LayUI table表格控件 如何显示 对象中的属性(针对Mybatis的级联查询--一对一情况)
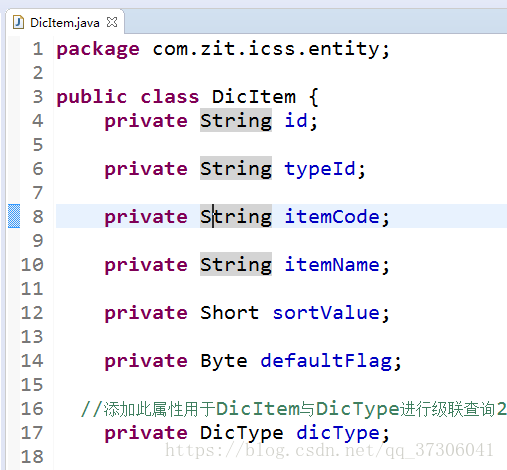
1.entity如下:

2.Mybatis的Mapper.xml文件如下
<resultMap id="BaseResultMapPlus"
type="dicItem">
<id column="ID" jdbcType="VARCHAR" property="id" />
<result column="TYPE_ID" jdbcType="VARCHAR" property="typeId" />
<result column="ITEM_CODE" jdbcType="VARCHAR"
property="itemCode" />
<result column="ITEM_NAME" jdbcType="VARCHAR"
property="itemName" />
<result column="SORT_VALUE" jdbcType="SMALLINT"
property="sortValue" />
<result column="DEFAULT_FLAG" jdbcType="TINYINT"
property="defaultFlag" />
<association property="dicType" javaType="dicType">
<result column="DIC_NAME" jdbcType="VARCHAR"
property="dicName" />
</association>
</resultMap>
3.layui table页面 代码如下--重点
layui.use(["form","table"], function(){
var table = layui.table;
var form = layui.form;
//方法级别渲染
table.render({
elem: '#dataDicTable'
,url: '${pageContext.request.contextPath}/dataDictionaryItem/findDataDictionaryItem.do'
,method: 'post'
,request: {
pageName: 'curr' //页码的参数名称,默认:page
,limitName: 'limit' //每页数据量的参数名,默认:limit
}
,page:true
,id: 'dataDicTableReload'
,limit: 10
,limits:[10,15,20,50]//每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。优先级低于 page 参数中的 limits 参数。
,cols: [[
{templet:'<div>{{createrFormat(d.dicType.dicName)}}</div>',align: 'left', title:'字典类型'}
,{field:'itemName',align: 'left', title:'项目名称'}
,{field:'itemCode',align: 'left', title:'项目值'}
]]
});
//模板方法
function createrFormat(o){
return o;
}
4.强调
,cols: [[ {templet:'<div>{{createrFormat(d.dicType.dicName)}} //模板方法 function createrFormat(o){ return o; }




