17_Vue列表过滤_js模糊查询
1|0列表过滤
1|1需求分析
- 这里呢有张列表,假设这个列表有一百多条数据
- 当我在这个 搜索框当中 搜索 单个关键字的时候 (冬,周,伦),它能把带了这几个关键字的信息都给我罗列出来 === 跟数据库的 模糊查询类似
- 这个需求很常见,请你实现一下
上述这个需求,我们可以使用两种方式或者更多的方式实现,我们这里采用计算属性和监视属性来写
1|2前置API的复习
filter
该API内部需要接受一个参数,这个参数类型是函数类型
-
原生js提供的一个过滤数据的API
-
写个用法吧
-
-
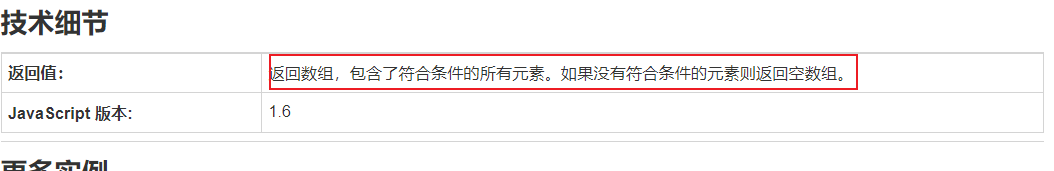
filter并不会改变原有数组的结构,会返回一个新的数组
indexOf
1|3计算属性实现
使用计算属性来实现可能要麻烦点,但是我会详细的把步骤写下来
知识回顾
