python之Django学习笔记(二)---Django从工程创建、app创建到表建模在页面的显示
创建工程:
在命令行中切换目录至需要创建工程的目录,然后在命令行中输入如下命令创建djangoTestPro工程
D:\PycharmProjects\untitled\MyTestProject>python D:\Python37\Lib\site-packages\Django-2.1.5-py3.7.egg\django\bin\django-admin.py startproject djangoTestPro
或者如下命令
D:\PycharmProjects\untitled\MyTestProject>django-admin startproject djangoTestPro
因为使用的pip install django安装的,django-admin.py不能直接使用,但可以使用django-admin这个命令
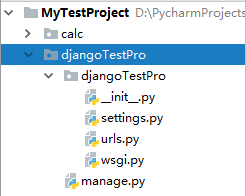
可以看到创建了如下目录结构的工程

下面介绍下这些文件的作用:
settings.py:工程的一些配置信息
urls.py:用来匹配接收的url,转换为函数后再到各个app的views.py中查对应函数
wsgi.py:路由选择
manage.py:创建工程后,命令都是通过这个文件来执行
创建APP:
在命令行中切换至djangoTestPro工程中,然后输入如下命令创建djangoTestApp
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py startapp djangoTestApp
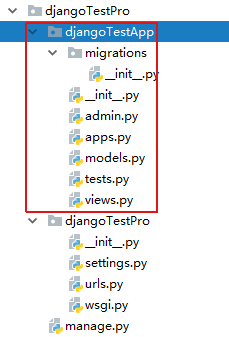
可以看到创建了如下APP的目录

下面介绍下app中的文件作用:
admin.py:控制app中的样式
apps.py:
models.py:数据库建模文件
tests.py:单元测试使用
views.py:url函数,返回对应的url给前端
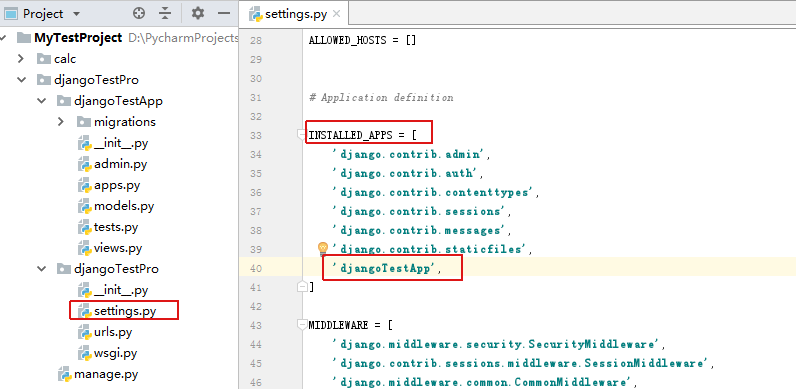
一个工程里面支持创建N个app,创建app之后需要在工程的settings.py中添加对应的app,不然会找不到这个app,需要在工程的settings.py中增加对应的app:

