14_Vue监视属性
顾名思义,监视一个属性的变化
1|0需求
- 按照之前案例,isHot的值发生改动的时候
- 我需要知道这件事,isHot发生改变,就需要通知我
2|0watch
- key值:你想监视的属性名(data配置项中的isHot)
- value值:对象类型
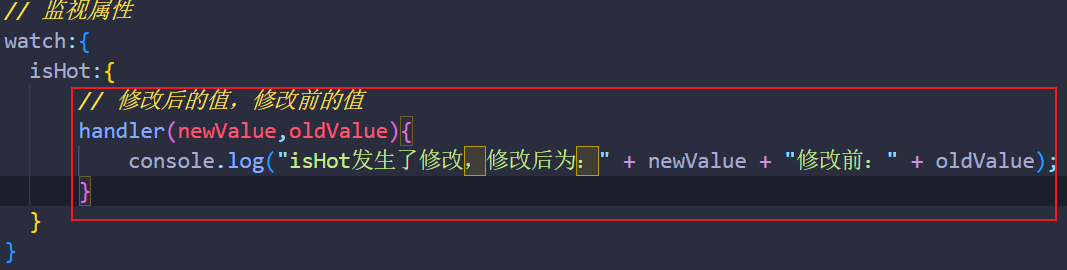
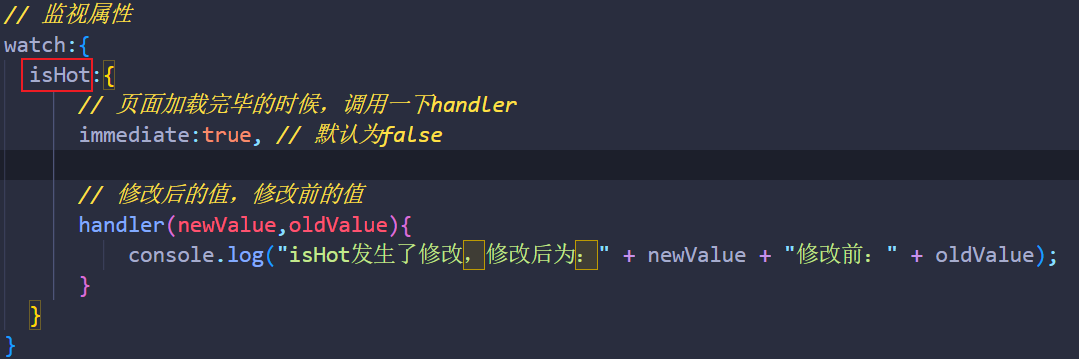
handler配置项
- handler函数
- isHot发生改变的时候调用
- handler的返回值
- newValue修改后的值
- oldValue修改前的值
