12_Vue事件总结
1|0事件总结
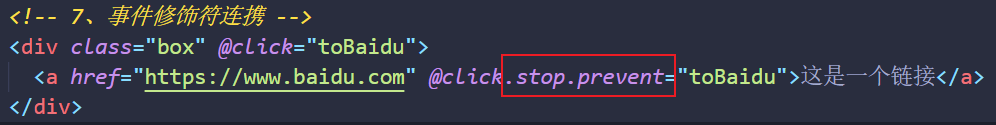
1|1事件修饰符连携
准备工作
html
js
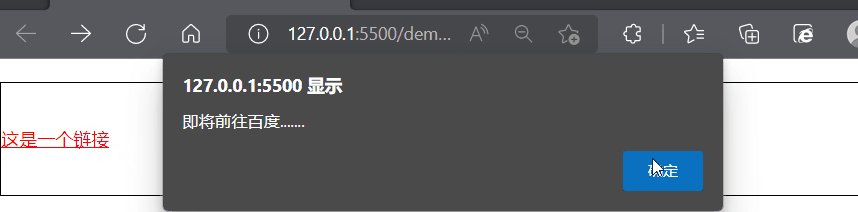
测试
现在我只是阻止了事件冒泡,但是他依然会进行跳转到百度
我需要将这个默认行为也去掉,怎么办?
事件连携
事件修饰符是可以一直写的
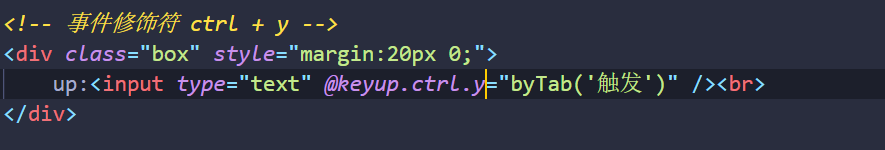
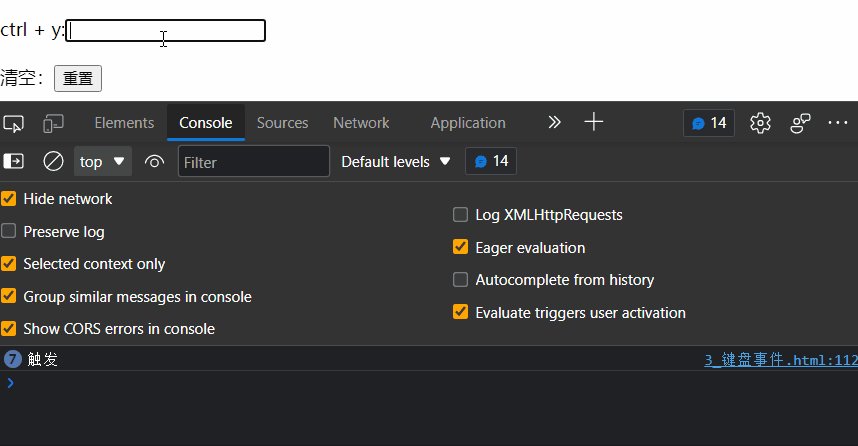
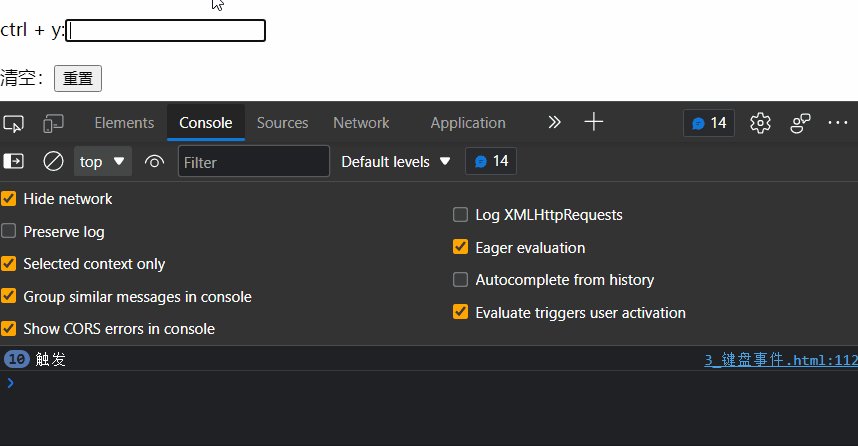
1|2系统修饰符
- 关于修饰keyup的系统修饰符
- 想让事件触发,需要,同时按住系统修饰符按键 + 其他按键,松开其他按键,事件启动
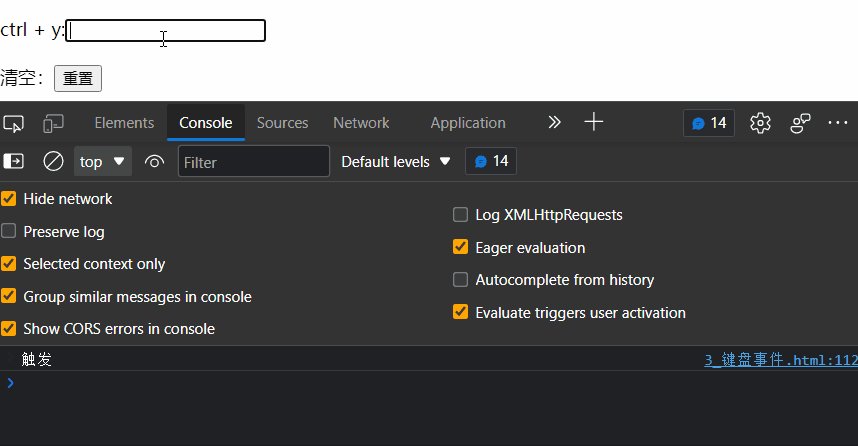
- 我现在就想让 ctrl + y 触发 事件,那么上述的就肯定不行
__EOF__

本文作者:muzlei
本文链接:https://www.cnblogs.com/wavesbright/p/16827044.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wavesbright/p/16827044.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端