创建数据库:
在app的models.py中创建一个数据库(sqlite3)如下代码
SEX_CHOICE = ( ('F','Female'), ('M','male') ) # Create your models here. class Student(models.Model): No = models.CharField('学号',max_length = 10) Name = models.CharField('姓名',max_length = 20) Sex = models.CharField('性别',max_length = 1,choices = SEX_CHOICE,default = 'M') Age = models.IntegerField('年龄')
然后在命令行中输入以下命令来生成数据库配置文件
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py makemigrations
Migrations for 'djangoTestApp':
djangoTestApp\migrations\0001_initial.py
- Create model student
看到已经创建了student模型,这个文件在app的migrations目录下,这时根据配置文件写入到数据库中:
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, djangoTestApp, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying djangoTestApp.0001_initial... OK
Applying sessions.0001_initial... OK
没有报错误,则表示已经在数据库中增加了这个表
创建超级管理员:
在命令行中输入下面命令创建超级管理员
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py createsuperuser Username (leave blank to use '18106179'): watertaro Email address: 70907583@qq.com Password: Password (again): Superuser created successfully.
按照步骤操作即可完成超级管理员的创建
启动服务:
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). March 19, 2019 - 15:36:10 Django version 2.1.5, using settings 'djangoTestPro.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
没有错误即启动成功,这时就可以根据上述给出的地址http://127.0.0.1:8000来访问了,这个地址是默认的地址,只是一个访问页面
如果要使用其他端口启动,可以使用如下命令:
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py runserver 127.0.0.1:8800
若当前环境有多个IP且多个IP都可以访问,可以写成如下:
D:\PycharmProjects\untitled\MyTestProject\djangoTestPro>python manage.py runserver 0.0.0.0:8800
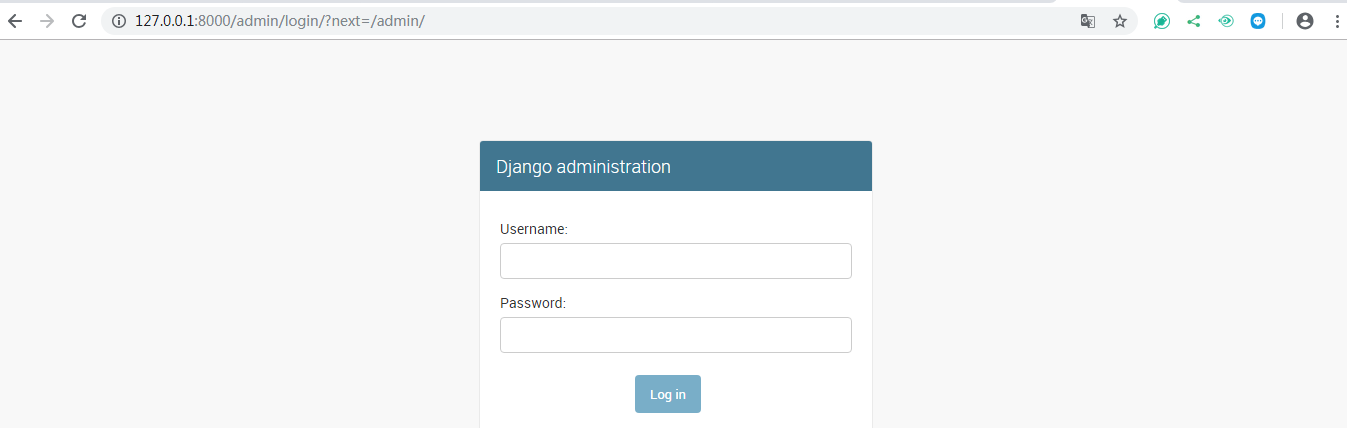
可以到工程的urls.py中查看配置的url,默认只有一个admin/,我们可以使用http://127.0.0.1:8000/admin/来访问:

使用创建的超级管理员登入进去,发现没有创建的表student,因为表创建后还需要注册
注册表:
在工程的admin.py中加入如下代码
from django.contrib import admin from .models import Student # Register your models here. admin.site.register(student)
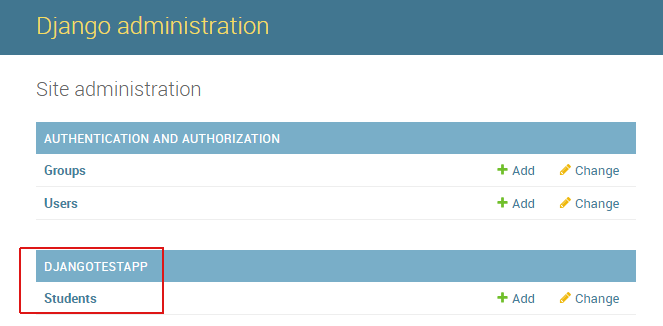
其实就增加了俩行,一行是导入Student,一行是注册student表,这时再打开http://127.0.0.1:8000/admin就可以看到student

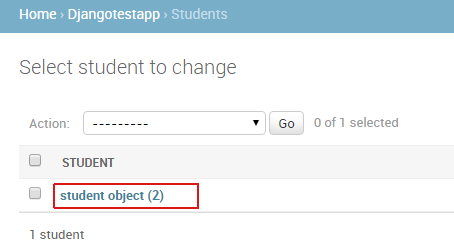
新增加一个student信息后,只显示了student object,感觉很丑

可以在admin.py中指定显示哪些列,代码如下:
from django.contrib import admin from .models import student # Register your models here. class StudentAdmin(admin.ModelAdmin): list_display = ('No','Name','Sex','Age',) admin.site.register(student,StudentAdmin)
添加好代码后,刷新页面显示如下(是不是好看多了?)

从上面操作来看,用户请求后先匹配到url(urls.py),然后找到对应函数,通过函数(views.py)到数据库中(models.py)查找数据,然后返回给前端



