9_Vue事件修饰符
1|0概述
首先需要理解下什么是事件修饰符
2|0常用事件修饰符
2|1案例1_阻止默认行为发生
- 我这里有一个a标签
- 这个标签呢我会给它配置一个点击事件
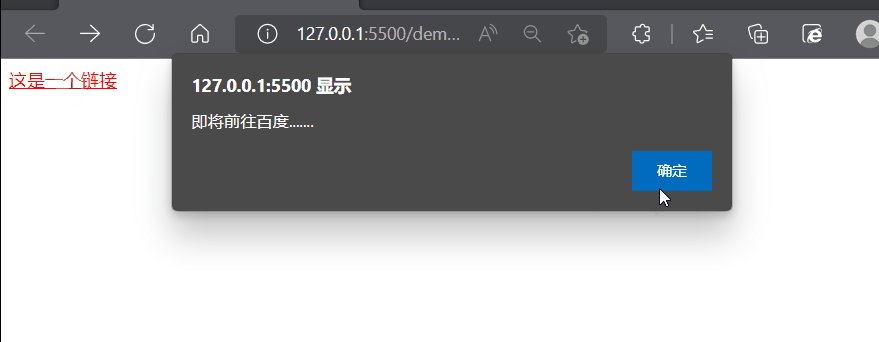
- 点击事件输出一句话,那么效果是这样的
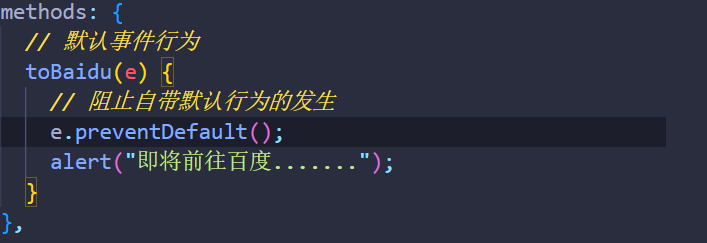
代码
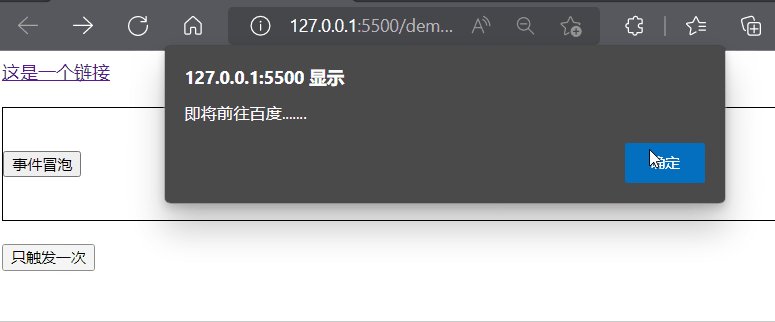
测试
分析/需求
- 分析
- 在案例当中我们看到,页面是先出现了 提示框
- 然后跳转到了 百度 的页面
- 跳转到百度页面,这是a标签的默认行为,也就是 默认触发的事件
- 需求
- 我只想让他出现提示框,但是不跳转
- 需求很简单,我换个标签不就行了,诶,我偏不,我就要让a标签来完成这个事情
- 那怎么办?
- 解决也很简单,让a标签不跳转就行了,怎么个不跳转法?
- 使用 herf =“javascript:iod(0)”这种 伪协议
- 使用#代替
- 在onclick当中返回false
- 我们要做的,就是 阻止这个默认行为的发生
- 那么就需要使用到事件修饰符
解决方法
在原生JS中,利用事件源对象的 prevenDefault();来阻止
我们来测试下
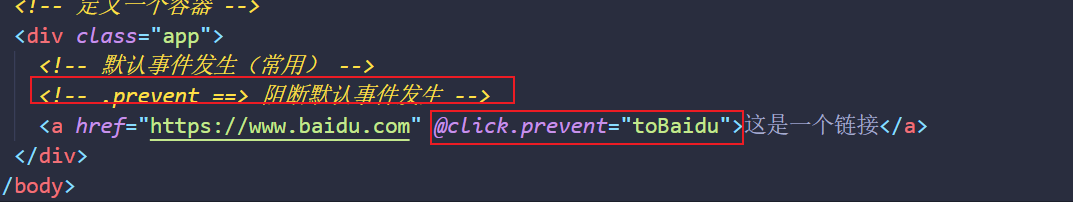
在vue当中我们可以使用如下的语法来代表 阻断默认事件发生
事件修饰符 == .prevent
测试效果
我使用了 .prevent来修饰这个事件,那么造成的结果就是,这个事件的默认行为被我阻断了
2|2案例2_阻止冒泡
准备工作
简单设计一个 div 加一个 button按钮,为这俩设置与案例1相同的点击事件
简单样式设计
冒泡测试
- 可以看到,我们在点击这个按钮的时候,div的事件也被调用了
- 这就是一个典型的事件冒泡,那么我们应该如何解决?