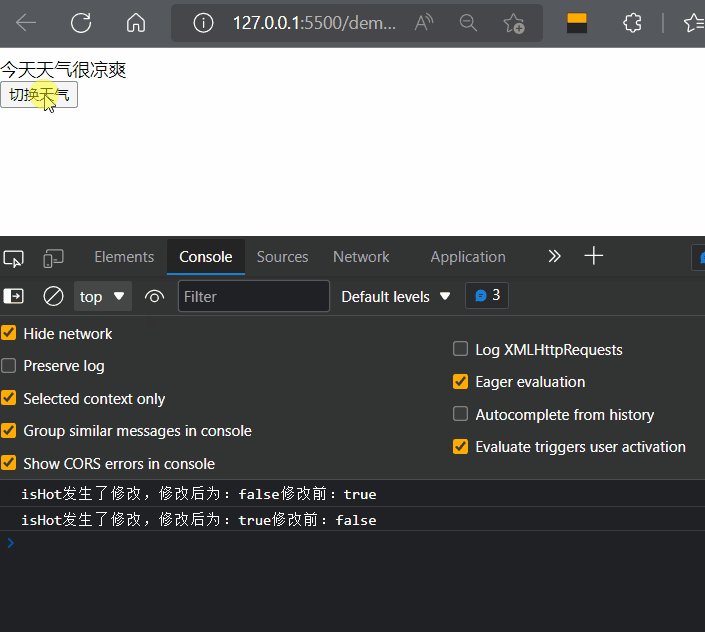
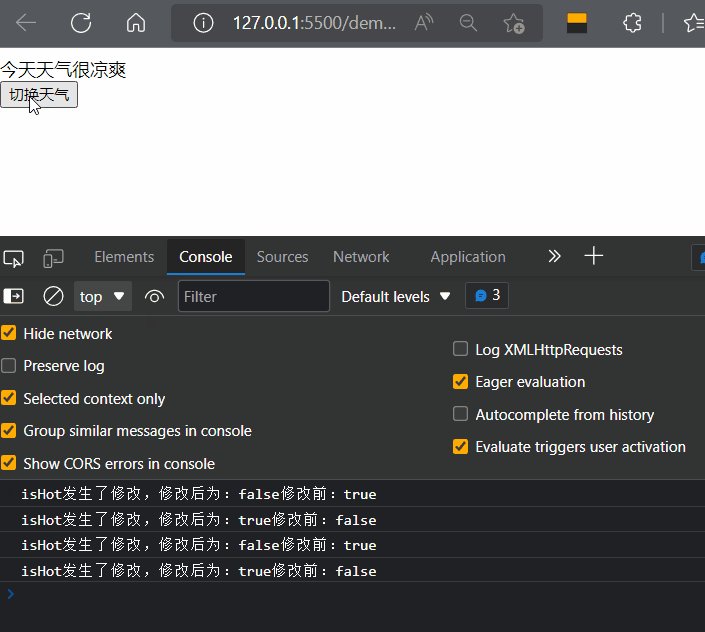
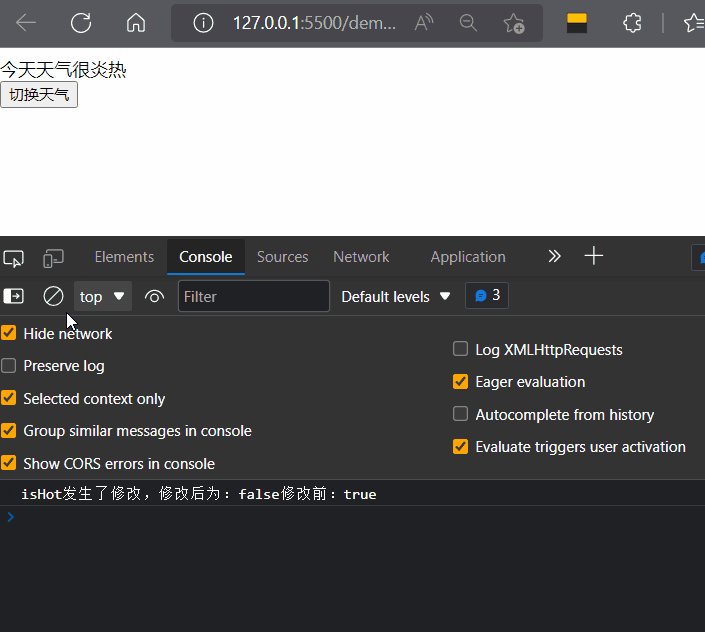
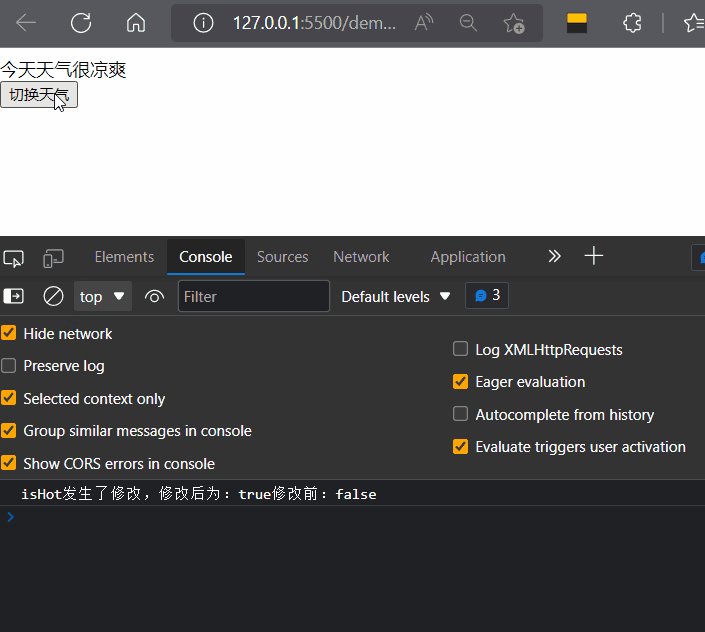
测试
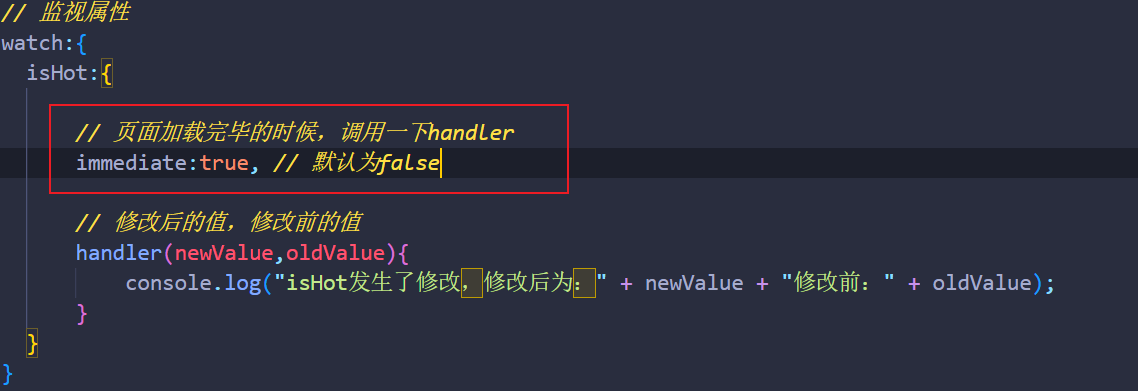
immediate配置项
- 初始化页面的时候,让handler调用一下
2|1不写watch配置
后续根据用户行为,可以使用这个,其实都差不多
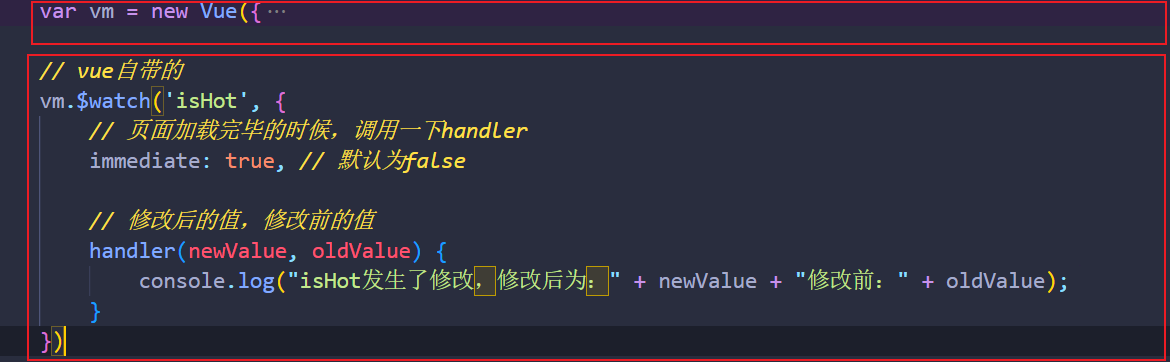
