11_Vue键盘事件与别名
键盘事件
@keyup和@keydown
- keyup:按键弹起触发
- keydown:键盘按下触发,一直按住一直触发
准备工作



那么针对keyup和keydown,我们可以设计单独的按键监听事件,也就是针对一个按键触发
别名
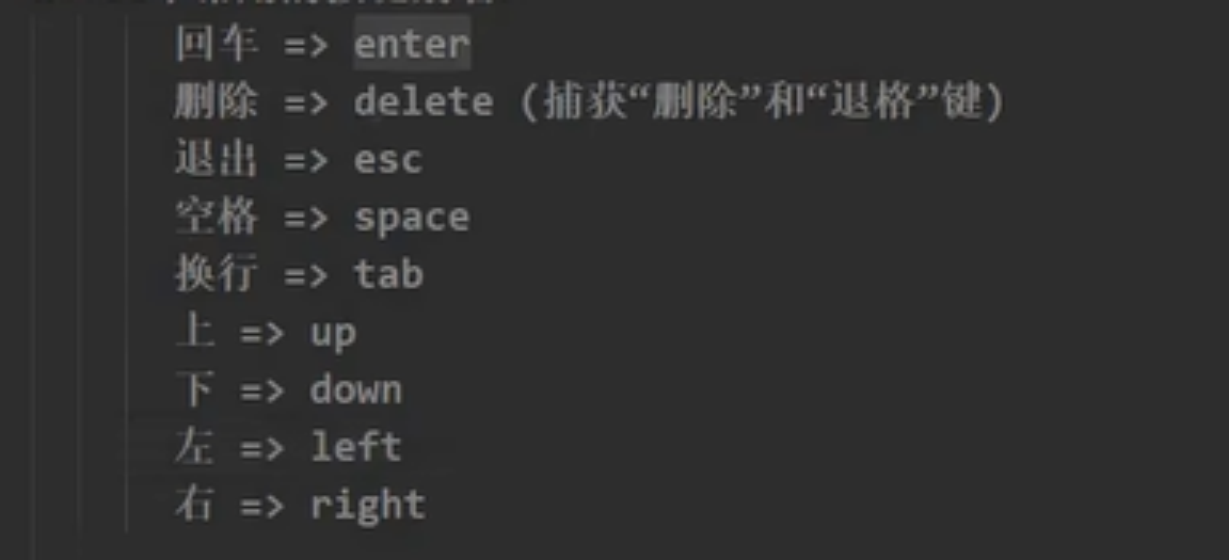
vue给常用的按键都起了别名
一共有9个