需求分析
点击button按钮的时候不要触发div的点击事件
解决方式
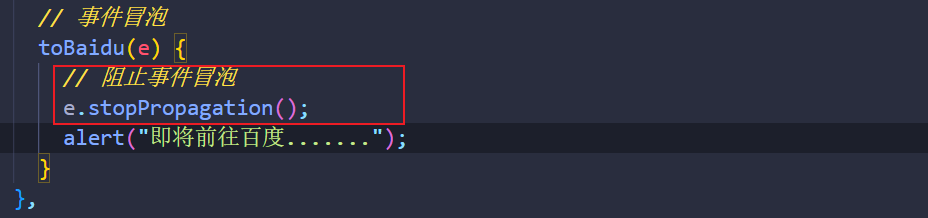
通过事件源对象的.stopPropagation()可以阻止
测试结果
注意:如果子元素和父元素使用的是不同的事件,那么在子元素的事件当中添加即可
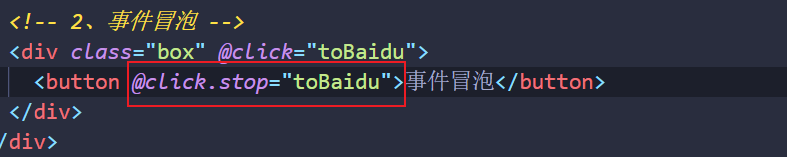
事件修饰符 == .stop
测试结果
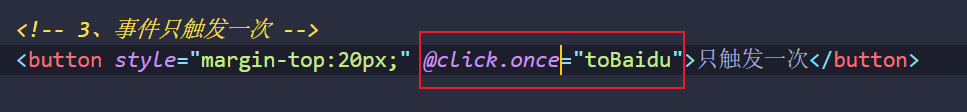
2|3案例3_只触发一次的事件
准备工作
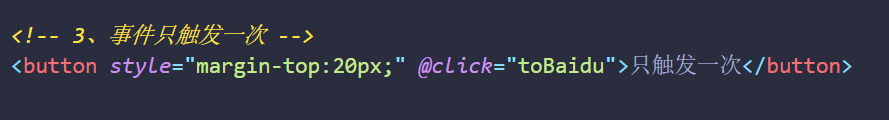
这有个按钮,简单设计下样式,事件还是刚刚的点击事件
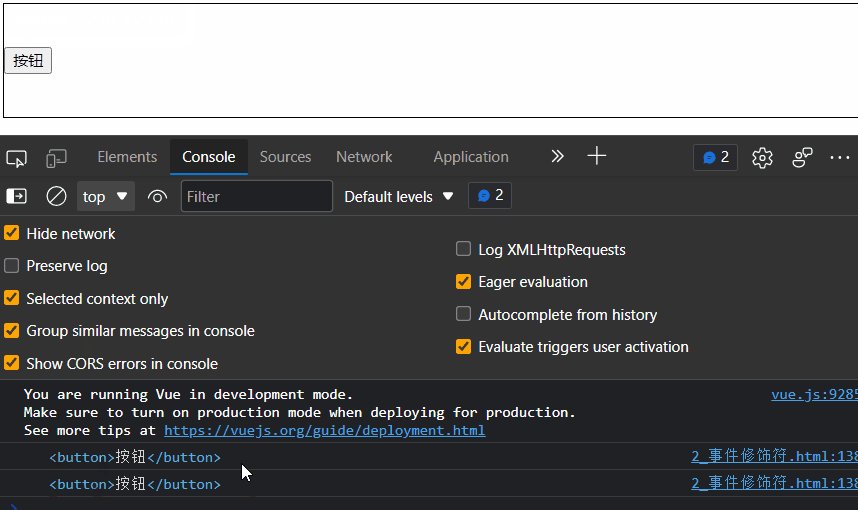
测试结果
需求
我只想让他触发一次,点了以后可以继续点,但是事件不会继续触发了
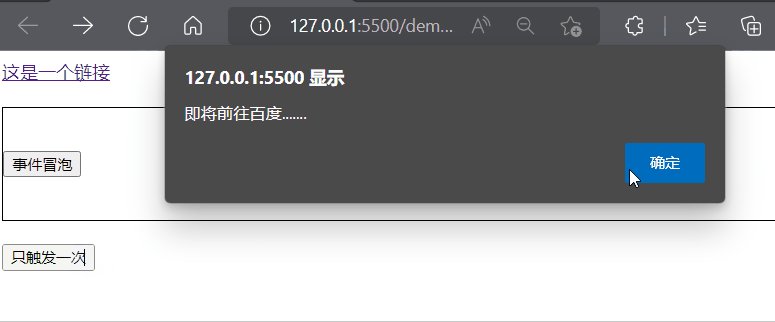