- 在vue实例当中也准备了一个watch的属性供我们调用
- 需要两个参数
- 监视的属性名
- 内部有一个配置项,用来配置内部的key-value
- 我们需要注意一下层级关系
- 这是层级关系图
- vm实例和下方调用vm的$watch是同级关系
isHot是带了引号的,不能直接写
3|0深度监视
3|1需求
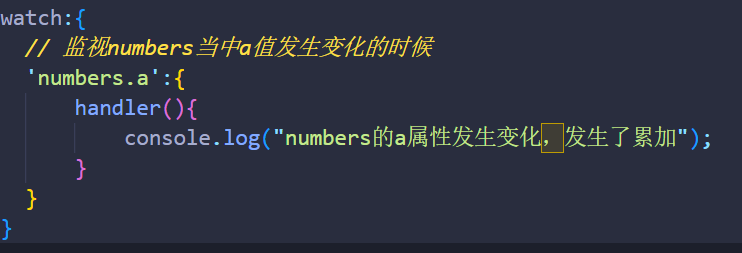
3|2多级结构监视变量写法
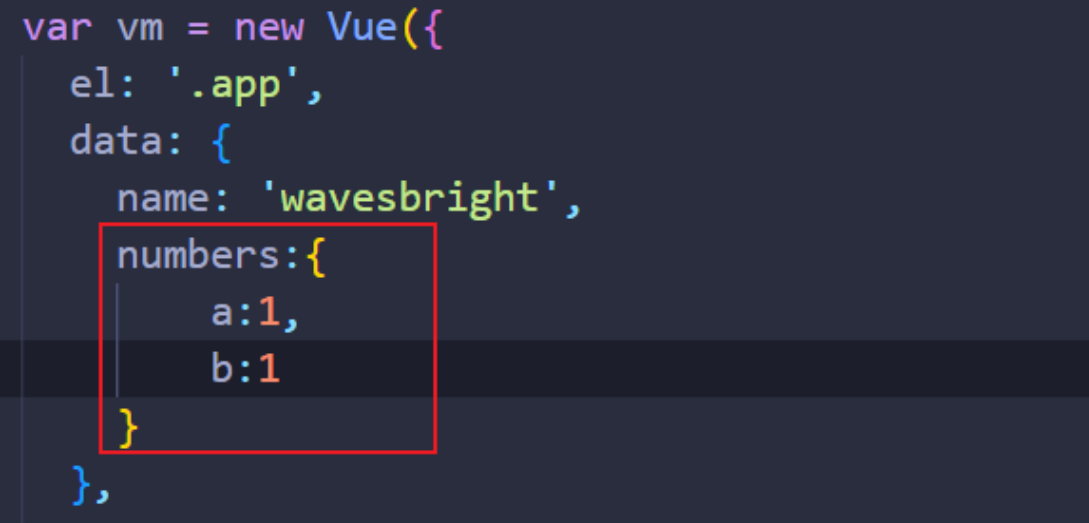
- 需求是,监视 data 当中 的 numbers对象当中