准备工作
<!-- 创建一个容器 -->
<form class="app">
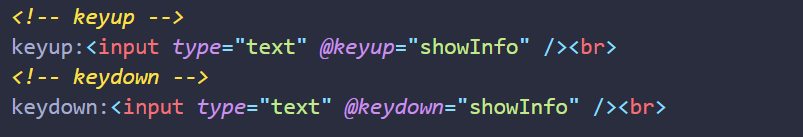
<!-- keyup -->
keyup:<input type="text" @keyup="showInfo" /><br>
<!-- keydown -->
keydown:<input type="text" @keydown="showInfo" /><br>
<!-- 别名 -->
<div class="box" style="margin:20px 0;">
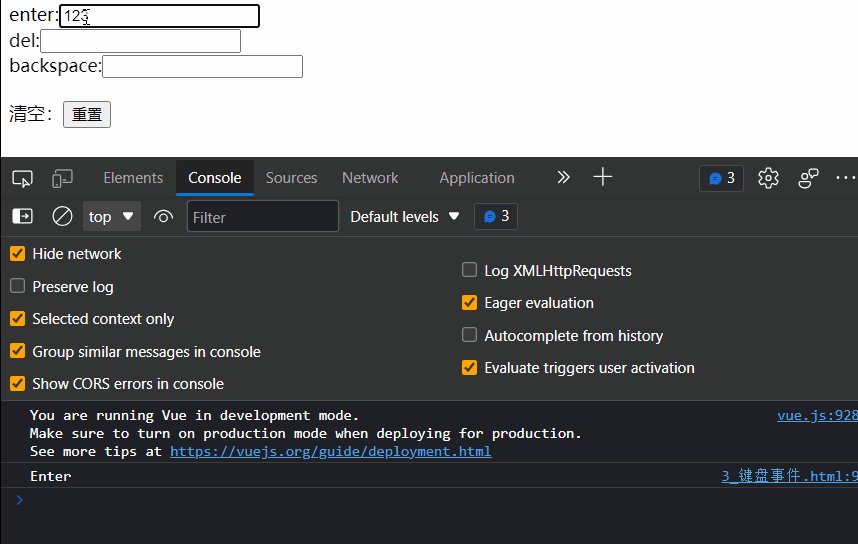
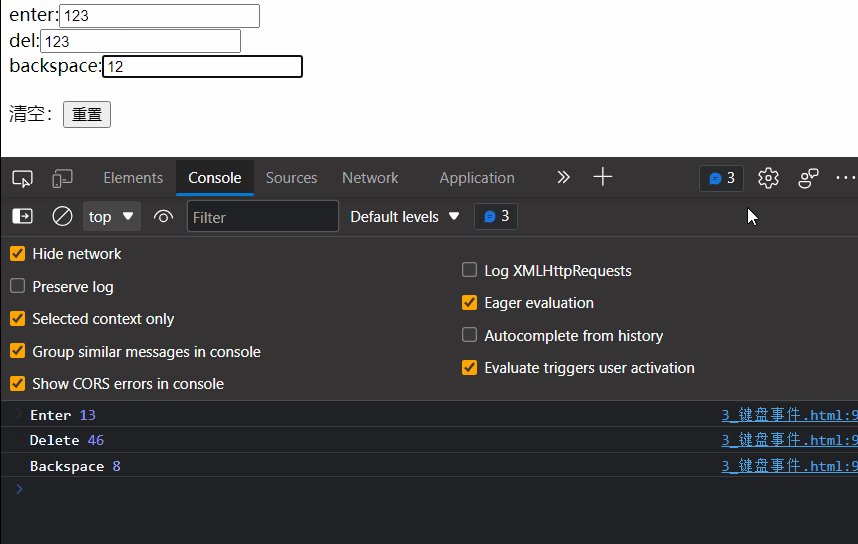
enter:<input type="text" @keyup.enter="byname" /><br>
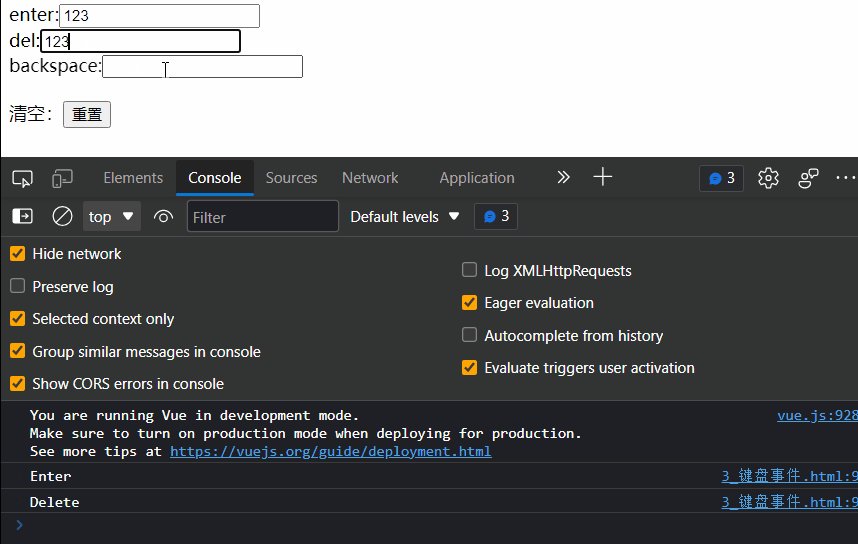
del:<input type="text" @keyup.delete="byname" /><br>