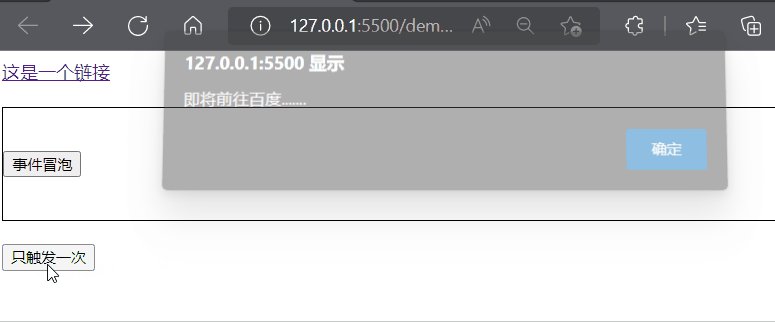
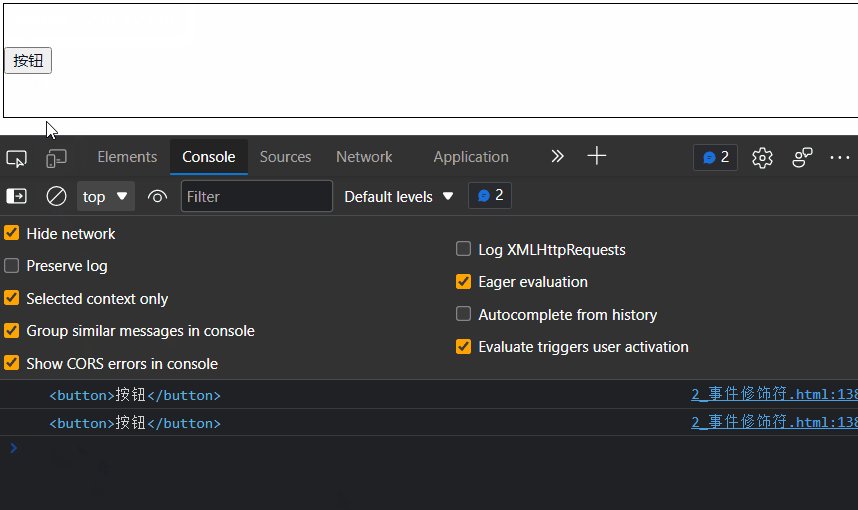
事件修饰符 == .once
测试结果
3|0不常用的事件修饰符
3|1案例4_使用事件的捕获模式
补充知识
在使用捕获模式之前我们需要先简单的了解下
关于js事件流,事件处理的 捕获阶段和 事件 冒泡阶段
准备工作
我这里有个嵌套的div盒子,二者都设计了一个点击事件,并且都传递了参数
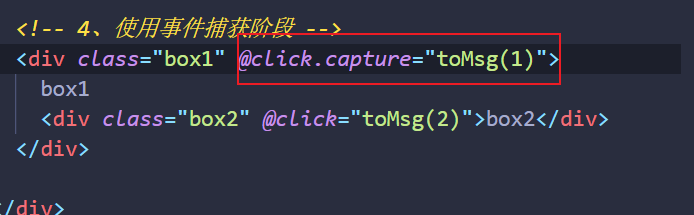
事件设计
简单设计下样式
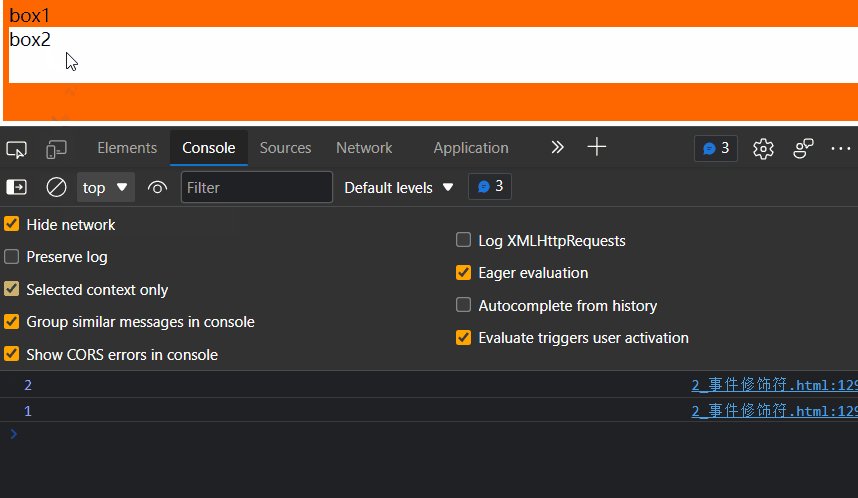
测试阶段
需求
- 根据 js事件流,我们可以必然的退出,当前这个情况就和案例2一样
- 先 触发 box2的事件,然后冒泡到box1的事件
- 需求很简单,先让box1触发,然后box2再触发
事件修饰符 == .capture