- 属性a的变化,当a发生变化的时候,出现提示
分析
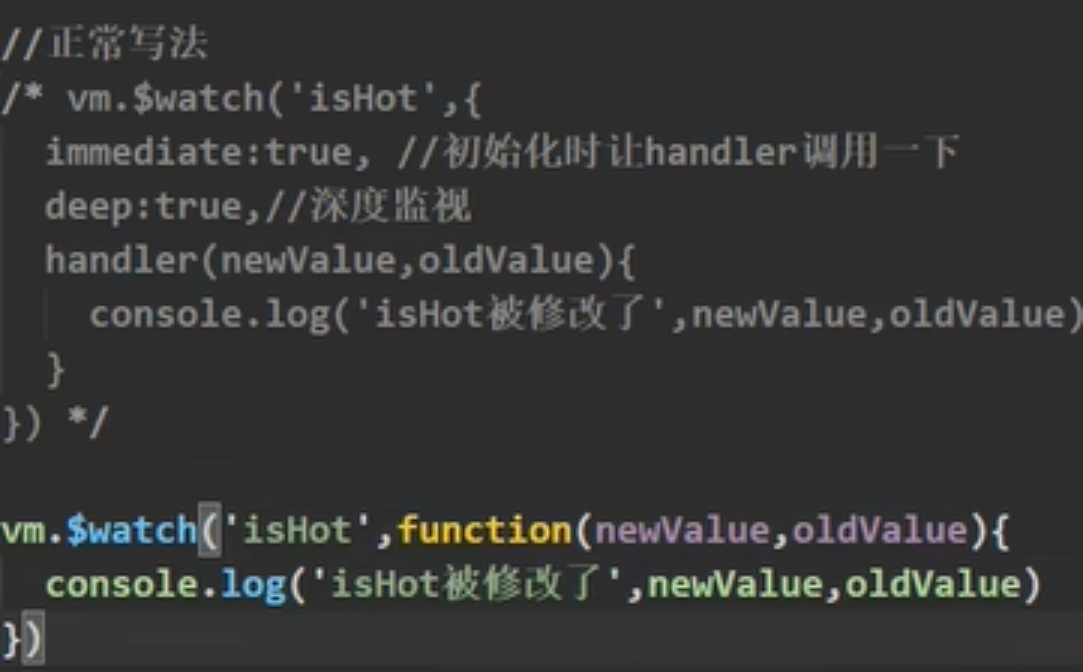
- 既然是监视属性,那么就需要使用watch配置项或者vue实例上的$watch
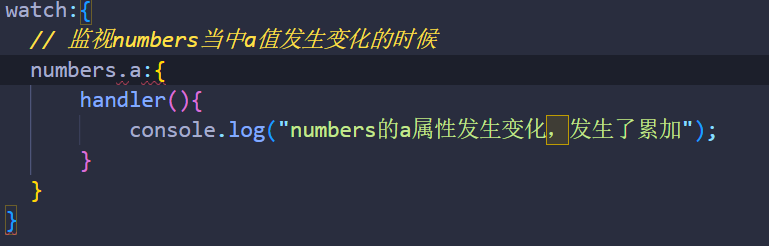
- 按照原来的写法
- 这种写法也可以用来书写多级目录结构
代码
html
js
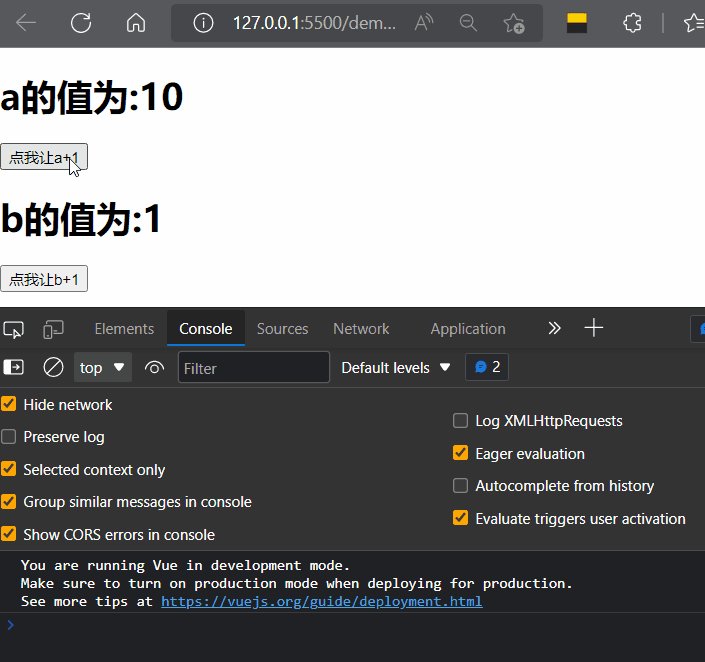
测试
问题
- 如果我要 监视属性b,那么用这个写法也可以做到
- 但是,如果这个numbers的配置当中有100个、1000个key-value呢
- 这样写不是原地爆炸?
