ajax实现输入用户名异步提示是否可用
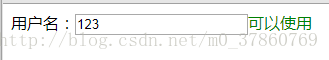
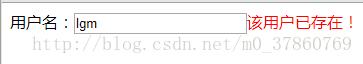
<script type="text/javascript"> //页面加载完毕后执行 $(document).ready(function(){ //用户名输入框绑定事件 $("#username").focusout(function(){ //得到输入框的值 var $text = $("#username").val(); //光标离开,ajax发送请求 $.ajax({ url:"/test/myServlet", type:"post", data:{"name":$text}, success:function(data){ //data是返回的值,内部通过parse()方法将json字符串转换成json对象 var $info = ""; //获得返回的值 var $exit = data.exit; //判断再显示 if($exit){ $info="可以使用"; $("#msg").css("color","green"); }else{ $info="该用户已存在!"; $("#msg").css("color","red"); } $("#msg").html($info); }, error:function(data){ alert("请求错误"); }, dataType:"json" }); }); }); </script> <body> 用户名:<input type="text" id="username"> <span id="msg"></span> </body> --------------------- 作者:菜鸟一梦 来源:CSDN 原文:https://blog.csdn.net/m0_37860769/article/details/78984299?utm_source=copy 版权声明:本文为博主原创文章,转载请附上博文链接!
服务端代码(用servlet模拟):
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
//获得输入框输入的值
String name = request.getParameter("name");
boolean b = false;
if(name.equals("123")){
b=true;
}
//以JSON字符串的形式返回
response.getWriter().write("{\"exit\":"+b+"}");
}