drupal-使用hook_preprocess_field在paragraph的accordion中添加自定义数据
描述:我的accordion类型原先只有两个字段,分别是title和content。显示在页面上会默认隐藏其内容,点击“+”会显示内容。然而现在有一个新需求,就是加一个开关使编辑内容者可以选择默认“展开”或“不展开”。


1.在drupal8后台添加一个新字段
1.1 在/admin/structure/paragraphs_type/accordion/fields下加一个字段,我命名为Open,类型为Boolean。
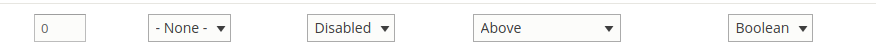
1.2 在/admin/structure/paragraphs_type/accordion/form-display下,字段属性如下

该页面的配置对应着编辑者添加编辑时的页面结构
1.3 在/admin/structure/paragraphs_type/accordion/display下,字段属性如下

该页面的配置对应着用户可看见的页面的内容结构,这里我们不应该让用户看见新字段的内容,所以需要Disabled。
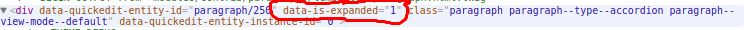
2.字段添好了,我需要在前台页面获取到隐藏字段的值并将它加到div标签中,最后效果如下所示

在one.theme中,使用hook_preprocess_field,根据命名规则,以及根据调查可知这个div标签是在paragraph.html.twig中输出的,我需要通过hook将获 取到的字段值加入到“attributes”中。所以函数命名为one_preprocess_paragraph,"one"是项目名,paragraph是和上面的paragraph.html.twig对应。这个名字是惟一的,不能随意命名。
1 function one_preprocess_paragraph(&$variables) { 2 if ($variables['paragraph']->getType() == 'accordion') { 3 $array = $variables['paragraph']->toArray(); 4 if (isset($array['field_is_expanded'])) { 5 $variables['attributes']['data-is-expanded'] = $array['field_is_expanded'][0]['value']; 6 } 7 } 8 }
3.我的工作完成了,接下来就由前端根据div标签中的值来调整页面了。