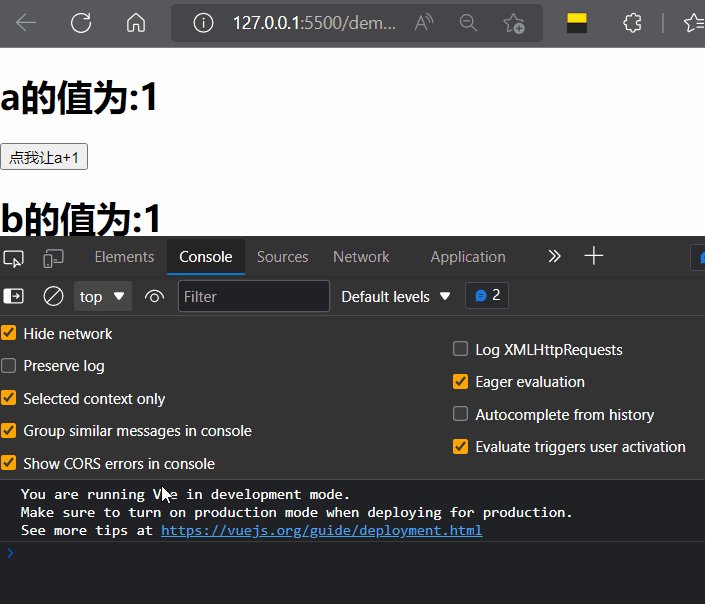
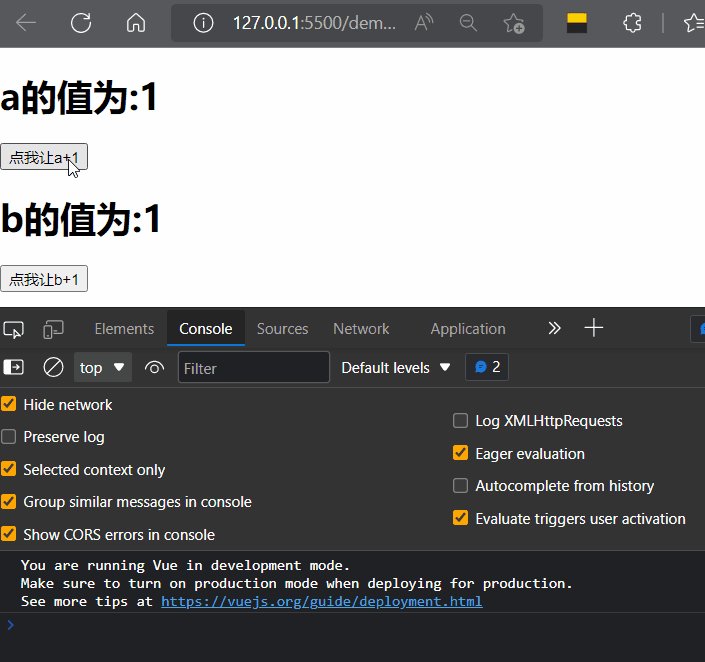
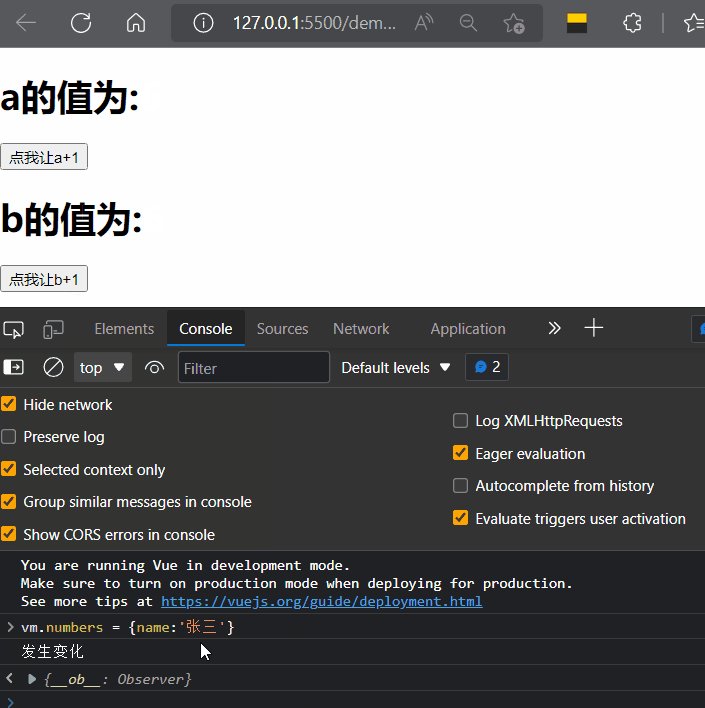
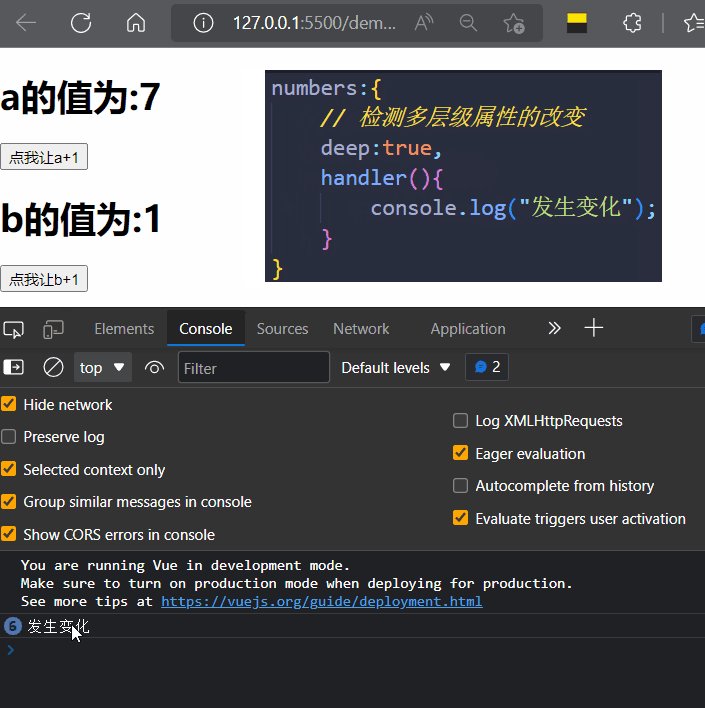
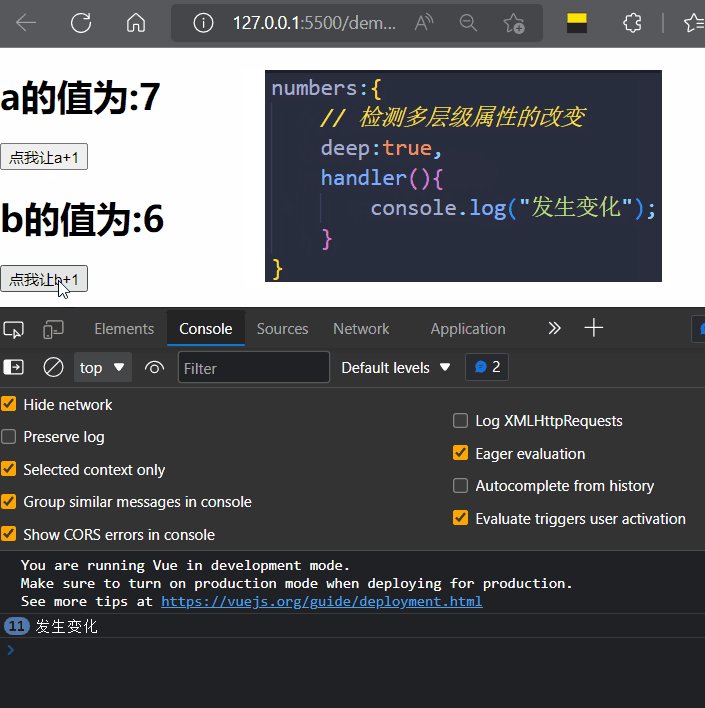
需求
测试
- 控制台并没有打印输出信息哦,为什么呢?
- 这个写法是,我们监听的是numbers这个整体
- 在其内部的属性发生变化是检测不到的,不能这么写
- 我们测试一下就知道了