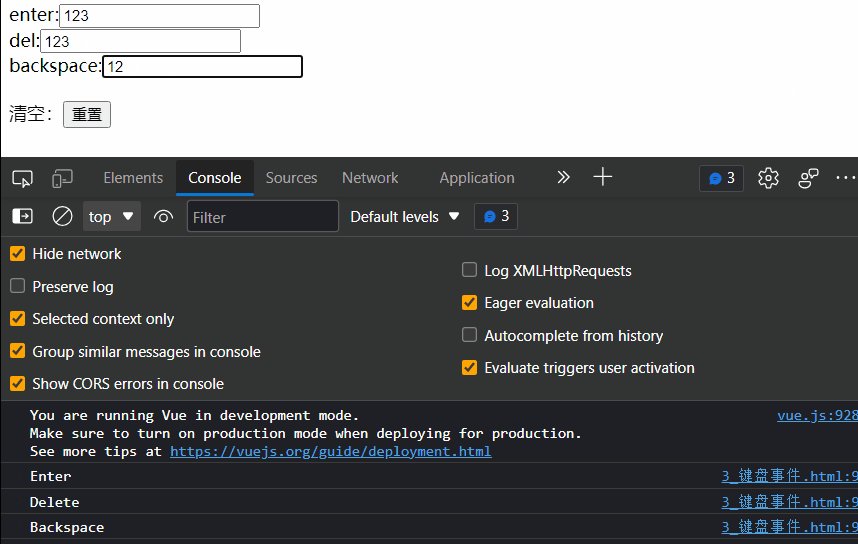
backspace:<input type="text" @keyup.delete="byname" /><br>
</div>
清空:<input type="reset">
</form>
<script>
var vm = new Vue({
el: '.app',
data: {
name: 'wavesbright'
},
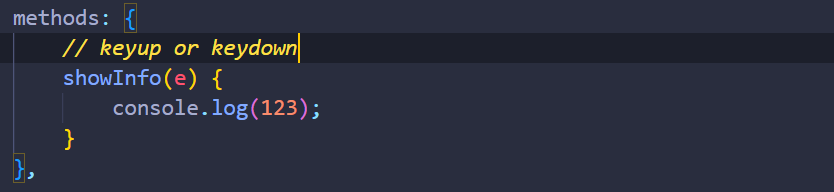
methods: {
// keyup or keydown
showInfo(e) {
console.log(123);
},
// 别名
byname(e){
// 打印按键名称
console.log(e.key);
}
},
});
</script>
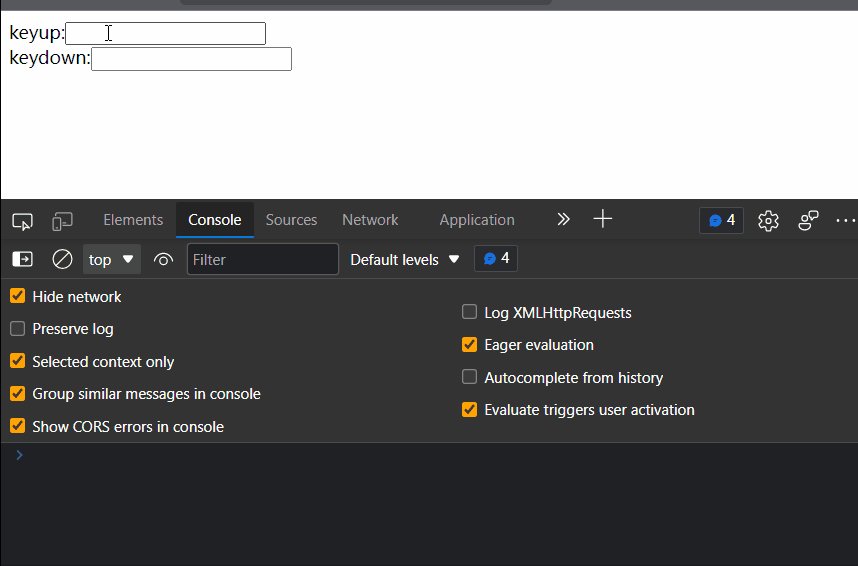
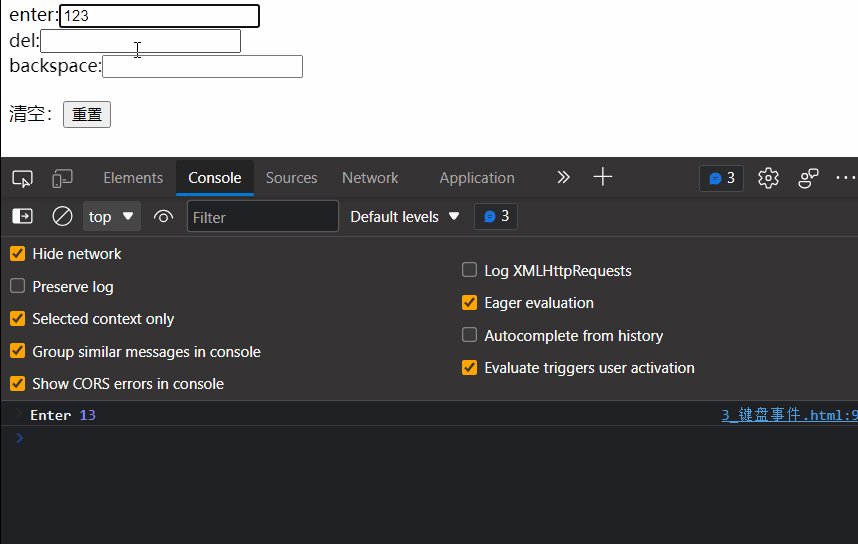
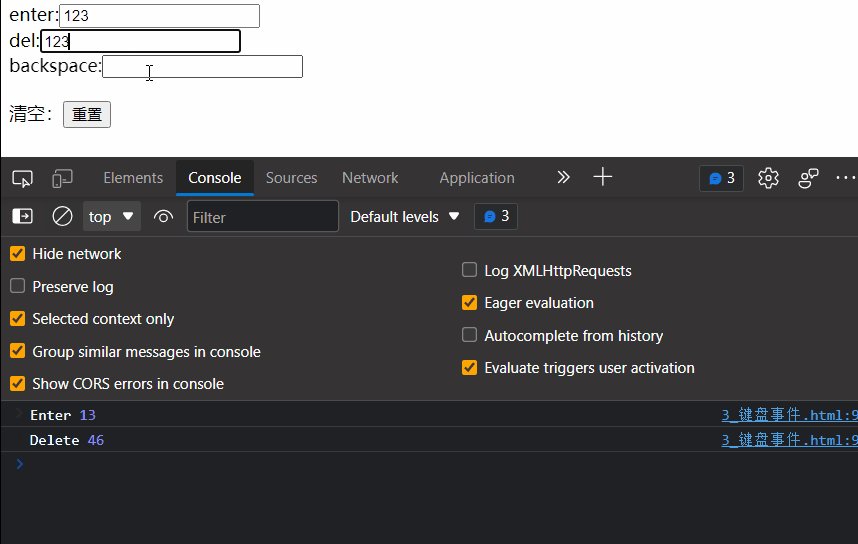
测试