-
计算属性是vue当中的一个配置项,computed
-
computed当中,计算属性由两部分组成(key:{} == 属性名,类型为对象)
-
-
书写方式两种,如果不需要对计算属性进行修改,那么可以舍弃set配置项的编写,从而将计算属性写为函数形式,函数内部的内容代表的就是get配置项的内容
-
get配置项
- 该计算属性被访问的时候调用,所依赖的数据被修改的时候,也会更新
-
set配置项
- 当计算属性整体被修改的时候调用,因为计算属性依赖于其他属性,所以修改的时候要修改计算属性所依赖的属性
-
-
综上所述,这个功能要被实现,那么计算属性必须要出现在页面当中,并且该计算属性还需要绑定一个或者多个 依赖属性
当所依赖的属性发生修改的时候,计算属性的get调用,而我们的模糊查询,就在get当中实现
在get当中实现,那么就可以使用计算属性的简写形式
业务实现
- 首先我们需要一个input框,在input框中,设置一个v-model双向绑定(与data当中的数据绑定)
- filePersons所依赖的数据就是 keyWords
- keyWords需要参与运算
- 那剩下的结构就很简单了,ul与li标签渲染数据
html
js
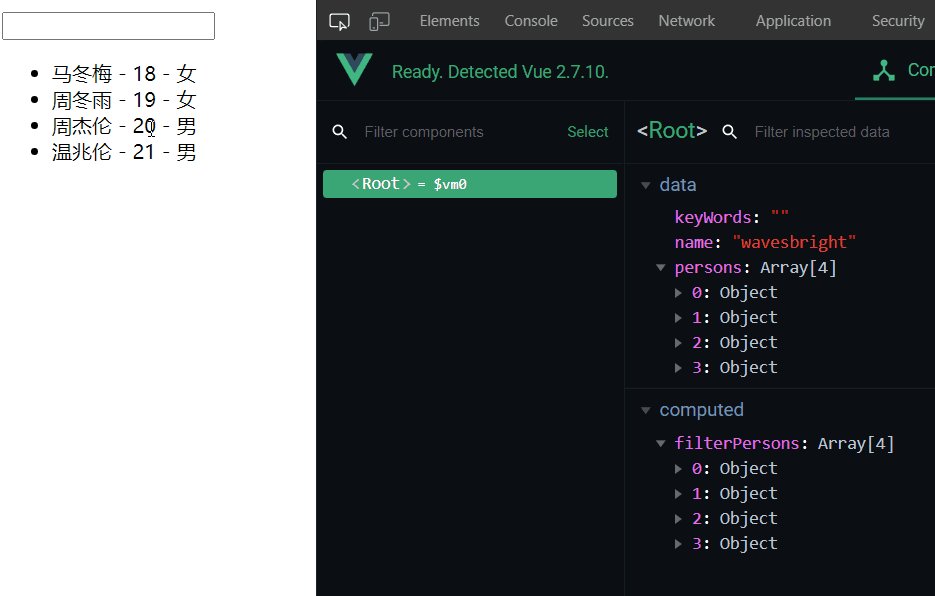
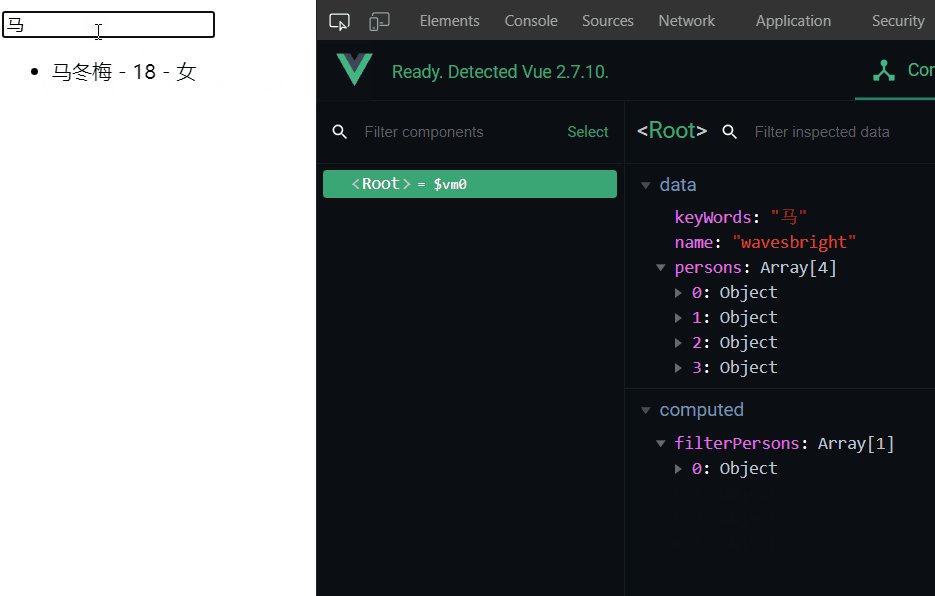
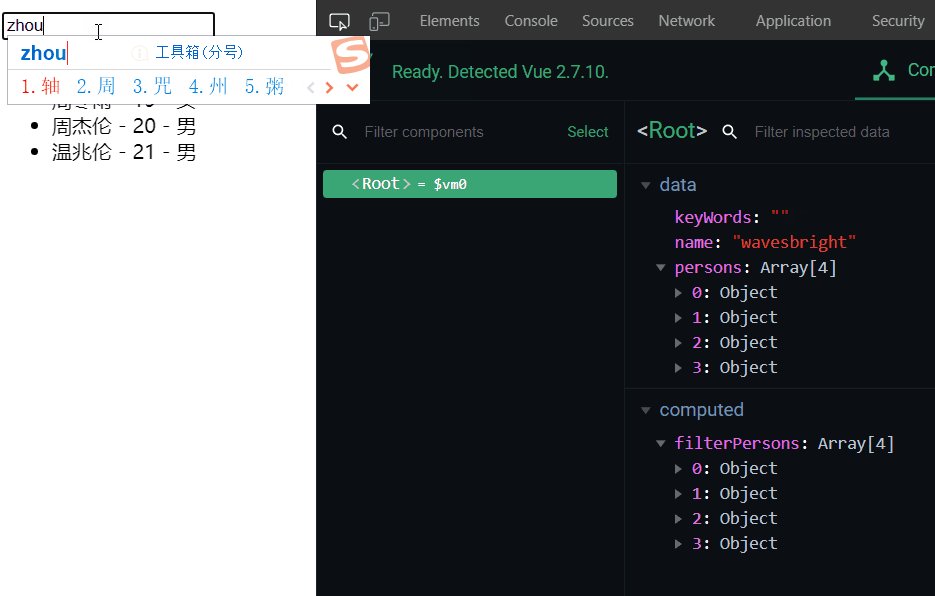
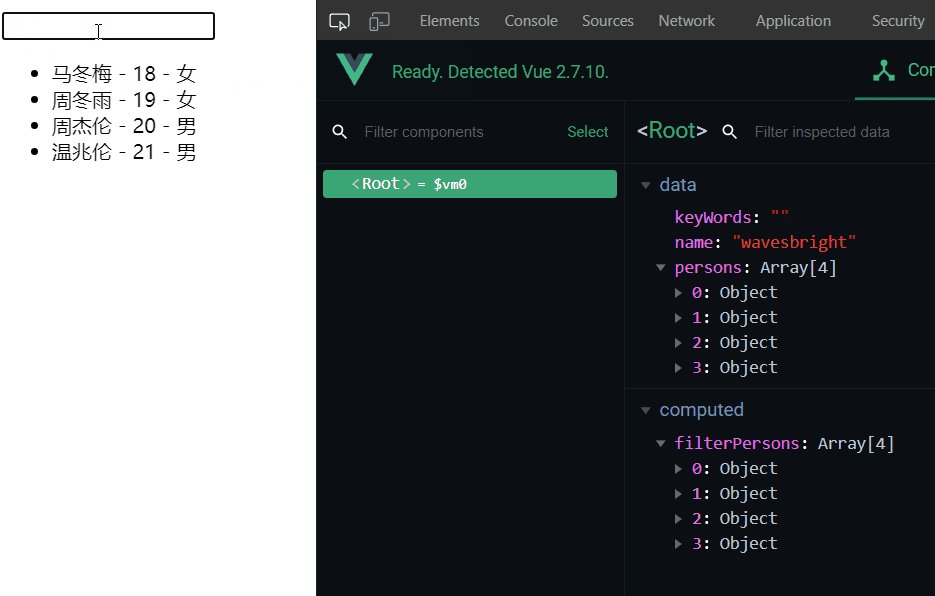
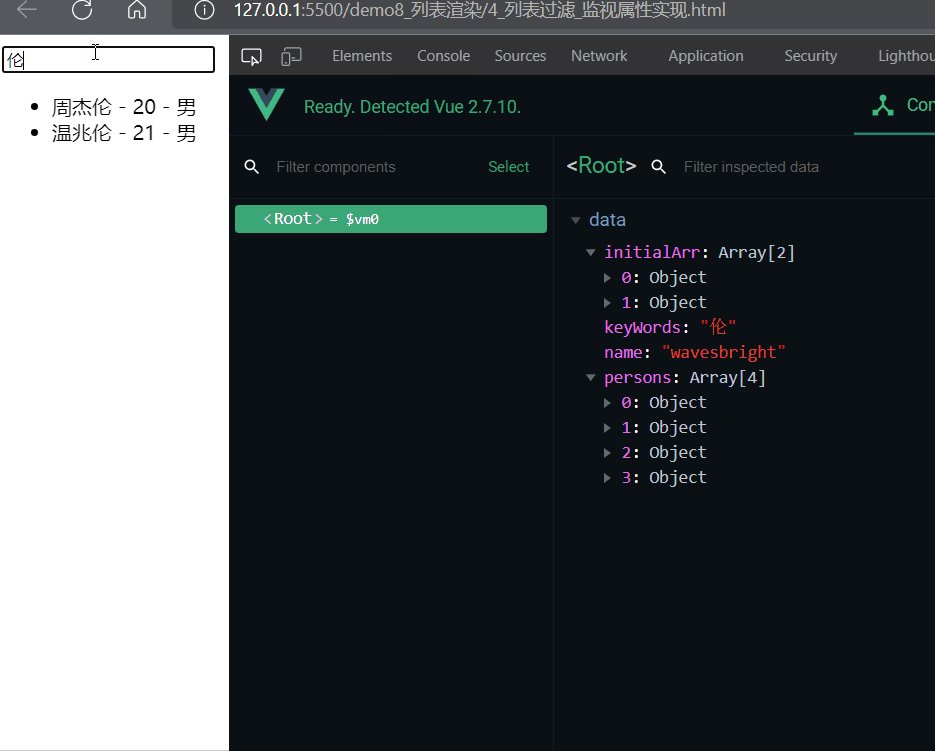
实现效果
注意观察 右边数据的变化
关于空串
- 为什么,input框中没有内容的时候,反而数据全部回来了呢?