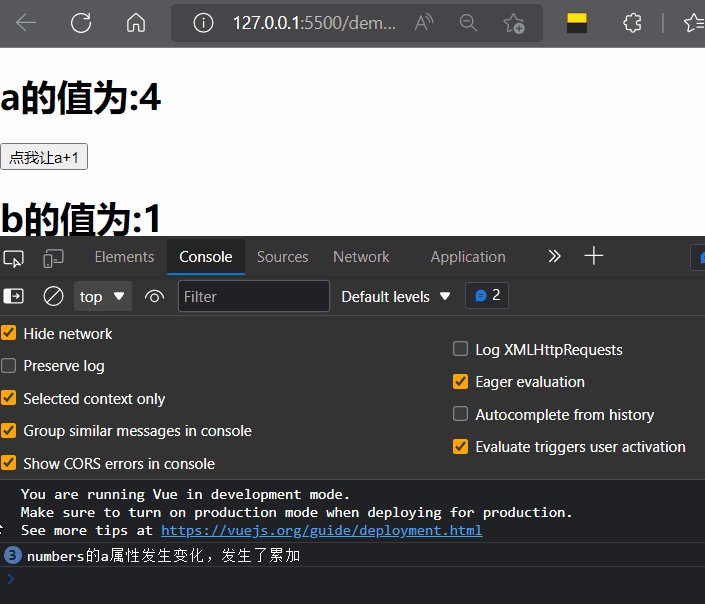
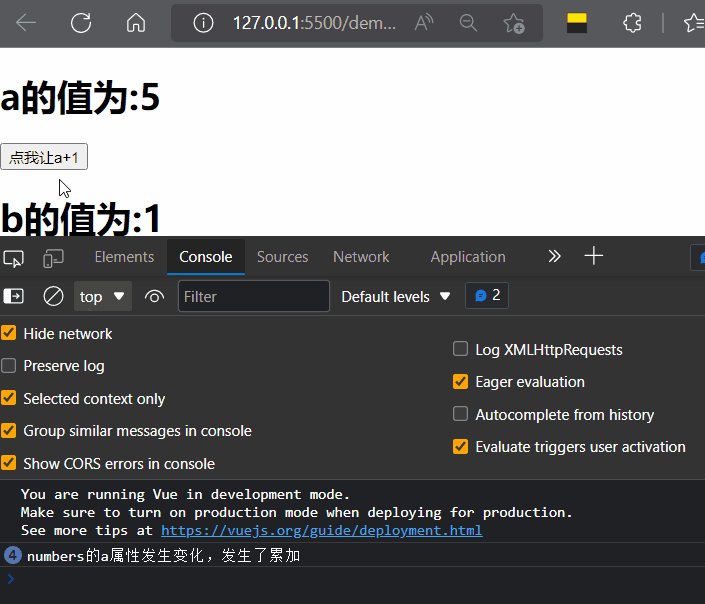
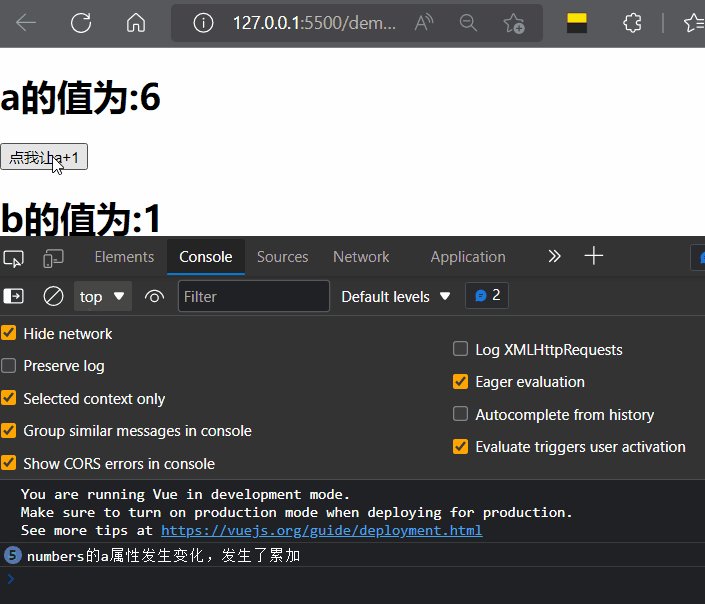
问题来了,如何完成需求,内部属性发生变化,外部能检测到?
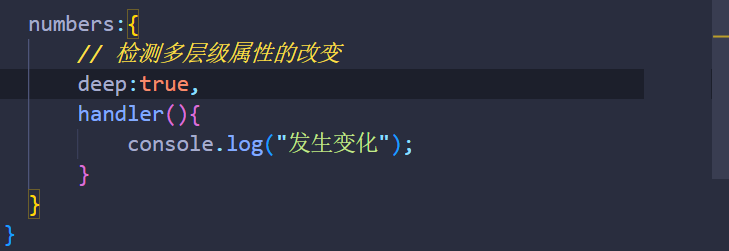
3|3watch的deep配置项
- 开启深度监视
- 监视多及结构中,所有属性的变化
- 默认值是false
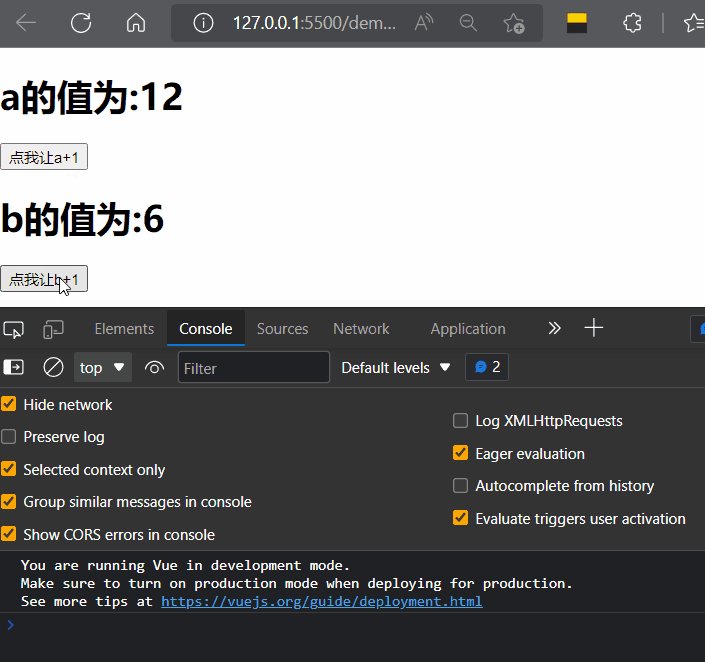
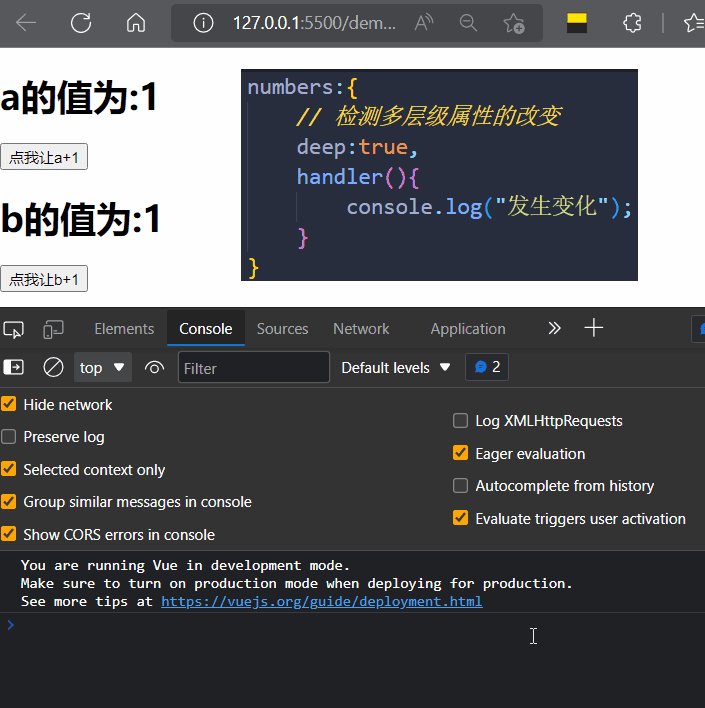
