个API我用起来不是很顺畅
我自己写一个看看
1|1分析
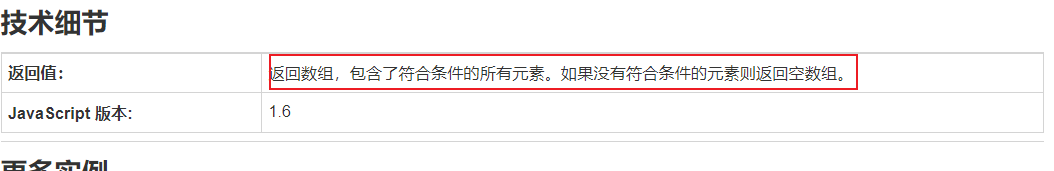
这是api参考手册
1|2设计思路
-
抛开其他的不谈,filter 本质上就是 原型Array上的一个函数 == api
-
这个api的结构是这样的
-
-
那么重点就在这个percolator 身上,它是一个参数,是一个匿名函数
-
这个匿名函数有三个参数,对应的就是文档上的三个参数
- currentValue:这是数组当中的每一项
- 这个项是怎么来的 ==> 通过循环得到的
- index:这是currentValue这个元素,它在数组当中的索引
- arr:currentValue所处的数组
- currentValue:这是数组当中的每一项
-
把这个搞清楚了,剩下的就很简单了
1|3开始设计
-
首先我们需要在原型对象Array当中,通过prototype 设计一个供 所有数组类型,调用的函数
-
-
既然这个 方法,最终会得到一个新的数组,不会改变原有数组结构,那我们肯定要先设计一个新数组嘛
-
-
我们需要得到 currentValue(循环项),这个东西到底如何上手?通过循环得到嘛
-
通过刚刚在原形对象上设计的 myFilter 函数,我们可以对这个数组进行基本的迭代
-
-
this[i] 就代表我们当前的循环项,也就是currentValue
-
-
那么现在,值得思考的地方就来了
- 我们使用这个for循环,是为了得到循环项,那么这个循环项给谁调用? == 匿名函数percolator
- 这个匿名函数,可以接受三个参数,但是currentValue是必须要的,所以这里我们三个参数都传进去
- 那么,匿名函数应该用在什么位置?
- 我觉得这里应该写个判断,当满足条件的时候,给newArr添加一个元素
- 它需要做什么事情?
- 这个判断,就是匿名函数要做的事情,但是判断不能写死,要让使用者来书写
1|4完整实现
所以现在结果很明确,我们需要写个if判断,当if为true,执行if当中的语句,控制是否为true,交给匿名函数 == percolator 来搞定
1|5测试
这里有一个简单结构的数组
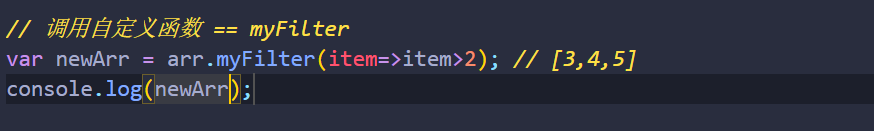
现在我们调用api,myFilter,打印输出
__EOF__

本文作者:muzlei
本文链接:https://www.cnblogs.com/wavesbright/p/16839022.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wavesbright/p/16839022.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端