- 因为这个时候,input虽然没有内容,但是它的value值是一个空字符串
- 空字符串包含在所有字符串当中
- 判定条件自然为true
1|4监视属性实现
watch知识点复习
-
是vue的一个配置项
-
内部采用 键值对来配置属性
-
-
内部有很多配置项,以handler这个配置项为主
-
handler是一个函数类型
-
当数据发生改变的时候调用该配置项
-
-
-
watch的写法有两种
- 一种是在vue当中书写
- 一种是在外部使用vue的 $watch书写(你明确知道你要监视的属性是谁)
-
我们等下使用$watch书写
准备工作
html
与之前计算属性一样,但是这次不需要额外的span标签了,因为我们只对keyWords进行监视
js
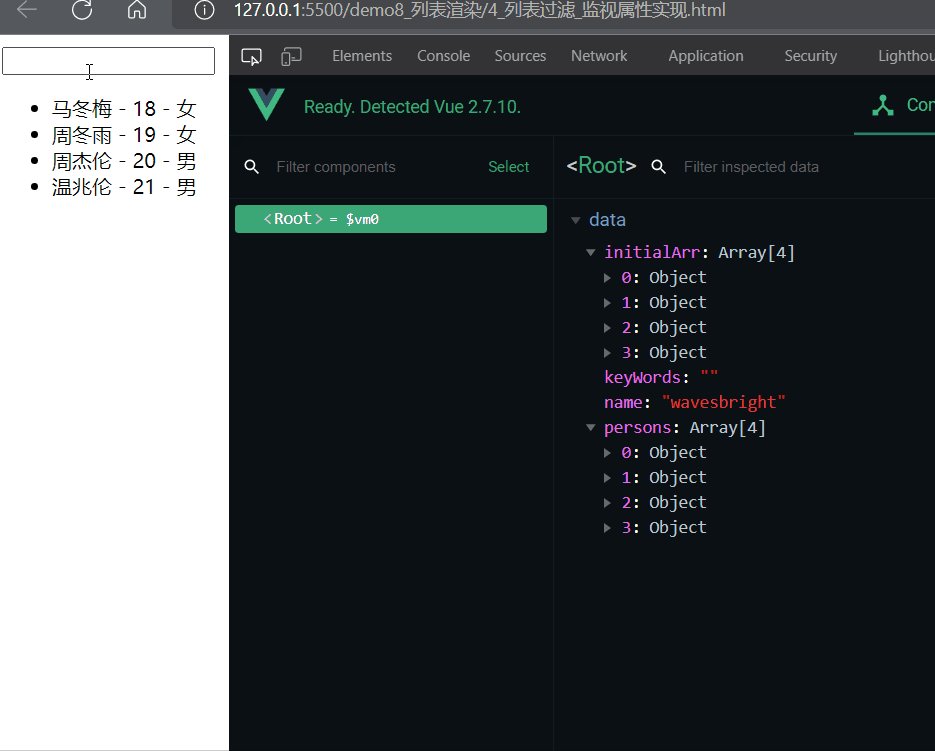
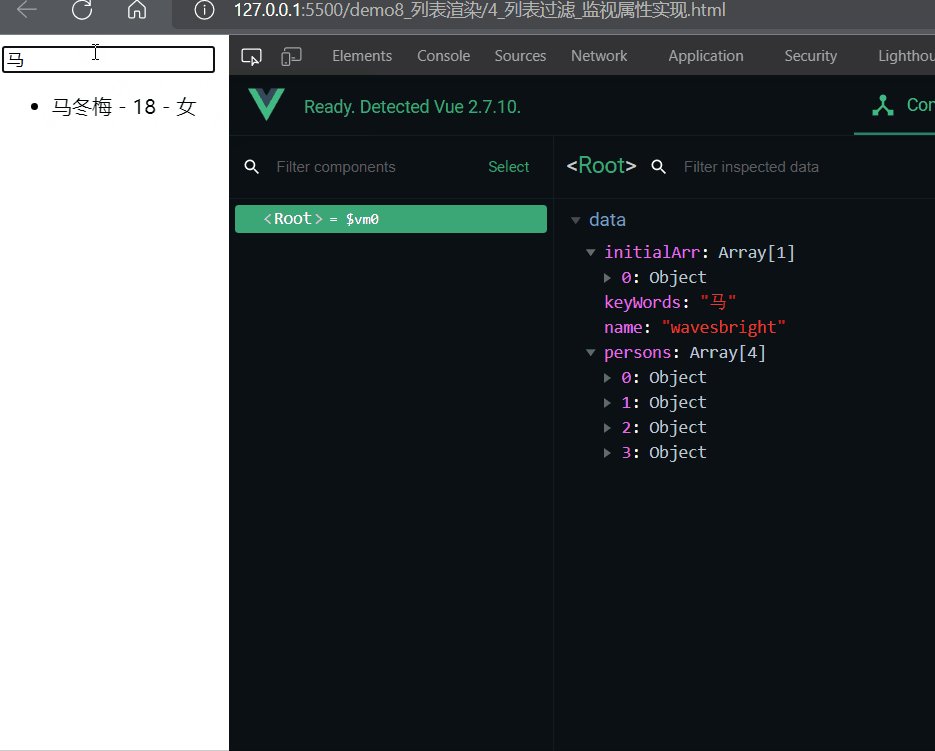
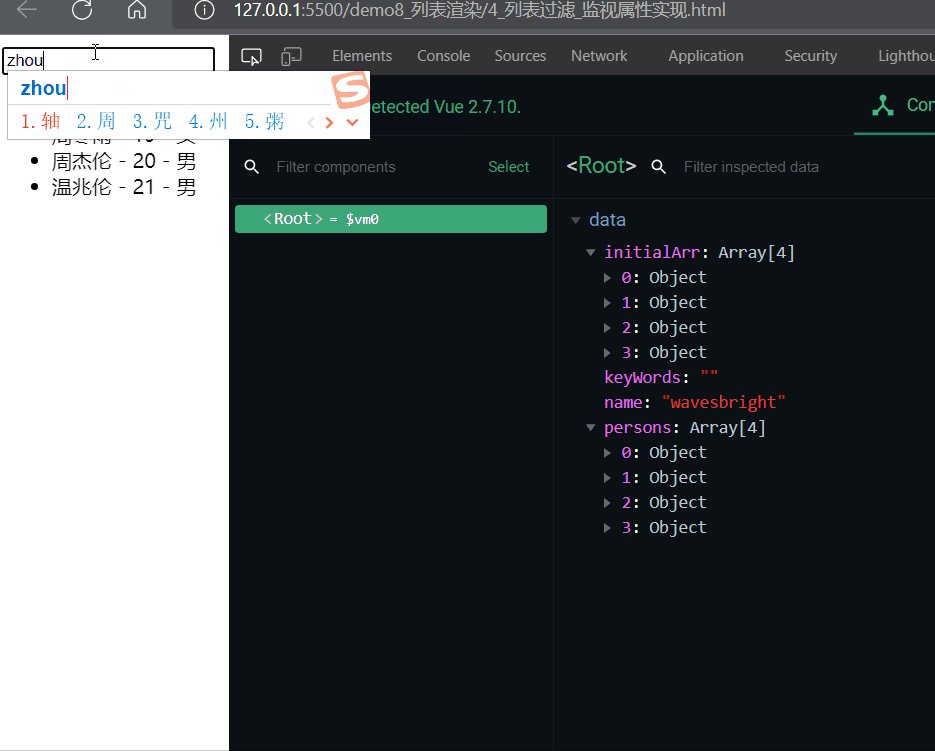
测试
事件分析,属性解读
- 为什么我这里写了两个数组,因为使用了filter进行过滤,而filter会返回一个新数组
- 如果data当中只存在一个数组,原始数组,那么当 filter进行过滤的时候,为了同步,我们只能让原始数组的值替换为新的filter过滤数据
- 总之,需要一个原始数据和渲染数据,原始数据无法修改,渲染数据可以修改(迎合filter)