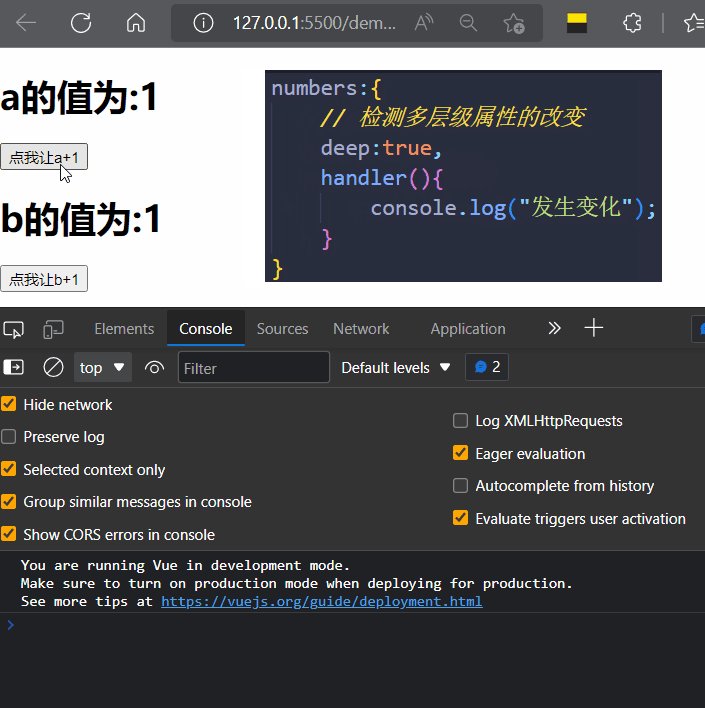
测试
4|0总结
-
Vue当中watch这个配置项,默认情况下,不会检测对象内部值的改变
-
-
watch中配置deep = true,即可监视内部多级结构的改变
-
-
注意
- Vue自身是可以监视的,Vue提供的watch是默认是不可以的
- 使用watch可以根据属性的具体结构,决定是否采用 深度监视
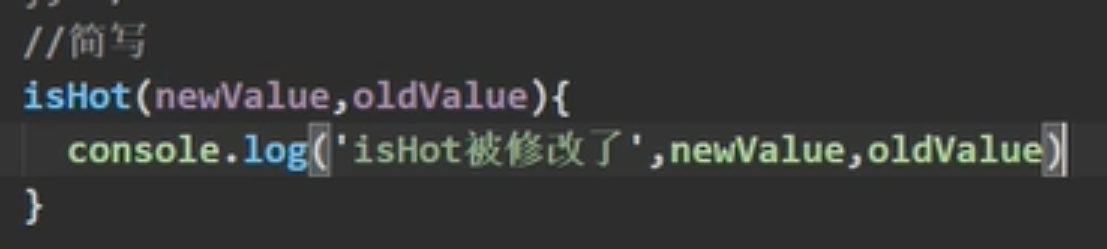
5|0监视的简写形式
5|1前提
你不需要使用深度监视(deep),页面发生变化的时候调动handler(immediate)
5|2watch写法
其实和计算属性一样,包装成函数形式
5|3$watch写法
__EOF__

本文作者:muzlei
本文链接:https://www.cnblogs.com/wavesbright/p/16836530.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wavesbright/p/16836530.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!

























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端