注意:该修饰符的作用是,让事件所处的DOM元素,在事件捕获阶段触发
也就是:谁要在事件捕获阶段触发,那么就安在谁身上
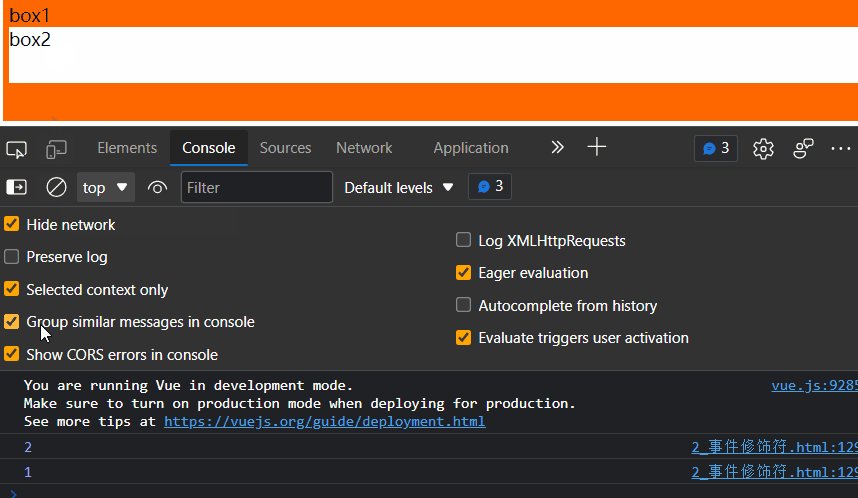
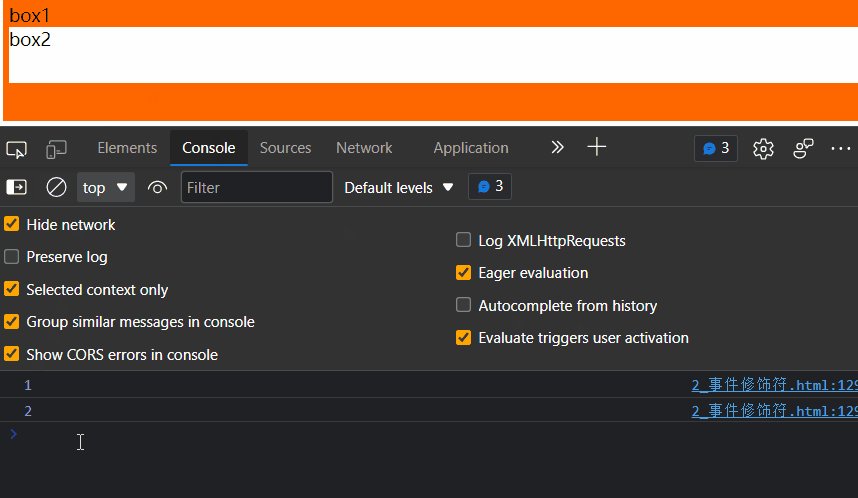
测试
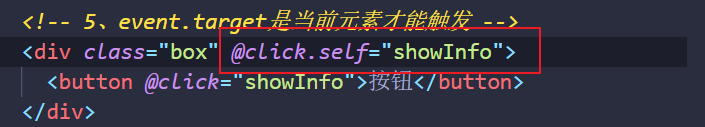
3|2案例5_event.target是当前元素才能触发
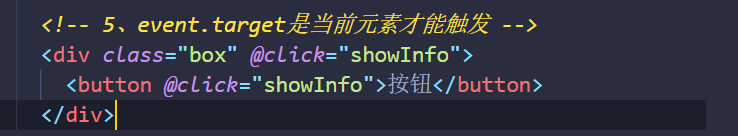
准备工作
准备一个div盒子和按钮,二者共用一个点击事件
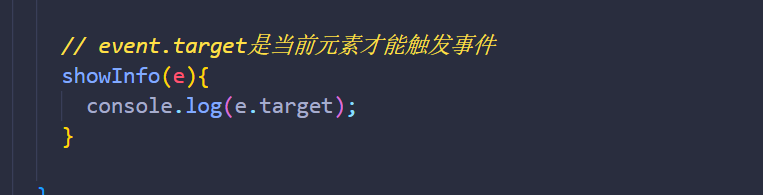
该点击事件描述 当前触发 事件 的DOM元素是谁
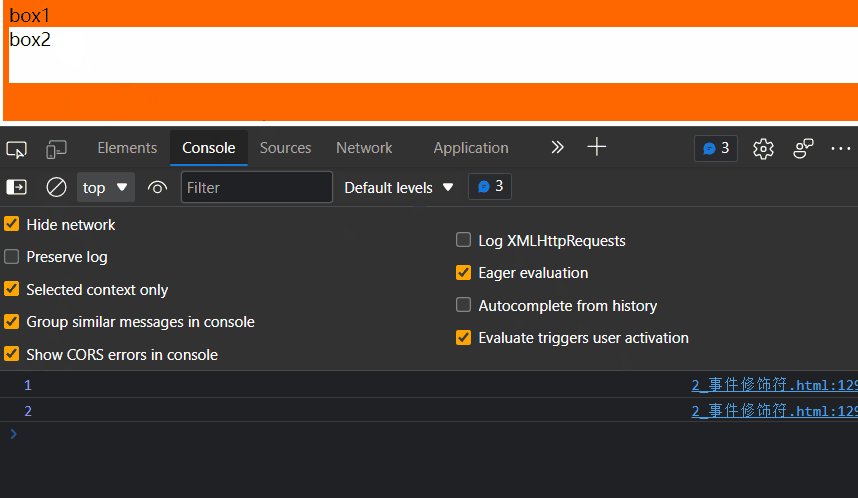
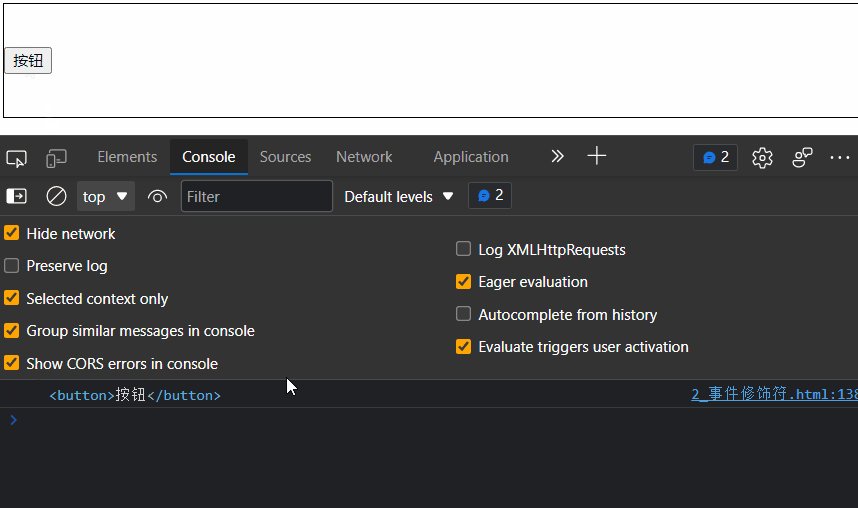
测试
需求
- 虽然事件是冒泡上去的,但是触发了外层盒子事件的DOM元素是button
- 我们这里就不说那么多,说这个修饰符的作用是什么
事件修饰符 == .self
- 这个修饰符的作用是 :只有event.target,指向的DOM元素是该元素本身,那么才会触发这个事件
- 怎么说?
- 说白了也可以阻止事件冒泡
测试
3|3案例6_passive
事件的默认行为立即执行,无需等待 事件的回调执行完毕
- 这个好理解,用案例一举例子
- 先跳到网页去,再出现提示框,应该是这个意思
- 我测试了一下,好像不行,不是我理解那样
- 先当下鸽子,后面在处理
__EOF__

本文作者:muzlei
本文链接:https://www.cnblogs.com/wavesbright/p/16827036.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wavesbright/p/16827036.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端