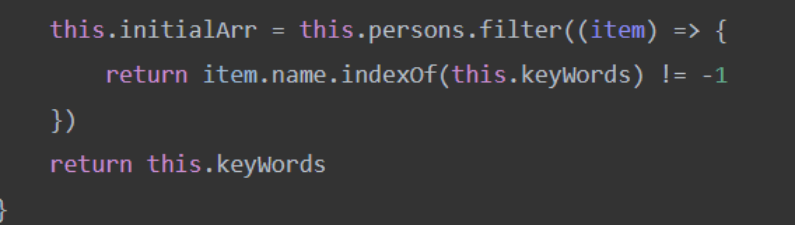
- 对persons进行过滤,item为persons数组当中的每一个对象
- filter的参数是一个函数类型
- 该函数需要返回值,返回值是一个判定条件
- 判定条件我们使用indexOf 的字符匹配,只要匹配成功,那么indeOf调用的返回值就不是-1
2|0filter API自实现
我感觉这个API我用起来不是很顺畅
我自己写一个看看
2|1分析
这是api参考手册
这是我们刚刚实例当中使用的filter
2|2设计思路
-
抛开其他的不谈,filter 本质上就是 原型Array上的一个函数 == api
-
这个api的结构是这样的
-
-
那么重点就在这个percolator 身上,它是一个参数,是一个匿名函数
-
这个匿名函数有三个参数,对应的就是文档上的三个参数
- currentValue:这是数组当中的每一项
- 这个项是怎么来的 ==> 通过循环得到的
- index:这是currentValue这个元素,它在数组当中的索引
- arr:currentValue所处的数组
- currentValue:这是数组当中的每一项
-
把这个搞清楚了,剩下的就很简单了
2|3开始设计
-
首先我们需要在原型对象Array当中,通过prototype 设计一个供 所有数组类型,调用的函数
-
-