没有别名怎么办
event当中的key和kecode
key:按键的名字
keycode:按键的编码
打印一下就知道了

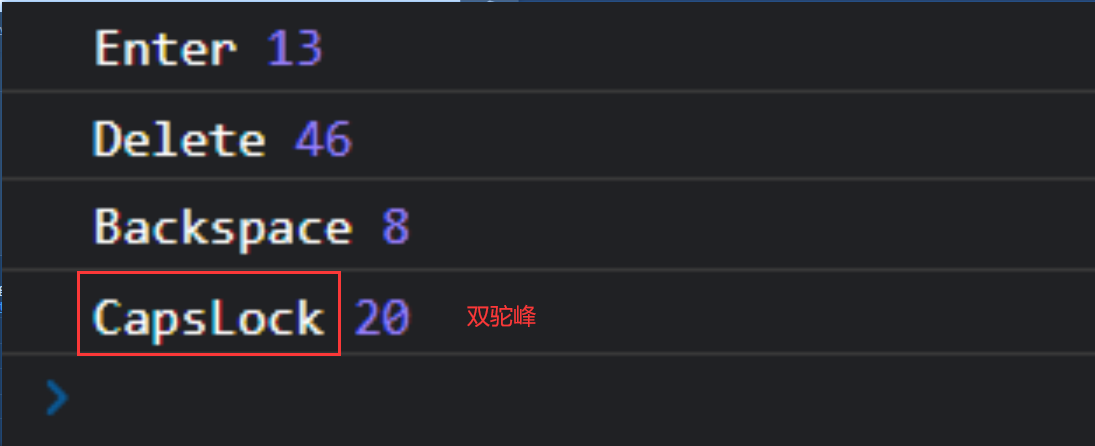
测试

键盘五花八门,不是所有按键都能够绑定键盘事件的,花里胡哨的按键,比如背光这种
案例
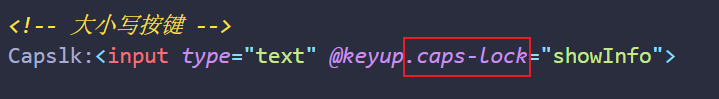
我们以 大小写按键 == Capslk举例子