既然这个 方法,最终会得到一个新的数组,不会改变原有数组结构,那我们肯定要先设计一个新数组嘛
-
-
我们需要得到 currentValue(循环项),这个东西到底如何上手?通过循环得到嘛
-
通过刚刚在原形对象上设计的 myFilter 函数,我们可以对这个数组进行基本的迭代
-
-
this[i] 就代表我们当前的循环项,也就是currentValue
-
-
那么现在,值得思考的地方就来了
- 我们使用这个for循环,是为了得到循环项,那么这个循环项给谁调用? == 匿名函数percolator
- 这个匿名函数,可以接受三个参数,但是currentValue是必须要的,所以这里我们三个参数都传进去
- 那么,匿名函数应该用在什么位置?
- 我觉得这里应该写个判断,当满足条件的时候,给newArr添加一个元素
- 它需要做什么事情?
- 这个判断,就是匿名函数要做的事情,但是判断不能写死,要让使用者来书写
2|4完整实现
所以现在结果很明确,我们需要写个if判断,当if为true,执行if当中的语句,控制是否为true,交给匿名函数 == percolator 来搞定
2|5测试
这里有一个简单结构的数组
现在我们调用api,myFilter,打印输出
__EOF__

本文链接:https://www.cnblogs.com/wavesbright/p/16838774.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端