像这种双驼峰的,需要使用另一种写法才行


关于tab
- 这个键位比较特殊
- 因为tab本身就有切走元素的意思
- 将焦点从当前dom元素当中切走
- 你的事件本身绑定在当前DOM元素身上,被切走了那还能触发事件吗?
- 我这里指的是 keyup,keydown的话使用tab就很好用,我们来看看区别
准备工作
<!-- 关于tab -->
<div class="box" style="margin:20px 0;">
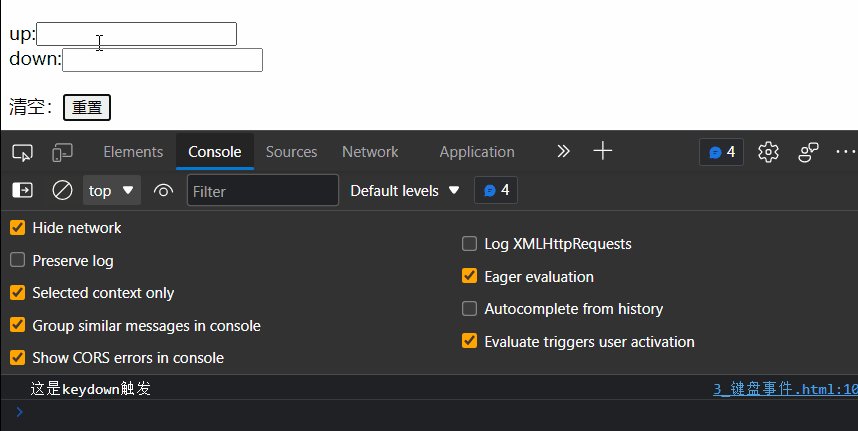
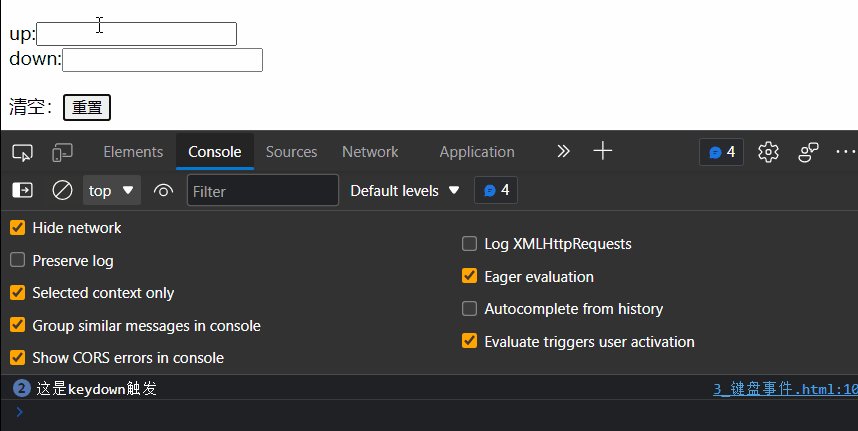
up:<input type="text" @keyup.tab="byTab('这是keyup触发')" /><br>
down:<input type="text" @keydown.tab="byTab('这是keydown触发')" /><br>
</div>
// 关于tab键位
byTab(text){
console.log(text);
}
测试

系统修饰键
- ctrl
- alt
- shift
- meta(windows的徽标键)
- 这四兄弟配合keyup使用都是有问题的
逻辑
配合keyup:按下修饰键的同时,按下其他按键,释放其他按键,事件才能被触发
配合keydown:正常触发
通过建码修饰

不被推荐

不同的键盘,编码可能不统一
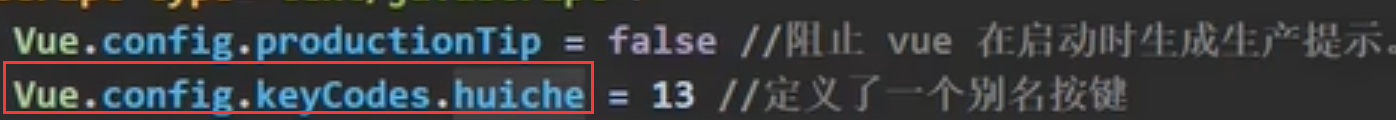
自定义别名
vue.config.keycodesxxxx

也不太推荐,默认的够用了